Node 核心模块HTTP模块
客户端、服务端对我们都不陌生,Node.js 中的 HTTP 接口被设计成支持协议的许多特性。 比如,大块编码的消息。 这些接口不缓冲完整的请求或响应,用户能够以流的形式处理数据。
为了支持各种可能的 HTTP 应用,Node.js 的 HTTP API 是非常底层的。 它只涉及流处理与消息解析。 它把一个消息解析成消息头和消息主体,但不解析具体的消息头或消息主体。
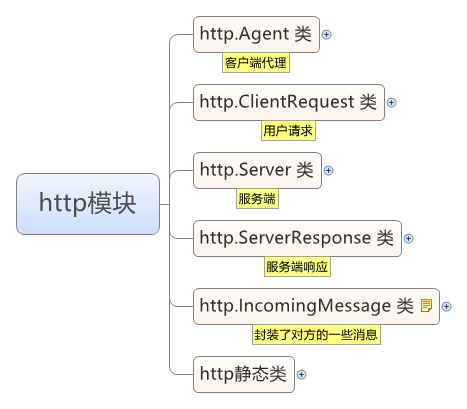
1、API结构图
1.1 模块类结构图

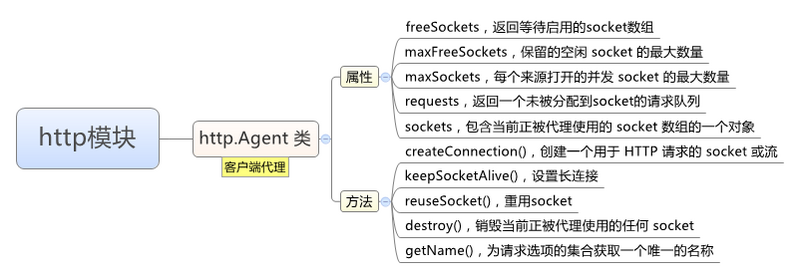
1.2 Agent类结构图

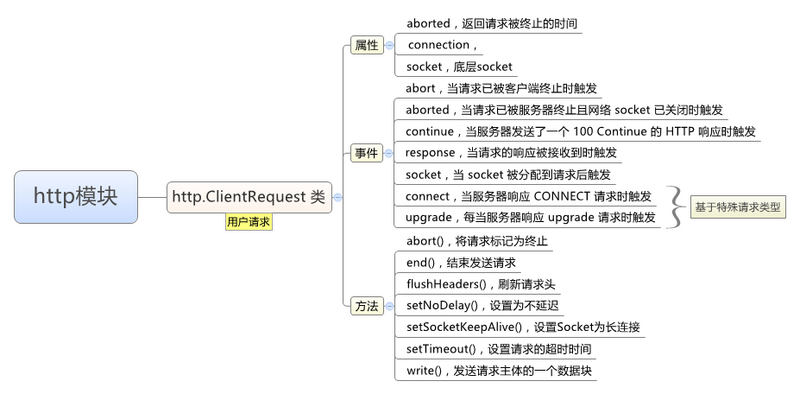
1.3 ClientRequest类结构图

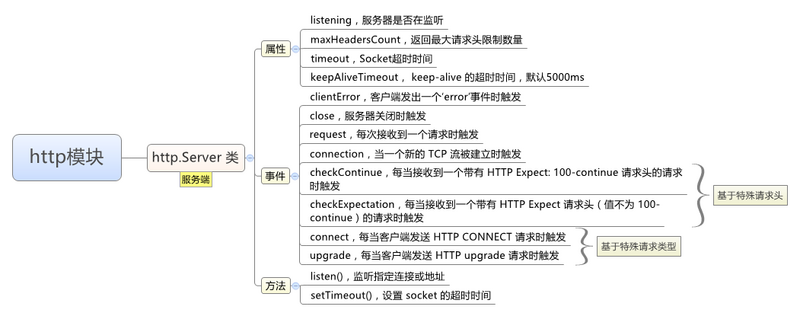
1.4 Server 类结构

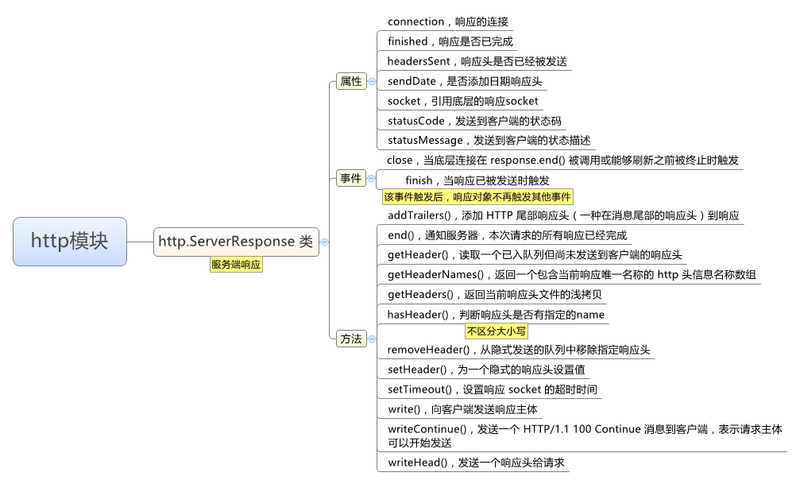
1.5 ServerResponse类结构图

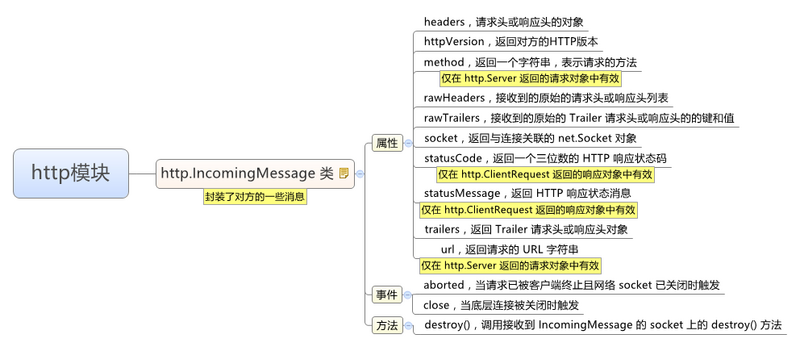
1.6 IncomingMessage类结构图

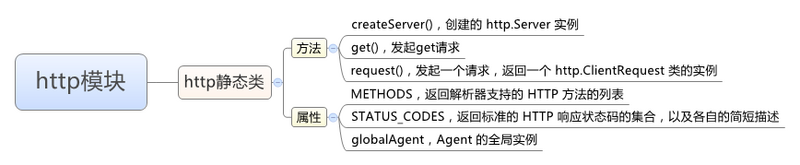
1.7 静态方法和属性图

2、实现常用http服务案例
开启http服务
// 1. 导入http模块
var http = require('http');
// 2. 使用http这个模块中的createServer()创建一个服务器实例对象
var server = http.createServer();
// 3. 绑定端口号,启动web服务器
server.listen(8000, function() {
console.log(' 请访问http://localhost:8000');
});
// 4. 为这个服务器实例对象注册 request 请求处理函数
// 请求处理函数function(形参1,形参2){}
// 形参1:request请求对象 获取到当前请求的路径,方法等本次请求的所有信息
// 形参2:response响应对象 发送响应数据
server.on('request', function(request, response) {
console.log('服务端收到客户端的请求啦!!!');
// 向客户端页面返回字符串
response.write("hello node");
// 结束响应
response.end();
});
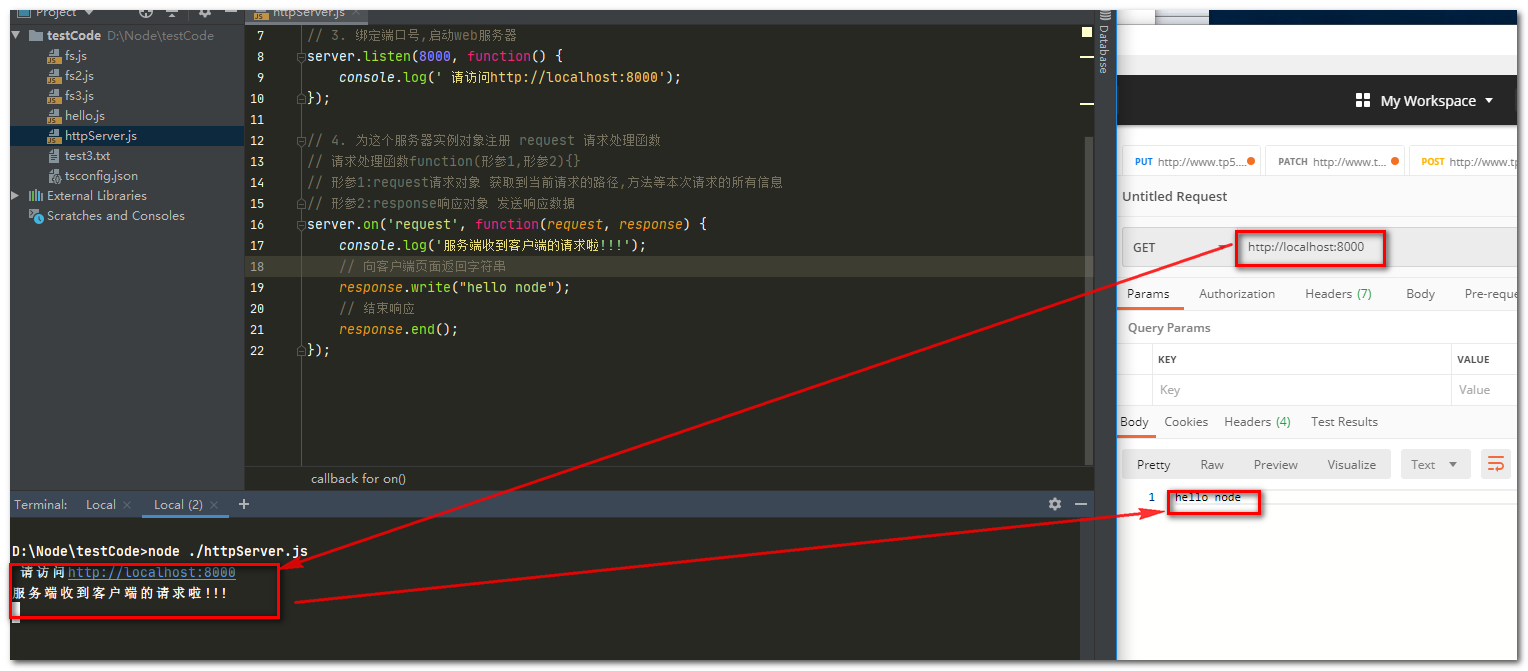
运行结果

