官方文档:
概述
https://uniapp.dcloud.io/vue-components?id=uni-app内置基础组件
组件详情
https://uniapp.dcloud.io/component/README
uni-app为开发者提供了一系列基础组件,类似HTML里的基础标签元素。- 但
uni-app的组件与HTML不同,而是与小程序相同,更适合手机端使用。 - 虽然不推荐使用HTML标签,但实际上如果开发者写了
div等标签,在编译到非H5平台时也会被编译器转换为view标签,类似的还有span转text、a转navigator等,包括css里的元素选择器也会转。但为了管理方便、策略统一,新写代码时仍然建议使用view等组件。 - 开发者可以通过组合这些基础组件进行快速开发。 基于内置的基础组件,可以开发各种扩展组件,组件规范与
vue组件相同。
text
https://uniapp.dcloud.io/component/text
文本组件。
用于包裹文本内容。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| selectable | Boolean | false | 文本是否可选 | App、H5 |
| user-select | Boolean | false | 文本是否可选 | 微信小程序 |
| space | String | 显示连续空格 | App、H5、微信小程序 | |
| decode | Boolean | false | 是否解码 | App、H5、微信小程序 |
space 值说明
| 值 | 说明 |
|---|---|
| ensp | 中文字符空格一半大小 |
| emsp | 中文字符空格大小 |
| nbsp | 根据字体设置的空格大小 |
Tips
-
<text>组件内只支持嵌套<text>,不支持其它组件或自定义组件,否则会引发在不同平台的渲染差异。 -
在app-nvue下,只有
<text>才能包裹文本内容。无法在<view>组件包裹文本。 -
decode 可以解析的有
< //小于号或显示标记 < > //大于号或显示标记 > & //可用于显示其它特殊字符 & ' // 撇号 ' //不断行的空白   //半个空白位   //一个空白位 -
各个操作系统的空格标准并不一致。
-
除了文本节点以外的其他节点都无法长按选中。
-
支持
-
如果使用
<span>组件编译时会被转换为<text>。
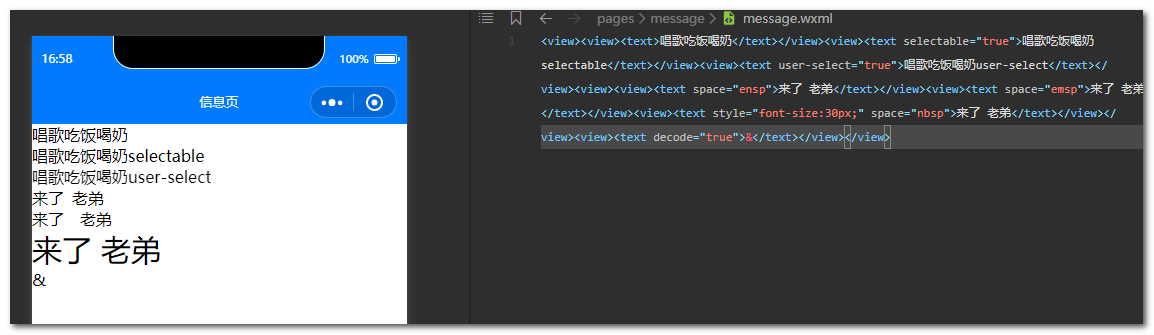
示例
<template>
<view>
<view>
<text>唱歌吃饭喝奶</text>
</view>
<!-- 长按文本是否可选 App、H5 -->
<view>
<text selectable="true">唱歌吃饭喝奶selectable</text>
</view>
<!-- 长按文本是否可选 微信小程序 -->
<view>
<text user-select="true">唱歌吃饭喝奶user-select</text>
</view>
<!-- 显示连续空格的方式 -->
<view>
<view>
<text space='ensp'>来了 老弟</text>
</view>
<view>
<text space='emsp'>来了 老弟</text>
</view>
<view>
<text space='nbsp' style="font-size: 30px;">来了 老弟</text>
</view>
</view>
<!-- 是否解码 -->
<view>
<text decode='true'>&</text>
