表单事件包括四个方法:submit()方法、change()方法、focus()方法、blur()方法
一、submit()方法
当提交表单时,会发生submit事件
该事件只适用于<form>元素,submit()方法触发submit事件。或规定当发生submit事件时运行的函数。
实例:
<script>
$(document).ready(function(){
$("form").submit(function(){
alert("提交");
});
});
</script>
</head>
<body>
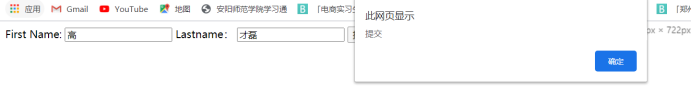
<form action="">
First Name:
<input type="text" name="FirstName" value="高">
Lastname:
<input type="text" name="lastname" value="才磊">
<input type="submit" value="提交">
</form>
</body>

二、change()方法
当元素的值改变时发生change事件(仅适用于表单字段)
Change()方法触发change事件。或规定当发生change事件时运行的函数。
注意:当用于select元素时。change事件会在选择某个选项时发生。当用于text field或text area时,change事件会在元素失去焦点时发生。
实例:
<script>
$(document).ready(function(){
$("input").change(function(){
alert("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
<p>在输入框输入一些东西。敲回车或点击输入框外部</p>
</body>

触发被选元素的 change 事件:语法: $(selector).change()
点击按钮触发 change 事件 (即使元素没有改变)。
实例:
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").change();
});
});
</script>
</head>
<body>
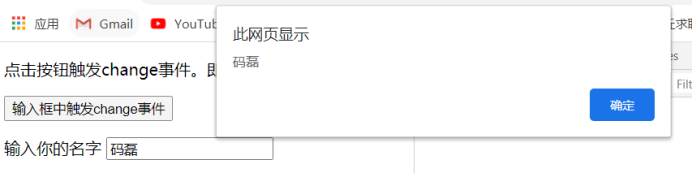
<p>点击按钮触发change事件。即使元素没有被改变</p>
<button>输入框中触发change事件</button>
<p>输入你的名字 <input type="text" value="码磊" onchange="alert(this.value)"> </p>

添加函数到 change 事件:语法:$(selector).change(function)
实例:
// 添加函数到 change 事件:
<script>
$(document).ready(function(){
$(".field").change(function(){
$(this).css("background-color","pink");
});
});
</script>
</head>
<body>
<p>元素改变后执行一个函数</p>
输入:<input type="text" class="field">
<p>在输入框中写一些东西,按下回车,或点击输入框外的区域,输入框的颜色会改变</p>
<p>选择:
<select name="do" class="field">
<option value="吃饭">吃饭</option>
<option value="睡觉">睡觉</option>
<option value="打豆豆">打豆豆</option>
</select>
</p>
<p>在下拉列表选择一个选项,列表的颜色会改变</p>
</body>

三、focus方法
当元素获得焦点时,(当通过鼠标点击选中元素或通过tab键定位到元素时),发生focus事件。Focus()方法触发focus事件,或规定当发生focus事件时运行的函数。
该方法常与blur()方法一起使用。
实例:
// 3.focus()方法
<script>
$(document).ready(function(){
$("input").focus(function(){
$("span").css("display","inline").fadeOut(2000);
});
});
</script>
</head>
<body>
点击输入框获取焦点:<input type="text">
<span>请输入</span>
</body>

触发被选元素的focus事件:
$(selector).focus()
实例:
/ 触发被选元素的focus事件:
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("input").focus();
});
$("#btn2").click(function(){
$("input").blur();
});
});</script>
</head>
<body>
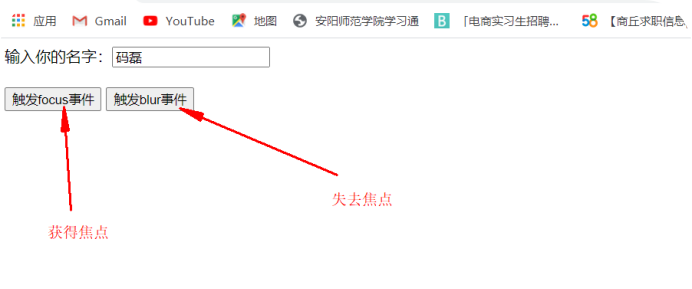
输入你的名字:<input type="text"><br /><br />
<button id="btn1">触发focus事件</button>
<button id="btn2">触发blur事件</button>
</body>

添加函数到 focus 事件:$(selector).focus(function)
实例:
// 添加函数到 focus 事件:
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","yellow");
});
$("input").blur(function(){
$(this).css("background-color","pink");
});
});
</script>
</head>
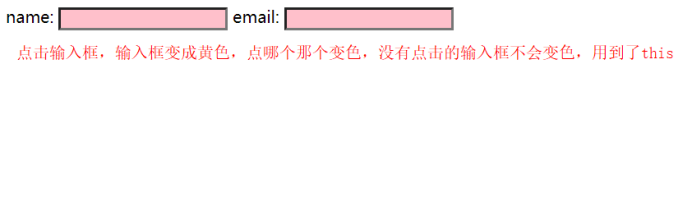
<body>
name: <input type="text" name="fullname">
email: <input type="text" name="em">