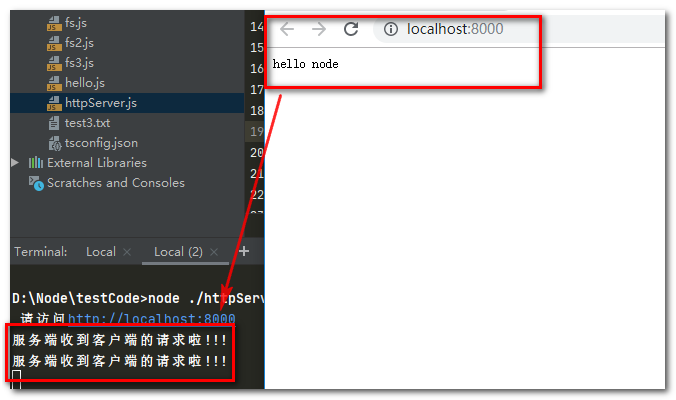
客户端请求两次的问题
用浏览器访问你会发现,node启动的服务会被请求两次,这是怎么回事呢?

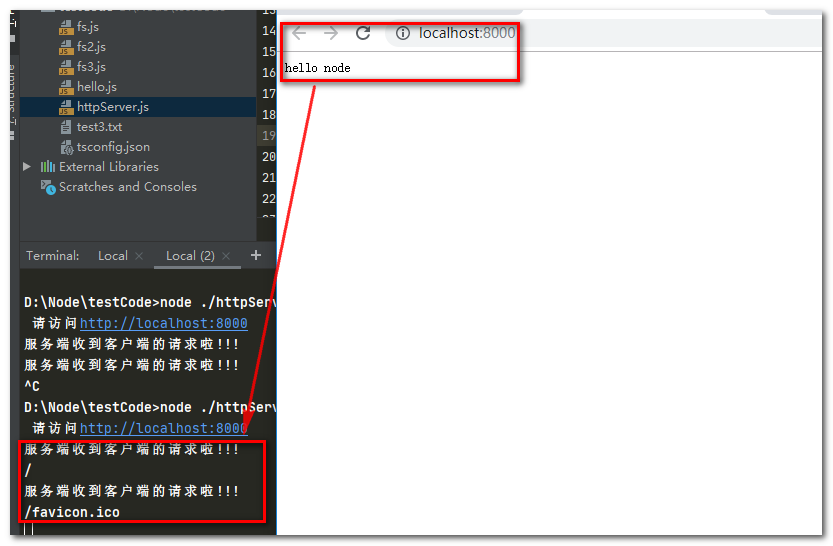
打印下请求的url

原来是请求了favicon.ico(浏览器默认会请求一次favicon.ico),那就做下过滤吧
// 1. 导入http模块
var http = require('http');
// 2. 使用http这个模块中的createServer()创建一个服务器实例对象
var server = http.createServer();
// 3. 绑定端口号,启动web服务器
server.listen(8000, function() {
console.log(' 请访问http://localhost:8000');
});
// 4. 为这个服务器实例对象注册 request 请求处理函数
// 请求处理函数function(形参1,形参2){}
// 形参1:request请求对象 获取到当前请求的路径,方法等本次请求的所有信息
// 形参2:response响应对象 发送响应数据
server.on('request', function(request, response) {
//过滤请求favicon.ico
if(request.url === '/favicon.ico'){
return;
}
console.log('服务端收到客户端的请求啦!!!');
//打印请求的url
console.log(request.url);
// 向客户端页面返回字符串
response.write("hello node");
// 结束响应
response.end();
});
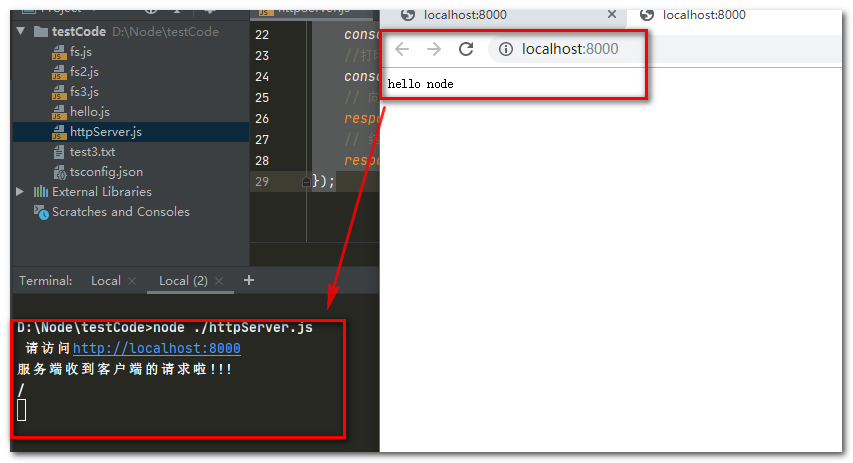
运行结果