</view>
</view>
</template>
<script>
</script>
<style>
</style>

view
https://uniapp.dcloud.io/component/view
视图容器。
它类似于传统html中的div,用于包裹各种元素内容。
如果使用nvue,则需注意,包裹文字应该使用组件。
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 400 | 手指松开后点击态保留时间,单位毫秒 |
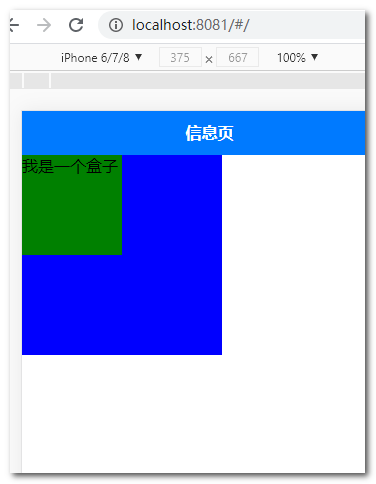
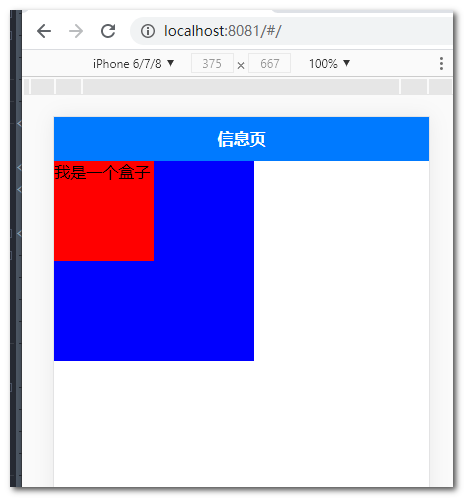
示例
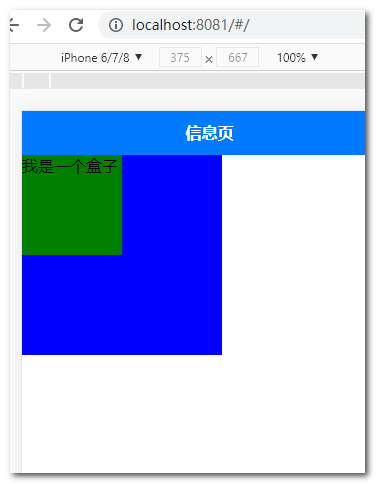
<template>
<view class="box2" hover-class="box2_active">
<view class='box1' hover-class='box-active' hover-stop-propagation :hover-start-time="2000" :hover-stay-time='2000'>
我是一个盒子
</view>
</view>
</template>
<script>
</script>
<style>
.box1 {
100px;
height: 100px;
background: green;
}
.box2 {
200px;
height: 200px;
background: blue;
}
.box-active {
background: red;
}
.box2-active {
background: pink;
}
</style>
初始状态

点击状态

松开状态

button
https://uniapp.dcloud.io/component/button?id=button
按钮。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 生效时机 | 平台差异说明 |
|---|---|---|---|---|---|
| size | String | default | 按钮的大小 | ||
| type | String | default | 按钮的样式类型 | ||
| plain | Boolean | false | 按钮是否镂空,背景色透明 | ||
| disabled | Boolean | false | 是否禁用 | ||
| loading | Boolean | false | 名称前是否带 loading 图标 | App-nvue 平台,在 ios 上为雪花,Android上为圆圈 | |
| form-type | String | 用于 <form> 组件,点击分别会触发 <form> 组件的 submit/reset 事件 |
|||
| open-type | String | 开放能力 | |||
| hover-class | String | button-hover | 指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果 | App-nvue 平台暂不支持 | |
| hover-start-time | Number | 20 | 按住后多久出现点击态,单位毫秒 | ||
| hover-stay-time | Number | 70 | 手指松开后点击态保留时间,单位毫秒 | ||
