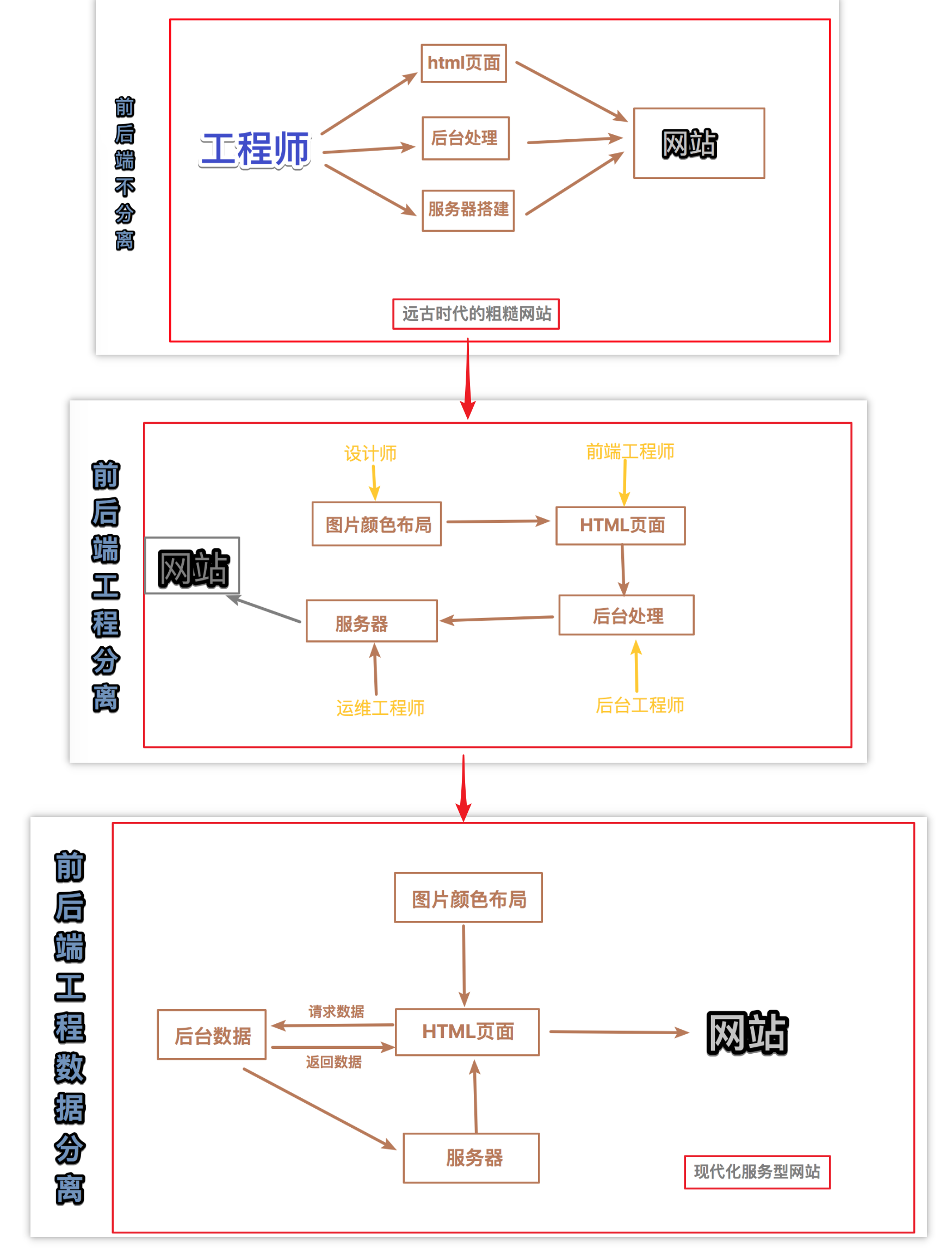
开发工程发展历史

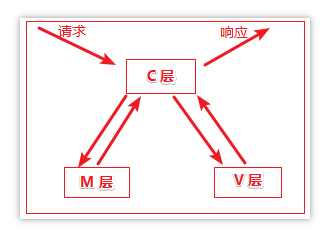
现在对目前的项目工程化有了大体了了解,那么其中,在第二阶段的工程化演进中,有一个重要的工程设计理念诞生,他就是著名的 MVC 设计模式,简单点,MVC 其实就是为了项目工程化的一种分工模式;