已被过滤
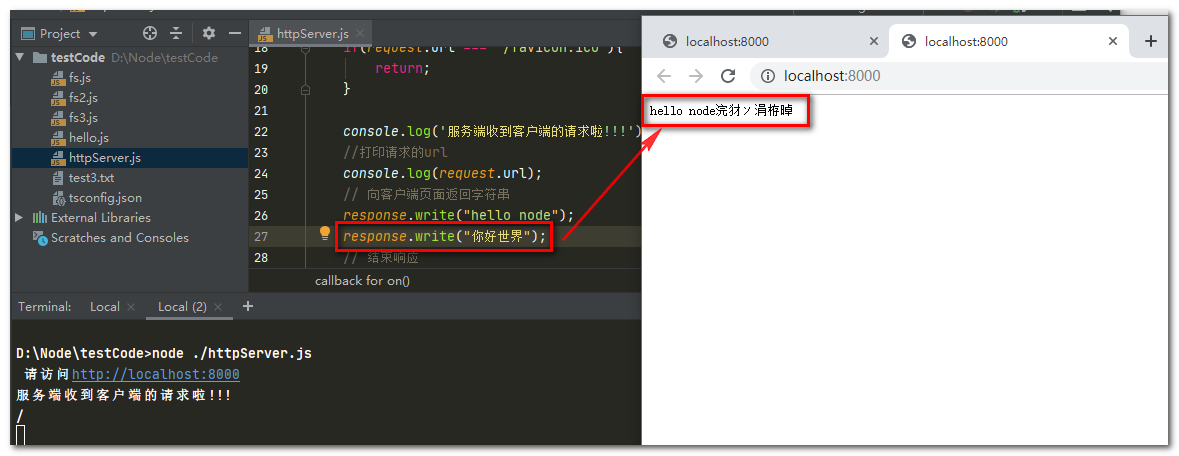
响应中文乱码的问题
当我们想响应中文,你会发现中文是乱码的

这时候就需要设置响应头了,告诉浏览器我响应的是什么类型的数据
// 设置响应头
response.setHeader('Content-Type', 'text/html;charset=utf-8');
例:
// 1. 导入http模块
var http = require('http');
// 2. 使用http这个模块中的createServer()创建一个服务器实例对象
var server = http.createServer();
// 3. 绑定端口号,启动web服务器
server.listen(8000, function() {
console.log(' 请访问http://localhost:8000');
});
// 4. 为这个服务器实例对象注册 request 请求处理函数
// 请求处理函数function(形参1,形参2){}
// 形参1:request请求对象 获取到当前请求的路径,方法等本次请求的所有信息
// 形参2:response响应对象 发送响应数据
server.on('request', function(request, response) {
//过滤请求favicon.ico
if(request.url === '/favicon.ico'){
return;
}
console.log('服务端收到客户端的请求啦!!!');
//打印请求的url
console.log(request.url);
// 设置响应头
response.setHeader('Content-Type', 'text/html;charset=utf-8');
// 向客户端页面返回字符串
response.write("hello node");