| app-parameter | String | 打开 APP 时,向 APP 传递的参数,open-type=launchApp时有效 | 微信小程序、QQ小程序 | ||
| hover-stop-propagation | boolean | false | 指定是否阻止本节点的祖先节点出现点击态 | 微信小程序 | |
| lang | string | 'en' | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 | 微信小程序 | |
| session-from | string | 会话来源,open-type="contact"时有效 | 微信小程序 | ||
| send-message-title | string | 当前标题 | 会话内消息卡片标题,open-type="contact"时有效 | 微信小程序 | |
| send-message-path | string | 当前分享路径 | 会话内消息卡片点击跳转小程序路径,open-type="contact"时有效 | 微信小程序 | |
| send-message-img | string | 截图 | 会话内消息卡片图片,open-type="contact"时有效 | 微信小程序 | |
| show-message-card | boolean | false | 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示"可能要发送的小程序"提示,用户点击后可以快速发送小程序消息,open-type="contact"时有效 | 微信小程序 | |
| @getphonenumber | Handler | 获取用户手机号回调 | open-type="getPhoneNumber" | 微信小程序 | |
| @getuserinfo | Handler | 用户点击该按钮时,会返回获取到的用户信息,从返回参数的detail中获取到的值同uni.getUserInfo | open-type="getUserInfo" | 微信小程序 | |
| @error | Handler | 当使用开放能力时,发生错误的回调 | open-type="launchApp" | 微信小程序 | |
| @opensetting | Handler | 在打开授权设置页并关闭后回调 | open-type="openSetting" | 微信小程序 | |
| @launchapp | Handler | 从小程序打开 App 成功的回调 | open-type="launchApp" | 微信小程序 |
- 注1:
button-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} open-type="launchApp"时需要调起的APP接入微信OpenSDK详见
size 有效值
| 值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
type 有效值
| 值 | 说明 |
|---|---|
| primary | 微信小程序、360小程序为绿色,App、H5、百度小程序、支付宝小程序、快应用为蓝色,字节跳动小程序为红色,QQ小程序为浅蓝色。如想在多端统一颜色,请改用default,然后自行写样式 |
| default | 白色 |
| warn | 红色 |
form-type 有效值
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