MVC 中的最大缺点就是单项输入输出,所有的 M 的变化及 V 层的变化,必须通过 C 层调用才能展示;
为了解决相应的问题,出现了 MVVM 的设计思想,简单理解就是实现数据层与展示层的相互调用,降低业务层面的交互逻辑,使数据能够影响样式,样式能影响数据,也就是双向绑定(data-binding)
Vue 介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的 渐进式框架。
注意:Vue是一个框架,相对于 jq 库来说,是由本质区别的;
vue 官网:https://cn.vuejs.org/
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
Vue 引入方式
直接下载引入
开发版本:https://cn.vuejs.org/js/vue.js
生产版本:https://cn.vuejs.org/js/vue.min.js
CDN 引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
CDN 加速: https://www.bootcdn.cn/
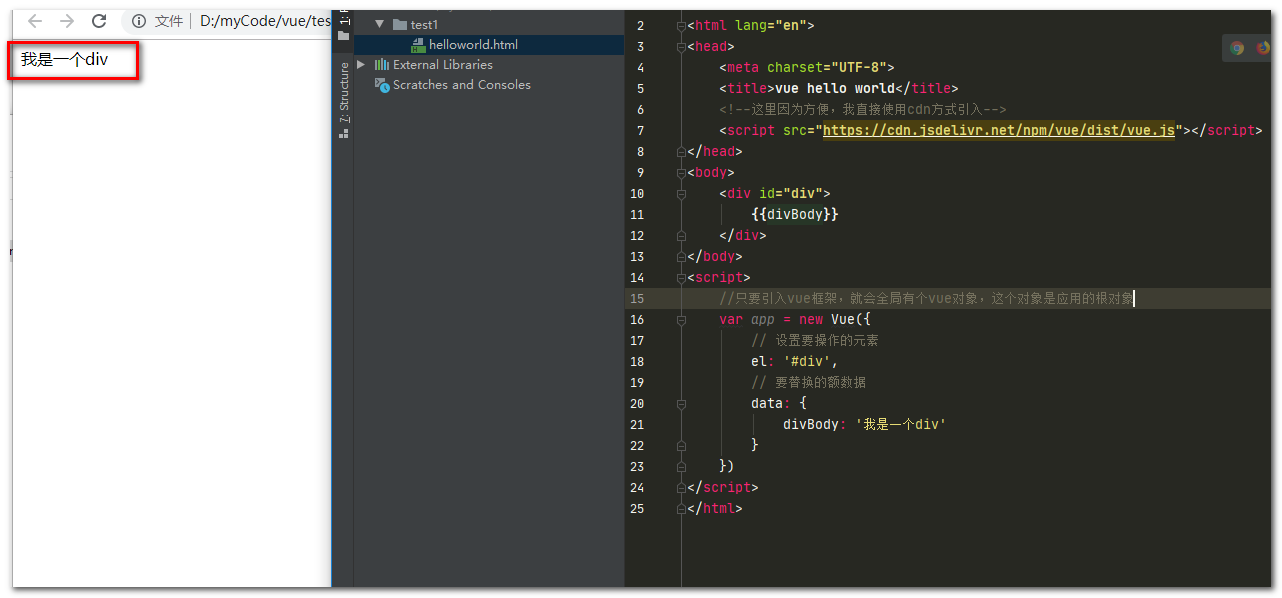
Hello world
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue hello world</title>
<!--这里因为方便,我直接使用cdn方式引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="div">
{{divBody}}
</div>
</body>
<script>
//只要引入vue框架,就会全局有个vue对象,这个对象是应用的根对象
var app = new Vue({
// 设置要操作的元素
el: '#div',
// 要替换的额数据
data: {
divBody: '我是一个div'
}
})
</script>
</html>
运行效果

Vue 实例对象
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例 开始的:
var vm = new Vue({
// 选项
})
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue hello world</title>
<!--这里因为方便,我直接使用cdn方式引入-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="div">
{{divBody}}
</div>
</body>
<script>
//只要引入vue框架,就会全局有个vue对象,这个对象是应用的根对象
var app = new Vue({
// 设置要操作的元素
el: '#div',
// 要替换的额数据
data: {
divBody: '我是一个div'
}
});
//打印vue实例
console.log(app);
</script>
</html>
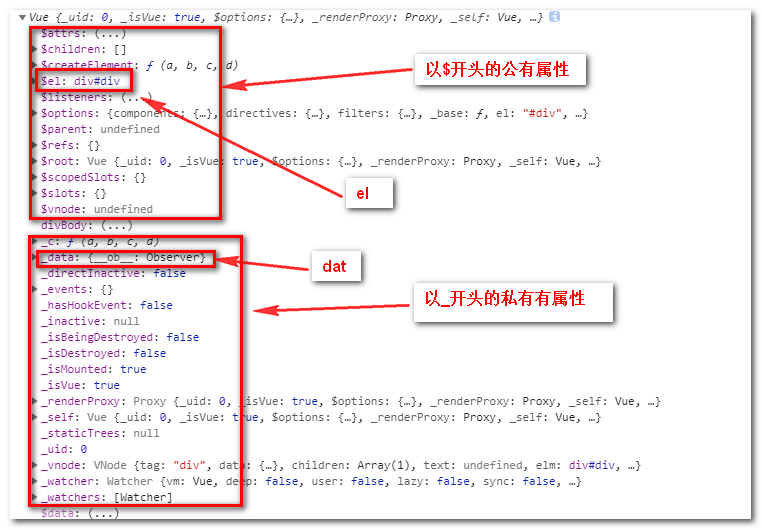
对象结构如下