官方文档
https://uniapp.dcloud.io/api/ui/pulldown
onPullDownRefresh
https://uniapp.dcloud.io/api/ui/pulldown?id=onpulldownrefresh
在 js 中定义 onPullDownRefresh 处理函数(和onLoad等生命周期函数同级),监听该页面用户下拉刷新事件。
- 需要在
pages.json里,找到的当前页面的pages节点,并在style选项中开启enablePullDownRefresh。 - 当处理完数据刷新后,
uni.stopPullDownRefresh可以停止当前页面的下拉刷新。
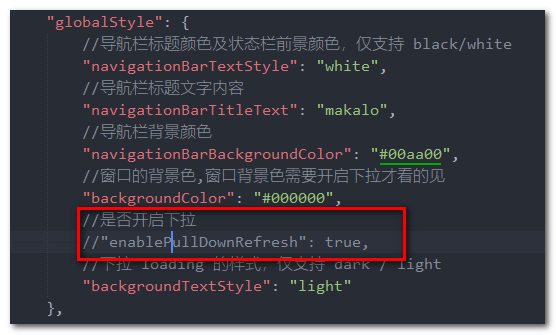
注意:开启下拉刷新配置可以在全局配置打开也可以在页面配置打开,但是一般不推荐全局配置打开,推荐那个页面需要就在那个页面打开
uni.startPullDownRefresh(OBJECT)
https://uniapp.dcloud.io/api/ui/pulldown?id=startpulldownrefresh
开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| success | Function | 否 | 接口调用成功的回调 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| errMsg | String | 接口调用结果 |
uni.stopPullDownRefresh
https://uniapp.dcloud.io/api/ui/pulldown?id=stoppulldownrefresh
停止当前页面下拉刷新。
使用示例
关闭全局下拉配置

创建页面
如创建 pages/list/list.vue,内容如下
<template>
<view>
<view>这是列表页</view>
<view class="box-item" v-for="item in list">
{{item}}
</view>
<button @click="pullDown">下拉刷新</button>
</view>
</template>
<script>
export default {
data() {
return {
list: ['前端','php','UI','测试','大数据','前端','php','UI','测试','大数据']
}
},
onPullDownRefresh () {
console.log('触发了下拉刷新')
setTimeout(()=>{
this.list = ['php','UI','前端','测试','大数据']
//手动关闭刷新
uni.stopPullDownRefresh()
},2000)
},
methods: {
//点击刷新
pullDown() {
uni.startPullDownRefresh()
},
}
}
</script>
<style>
</style>
添加页面配置并开启下拉刷新
添加到pages.json中的pages节点中
{
"path":"pages/list/list",
"style": {
"enablePullDownRefresh": true
}
},
效果
最开始的状态

鼠标下拉刷新, 手动刷新也是一样的