open-type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| feedback | 打开“意见反馈”页面,用户可提交反馈内容并上传日志 | App、微信小程序、QQ小程序 |
| share | 触发用户转发 | 微信小程序、百度小程序、支付宝小程序、字节跳动小程序、QQ小程序 |
| getUserInfo | 获取用户信息,可以从@getuserinfo回调中获取到用户信息,包括头像、昵称等信息 | 微信小程序、百度小程序、QQ小程序 |
| contact | 打开客服会话,如果用户在会话中点击消息卡片后返回应用,可以从 @contact 回调中获得具体信息 | 微信小程序、百度小程序 |
| getPhoneNumber | 获取用户手机号,可以从@getphonenumber回调中获取到用户信息 | 微信小程序、百度小程序、字节跳动小程序、支付宝小程序 |
| launchApp | 小程序中打开APP,可以通过app-parameter属性设定向APP传的参数 | 微信小程序、QQ小程序 |
| openSetting | 打开授权设置页 | 微信小程序、百度小程序 |
| getAuthorize | 支持小程序授权 | 支付宝小程序 |
| contactShare | 分享到通讯录好友 | 支付宝小程序 |
| lifestyle | 关注生活号 | 支付宝小程序 |
| openGroupProfile | 呼起QQ群资料卡页面,可以通过group-id属性设定需要打开的群资料卡的群号,同时manifest中必须配置groupIdList | QQ小程序基础库1.4.7版本+ |
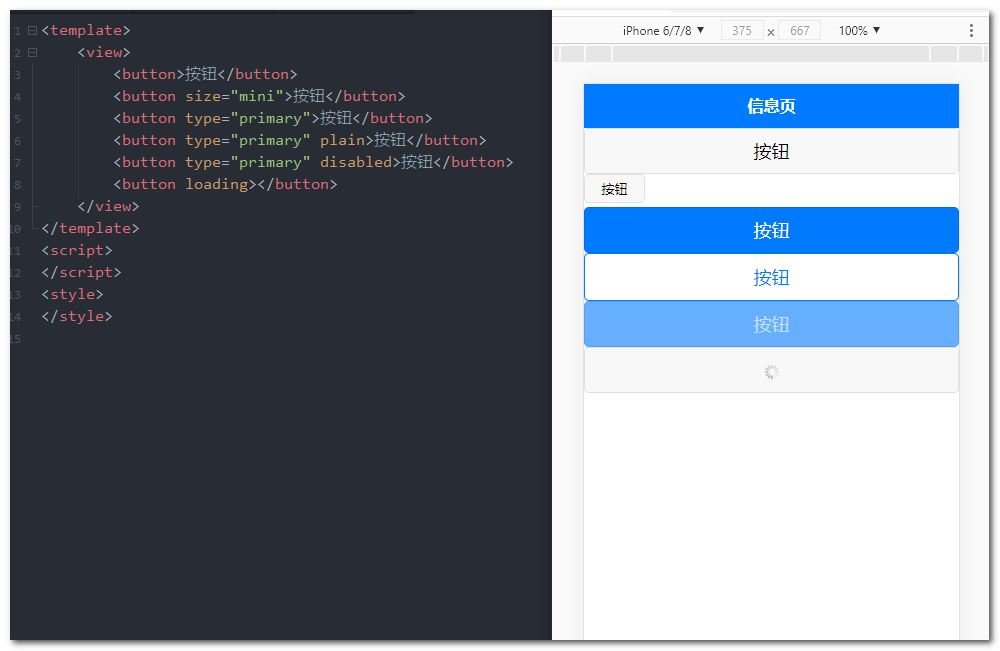
示例
<template>
<view>
<button>按钮</button>
<button size="mini">按钮</button>
<button type="primary">按钮</button>
<button type="primary" plain>按钮</button>
<button type="primary" disabled>按钮</button>
</view>
</template>
<script>
</script>
<style>
</style>

image
https://uniapp.dcloud.io/component/image?id=image
图片。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| src | String | 图片资源地址 | ||
| mode | String | 'scaleToFill' | 图片裁剪、缩放的模式 | |
| lazy-load | Boolean | false | 图片懒加载。只针对page与scroll-view下的image有效 | 微信小程序、App、百度小程序、字节跳动小程序 |
| fade-show | Boolean | true | 图片显示动画效果 | 仅App-nvue 2.3.4+ Android有效 |
| webp | boolean | false | 默认不解析 webP 格式,只支持网络资源 | 微信小程序2.9.0 |
| show-menu-by-longpress | boolean | false | 开启长按图片显示识别小程序码菜单 | 微信小程序2.7.0 |
| draggable | boolean | true | 鼠标长按是否能拖动图片 | 仅 H5 平台 3.1.1+ 有效 |
