源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
<title></title>
</head>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
.father{
700px;
height: 900px;
text-align:center;
margin: 0 auto;
background-color: #F5F5F5;
}
.img{
100%;
height: 500px;
}
.img img{
100%;
height: 500px;
position: relative;
z-index: 0;
}
.box{
450px;
height: 300px;
background-color: #fff;
margin:-160px auto;
display: -webkit-flex;
-webkit-flex-direction: column;
flex-direction: column;
position: relative;
z-index: 1;
}
.top{
background-color: #2EB3FF;
height: 45px;
color: #FFFFFF;
text-align: left;
padding-left: 20px;
line-height: 250%;
}
.top_next{
100%;
height: 40px;
}
.input1 input{
background-image:transparent;
border:0;
margin-left: -105px;
}
.input2 input{
border:none;
margin-left: -105px;
}
.middle_top,.middle_next{
300px;
height: 40px;
border-bottom: #CCCCCC 1.5px solid;
margin: 5px auto;
}
.middle_next{
margin-bottom: 80px;
}
.middle_top img{
25px;
height: 25px;
margin: 1px;
}
.middle_next img{
30px;
height: 30px;
}
.icon_1,.icon_2{
float: left;
}
.bottom{
100%;
height: 60px;
color: #fff;
text-align: center;
line-height: 37px;
background-color: #ccc;
margin: auto;
}
.yanzheng button{
110px;
height: 30px;
border: 1.5px solid #64CAFF;
border-radius: 10px;
color: #64CAFF;
float: right;
line-height: -15px;
background-color:transparent ;
margin: -22px;
margin-right: -4px;
}
</style>
<body>
<div class="father">
<div class="img">
<img src="../imgs/bg-login.png" >
</div>
<div class="box">
<div class="top">
86君账号验证码登录
</div>
<div class="top_next">
请登录您的86君账号预定会议室
</div>
<div class="middle_top">
<div class="icon_1">
<img src="../imgs/icon-login-username.png" >
</div>
<div class="input1">
<input type="text" placeholder="请输入手机号" onfocus="javascript:if(this.value=='请输入手机号') this.value='';">
</div>
</div>
<div class="middle_next">
<div class="icon_2">
<img src="../imgs/icon-login-validate.png" >
</div>
<div class="input2">
<input type="text" placeholder="请输入验证码" onfocus="javascript:if(this.value=='请输入验证码') this.value='';" >
</div>
<div class="yanzheng">
<button>获取验证码</button>
</div>
</div>
<div class="bottom">
登录
</div>
</div>
</div>
</body>
</html>
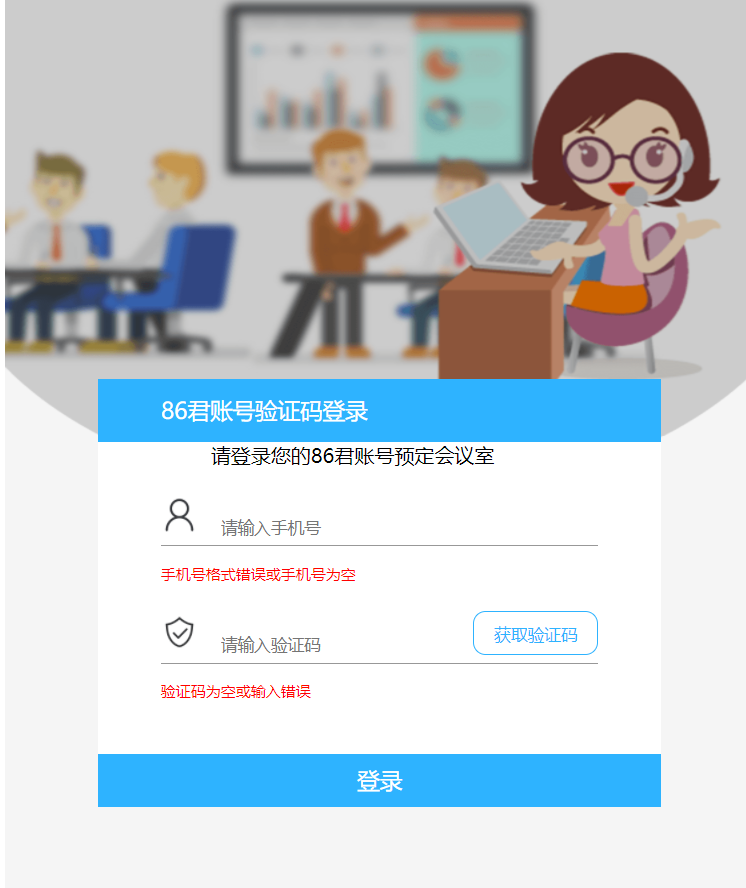
效果图: