视图的用途是用来存放应用程序中 HTML 内容,并且能够将你的控制器层与展示层分开。
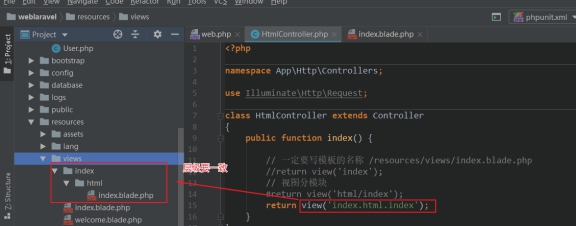
我们在控制器中使用助手函数【view()】来加载视图模板。
视图目录位置与命名

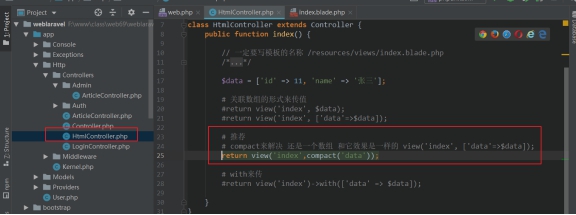
分配数据到模板
view(模板文件名称,关联数组)
view(模板文件名称,compact('变量名1','变量名2'))
view(模板文件名称)->with(关联数组)
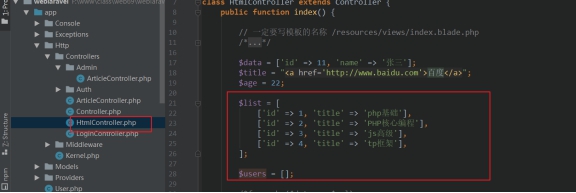
view就指定视图模板


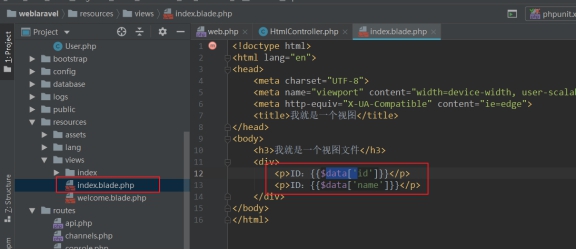
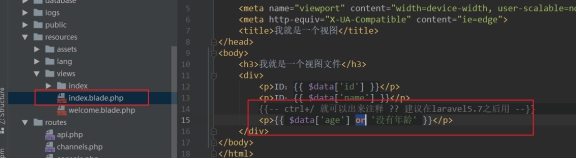
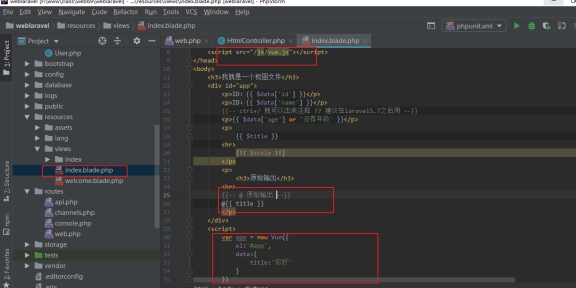
模板


模板中输出变量
变量
{{$变量名}}
例
{{$name}}

三元运算
{{ $name or 'Default' }} 等价于<?php echo isset( $name)?$name:'default'?>

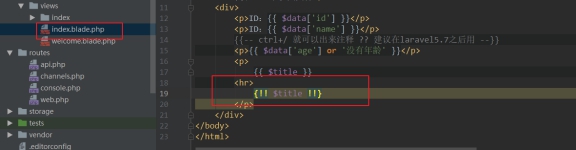
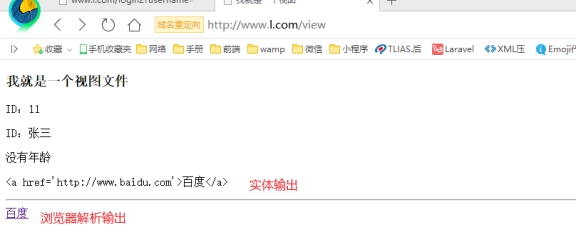
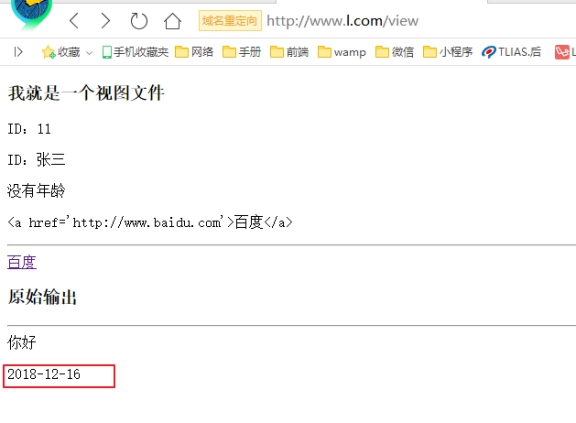
未转义输出
如果变量信息里边如果有html标记信息,在输出的时候html标记被转化为符号实体了,而没有被浏览器解析掉,如果希望看到被浏览器解析后的内容,就需要设置两个感叹号。
例如:
$title = "<a href='http://www.baidu.com'>百度</a>";
{!!$变量!!}


原始形态输出
由于很多 JavaScript 框架都使用花括号来表明所提供的表达式,所以你可以使用 @ 符号来告知 Blade 渲染引擎你需要保留这个表达式原始形态。
<h1>Laravel</h1>
Hello, @{{ $变量名 }}

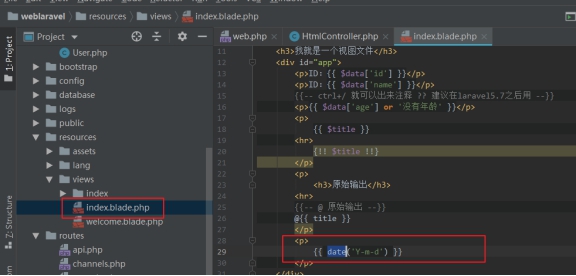
使用函数
可以在blade模板中直接使用php函数
{{php函数名()}}


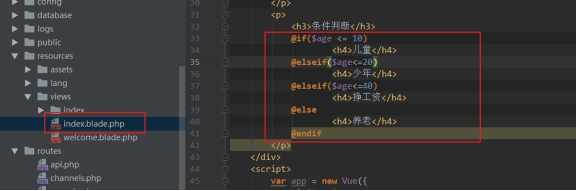
if语句
@if (count($records) === 1)
我有一条记录!
@elseif (count($records) > 1)
有多条记录!
@else
我没有任何记录!
@endif

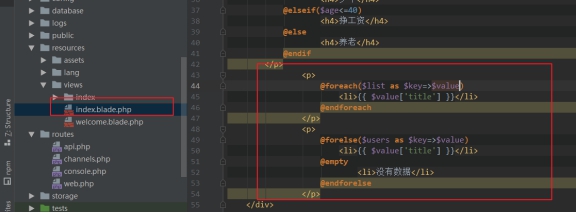
循环
@foreach ($users as $key=>$user)
<p>此用户为 {{ $user->id }}</p>
# 如果传过来的就是数组那么我们就用
<p>{{ $user['id'] }}</p>
@endforeach
---------------------------------------
@forelse ($users as $key=>$user)
<li>{{ $user->name }}</li>
# 如果传过来的就是数组那么我们就用
<p>{{ $user['id'] }}</p>
@empty
<p>没有用户</p>
@endforelse
注:foreach有循环变量,(loop,)loop->index 当前循环所迭代的索引,起始为 0。
foreach和forelse 在确定有数据的时候,我们就用foreach
在不确定是否有数据的时候,我们就用forelse


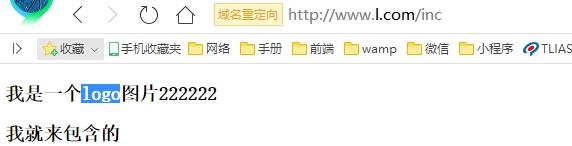
效果

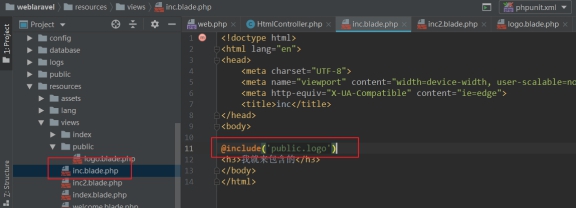
模板包含
@include('public.header')
# public 表示 views下面的public目录
# header 表示在views/public/header.blade.php文件


公共html片段

模板


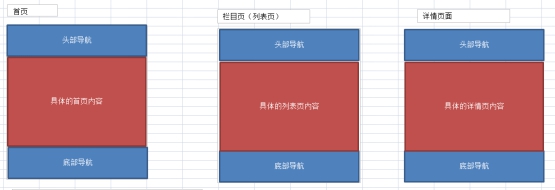
模版继承
在一个项目中有许多模板文件,它们有一个特点:拥有共同的头部 和 脚部内容
为了避免相同代码重复开发、维护 造成工作效率低下
可以把共同的头部和脚部内容集中到一个布局文件中,之后各个具体模板文件去继承该布局文件而使用头部和脚步内容。这个过程成为模板继承。
布局文件中相同的代码只维护一份,会大大提升项目开发效率

#表示继承resource/views/layouts/home.blade.php布局文件
@extends('laoyouts.home')
#使用section标签替换布局模板中可变区域;
@section('content')
给布局文件yield('content ')的区域进行填充的内容
@endsection
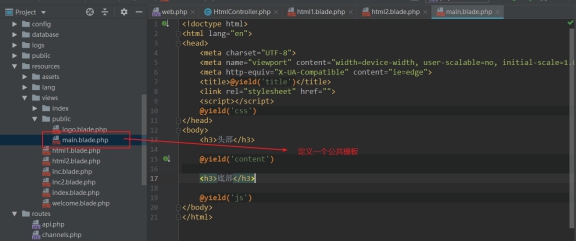
定义一个公共的模板

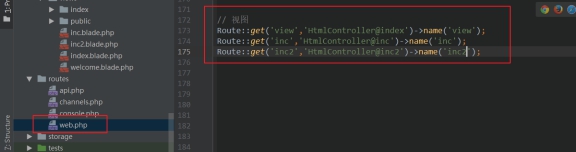
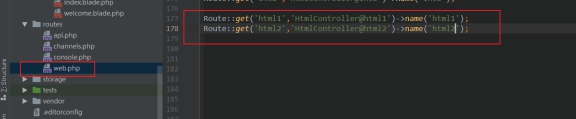
路由

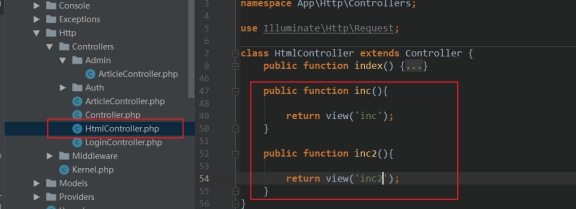
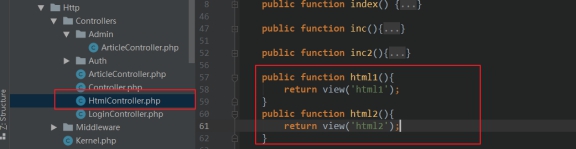
控制器

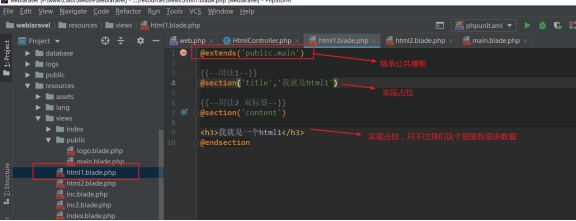
模板

效果