| @error | HandleEvent | 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong'} | ||
| @load | HandleEvent | 当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:'图片高度px', '图片宽度px'} |
Tips
<image>组件默认宽度 300px、高度 225px;app-nvue平台,暂时默认为屏幕宽度src仅支持相对路径、绝对路径,支持 base64 码;- 页面结构复杂,css样式太多的情况,使用 image 可能导致样式生效较慢,出现 “闪一下” 的情况,此时设置
image{will-change: transform},可优化此问题。 - 自定义组件里面使用
<image>时,若src使用相对路径可能出现路径查找失败的情况,故建议使用绝对路径。 - webp格式的图片在Android上是内置支持的。iOS上不同平台不一样,具体如下:app-vue下,iOS不支持;app-nvue下,iOS支持;微信小程序2.9.0起,iOS支持。
- svg 格式的图片在不同的平台支持情况不同。具体为:app-nvue 不支持 svg 格式的图片,小程序上只支持网络地址。
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。
| 模式 | 值 | 说明 |
|---|---|---|
| 缩放 | scaleToFill | 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| 缩放 | aspectFit | 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| 缩放 | aspectFill | 保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| 缩放 | widthFix | 宽度不变,高度自动变化,保持原图宽高比不变 |
| 缩放 | heightFix | 高度不变,宽度自动变化,保持原图宽高比不变 App 和 H5 平台 HBuilderX 2.9.3+ 支持、微信小程序需要基础库 2.10.3 |
| 裁剪 | top | 不缩放图片,只显示图片的顶部区域 |
| 裁剪 | bottom | 不缩放图片,只显示图片的底部区域 |
| 裁剪 | center | 不缩放图片,只显示图片的中间区域 |
| 裁剪 | left | 不缩放图片,只显示图片的左边区域 |
| 裁剪 | right | 不缩放图片,只显示图片的右边区域 |
| 裁剪 | top left | 不缩放图片,只显示图片的左上边区域 |
| 裁剪 | top right | 不缩放图片,只显示图片的右上边区域 |
| 裁剪 | bottom left | 不缩放图片,只显示图片的左下边区域 |
| 裁剪 | bottom right | 不缩放图片,只显示图片的右下边区域 |
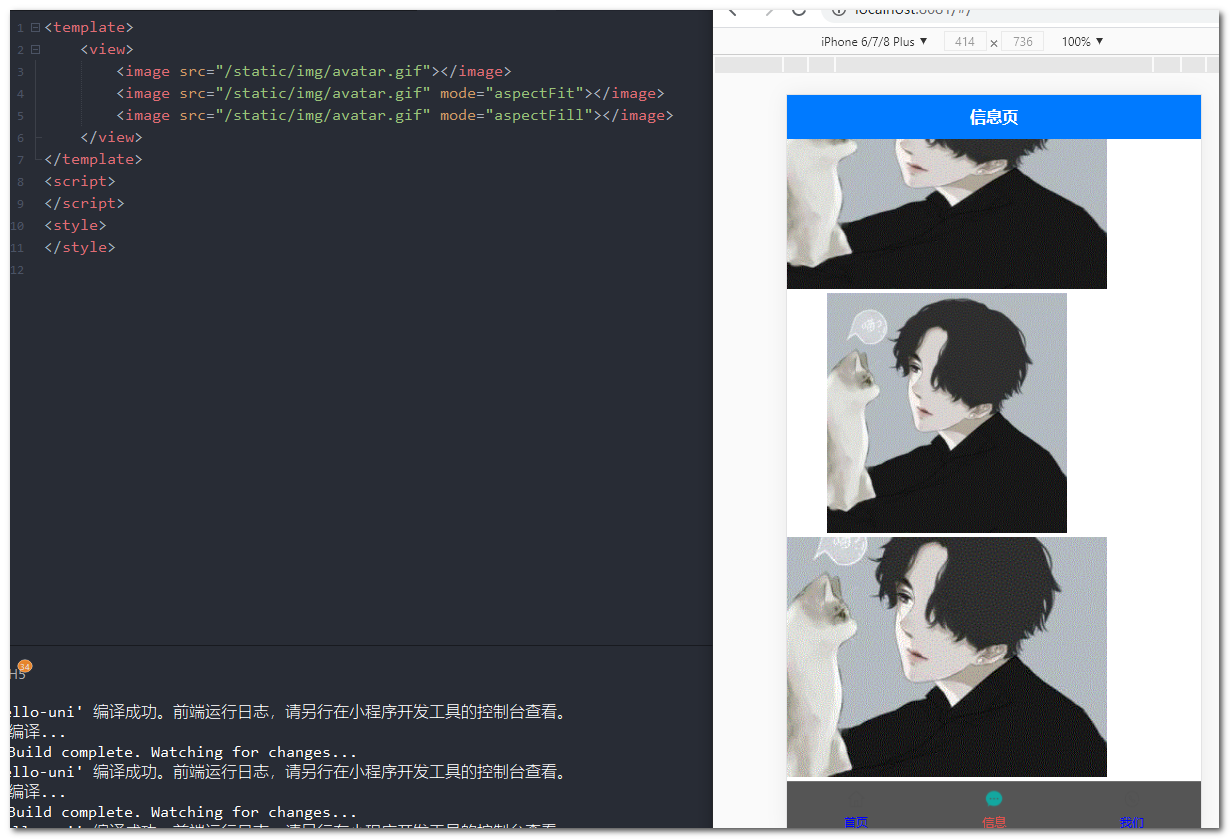
示例
<template>
<view>
<image src="/static/img/avatar.gif"></image>
<image src="/static/img/avatar.gif" mode="aspectFit"></image>
<image src="/static/img/avatar.gif" mode="aspectFill"></image>
</view>
</template>
<script>
</script>
<style>
</style>