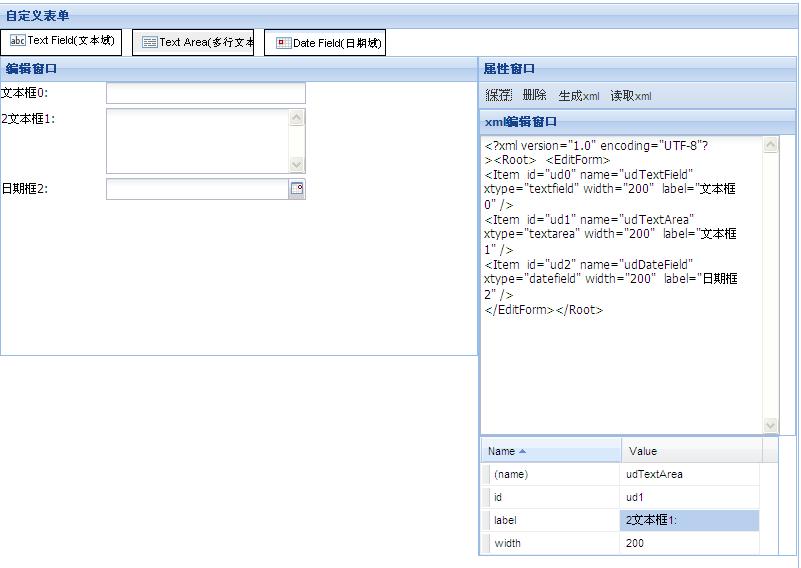
效果图:

由于最近的工作是为自定义流程做一个简单的自定义表单,上网查了些资料,一般步骤都是:
1.拖拉组件
2.修改组件属性
3.提交后台
因为在项目中使用的就是Ext,为了保持整体一致的界面风格,那就继续使用Ext吧。
实现:
1.拖拉组件
在ext中拖拉组件很容易实现:
参考:http://hi.baidu.com/hanlicun/item/c3eaa59fba86d3cbb72531d5
var target = new Ext.dd.DDTarget('editForm', 'dd'); var proxy_Field = new Ext.dd.DragSource('textField', { group: 'dd' }); var proxy_Area = new Ext.dd.DragSource('textArea', { group: 'dd' }); var proxy_Date = new Ext.dd.DragSource('dateField', { group: 'dd' }); var dragEvent = function(target, id) { var destEl = Ext.get(id); var srcEl = Ext.get(this.getEl()); newControl(srcEl.dom.id); }; proxy_Field.afterDragDrop = dragEvent; proxy_Area.afterDragDrop = dragEvent; //为其它拖动源赋值同样的事件处理函数 proxy_Date.afterDragDrop = dragEvent;
2.修改组件属性
这个就使用事件来触发,可以在生成控件的时候绑定
fd.addListener({ "focus": focusShow });
但是在修改组件的时候,需要注意的是,不同的组件的重绘不一样,需要做分别处理:
if (controlTmp.getXType().indexOf('datefield') < 0) { //fieldLabel=(document.getElementById(currId).parentNode.previousSibling.innerHTML); document.getElementById(currId).parentNode.previousSibling.innerHTML = label; } else { //fieldLabel=(document.getElementById(currId).parentNode.parentNode.previousSibling.innerHTML); document.getElementById(currId).parentNode.parentNode.previousSibling.innerHTML = label; };
3.提交后台
相比较而言,等到提交时已经没有什么要特别说明的了。
示例下载:https://files.cnblogs.com/malaya/design.zip
注:
1.在本示例中使用的是xml,可以改为json更为方便;