在caffe源码目录下的examples下面有个web_demo演示代码,其使用python搭建了Flask web服务器进行ImageNet图像分类的演示。
首先安装python的依赖库:pip install -r examples/web_demo/requirements.txt
接下来,修改源码,仅三个代码文件:
- app.py 这是主程序的入口
- exifutil.py 辅助代码,解决skimage库不能处理exif标志的问题
- templates/index.html 前端web页面
解决python2中的中文问题:
import sys
reload(sys)
sys.setdefaultencoding('utf-8')
exifutil.py中删除img = np.asarray(im).astype(np.float32) / 255.这句归一化的代码(视情况自行修改)。
网络模型调用
将模型加载和前向传播计算的相关代码写在另外的新增的python代码中。如YOLO和SSD均提供了python使用模型进行测试的代码,稍作修改即可。
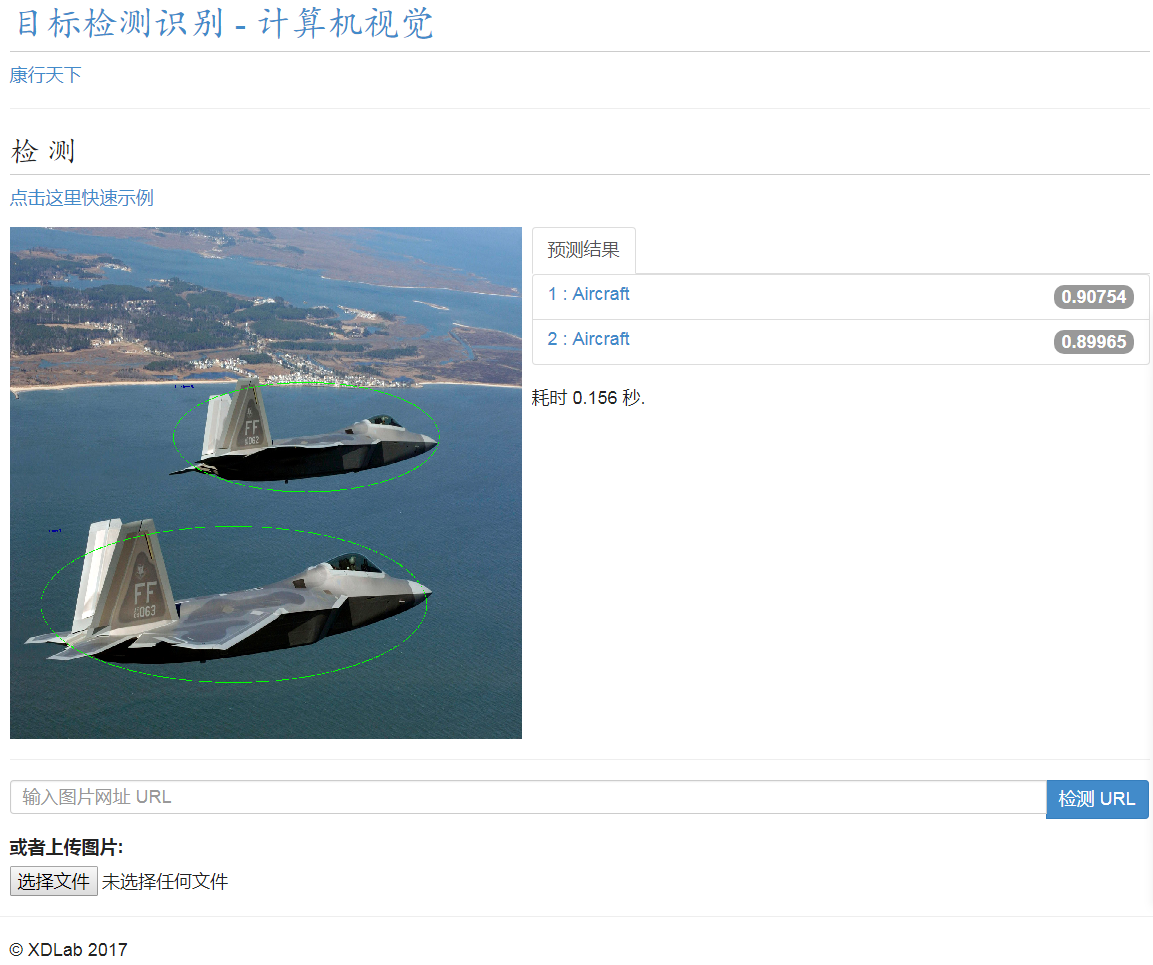
结果显示
结果框画框代码:
from PIL import Image, ImageDraw
def draw_rectangle(draw, coordinates, color, width=1, draw_ellipse=False):
for i in range(width):
rect_start = (coordinates[0] - i, coordinates[1] - i)
rect_end = (coordinates[2] + i, coordinates[3] + i)
if draw_ellipse:
draw.ellipse((rect_start, rect_end), outline=color)
else:
draw.rectangle((rect_start, rect_end), outline=color)
def draw_rectangles(image_pil,det_result):
# draw rectangles
draw = ImageDraw.Draw(image_pil)
for idx, item in enumerate(det_result):
x, y, w, h = item[2]
half_w = w / 2
half_h = h / 2
box = (int(x - half_w+1), int(y - half_h+1), int(x + half_w+1), int(y + half_h+1))
draw_rectangle(draw,box,(0, 255, 0),width=2,draw_ellipse=True)
draw.text((x - half_w + 5, y - half_h + 5), str(idx + 1)+" : "+item[0], fill=(0, 0, 150))
del draw
得到模型的预测结果之后使用上述画框代码画框后在flask.render_template时将画了结果框的图像显示在HTML页面上。
HTML页面内容适配
在调用如下代码时flask会将参数变量传给页面填充部分。
flask.render_template('index.html', has_result=True, result=results,
imagesrc=new_img_base64
)
在html页面代码中可以使用{{ result }}的形式来获取这些参数变量的值,并且可以使用if...else, for等语句控制html代码的填充。此步要做的就是修改app.py和html适配的内容一致。
详细代码在此:https://github.com/makefile/objdet_web