response.write("你好世界");
// 结束响应
response.end();
});
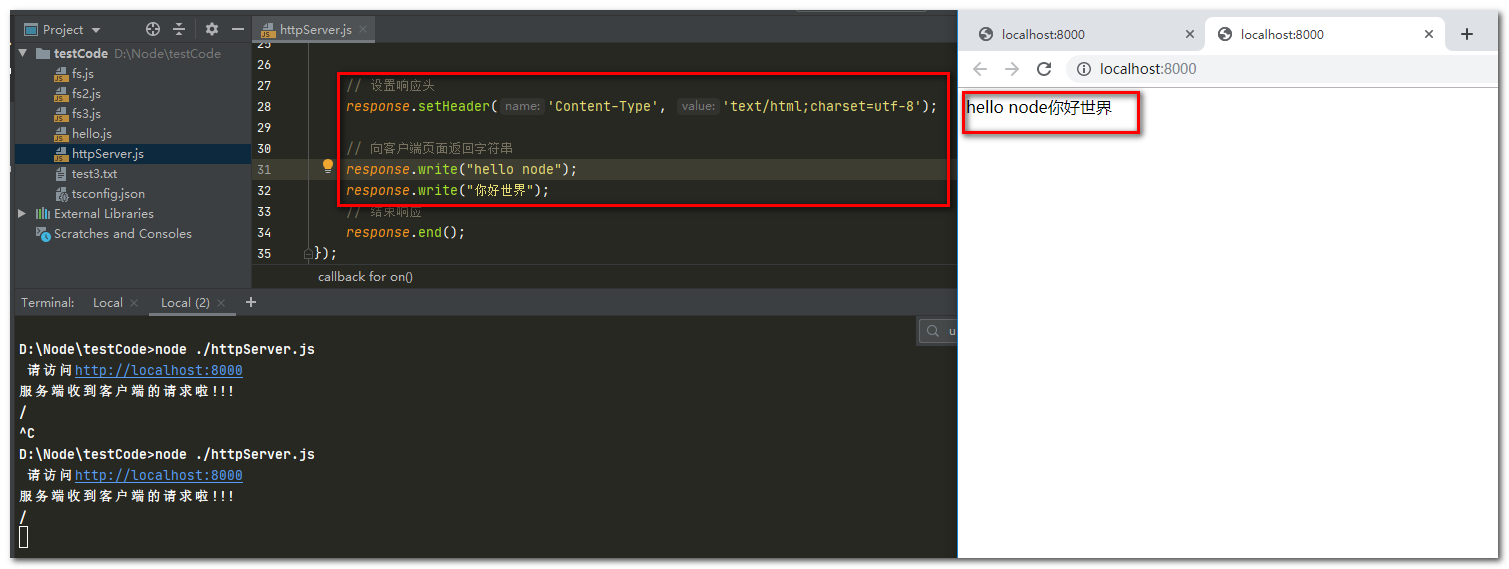
运行结果

响应整个html页面
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试Node 响应 html</title>
</head>
<body>
<h1>Node 响应整个html</h1>
</body>
</html>
httpServer.js
// 1. 导入http模块
var http = require('http');
var fs = require('fs');
// 2. 使用http这个模块中的createServer()创建一个服务器实例对象
var server = http.createServer();
// 3. 绑定端口号,启动web服务器
server.listen(8000, function() {
console.log(' 请访问http://localhost:8000');
});
// 4. 为这个服务器实例对象注册 request 请求处理函数
// 请求处理函数function(形参1,形参2){}
// 形参1:request请求对象 获取到当前请求的路径,方法等本次请求的所有信息
// 形参2:response响应对象 发送响应数据
server.on('request', function(request, response) {
//过滤请求favicon.ico
if(request.url === '/favicon.ico'){
return;
}
// 设置响应头
response.setHeader('Content-Type', 'text/html;charset=utf-8');
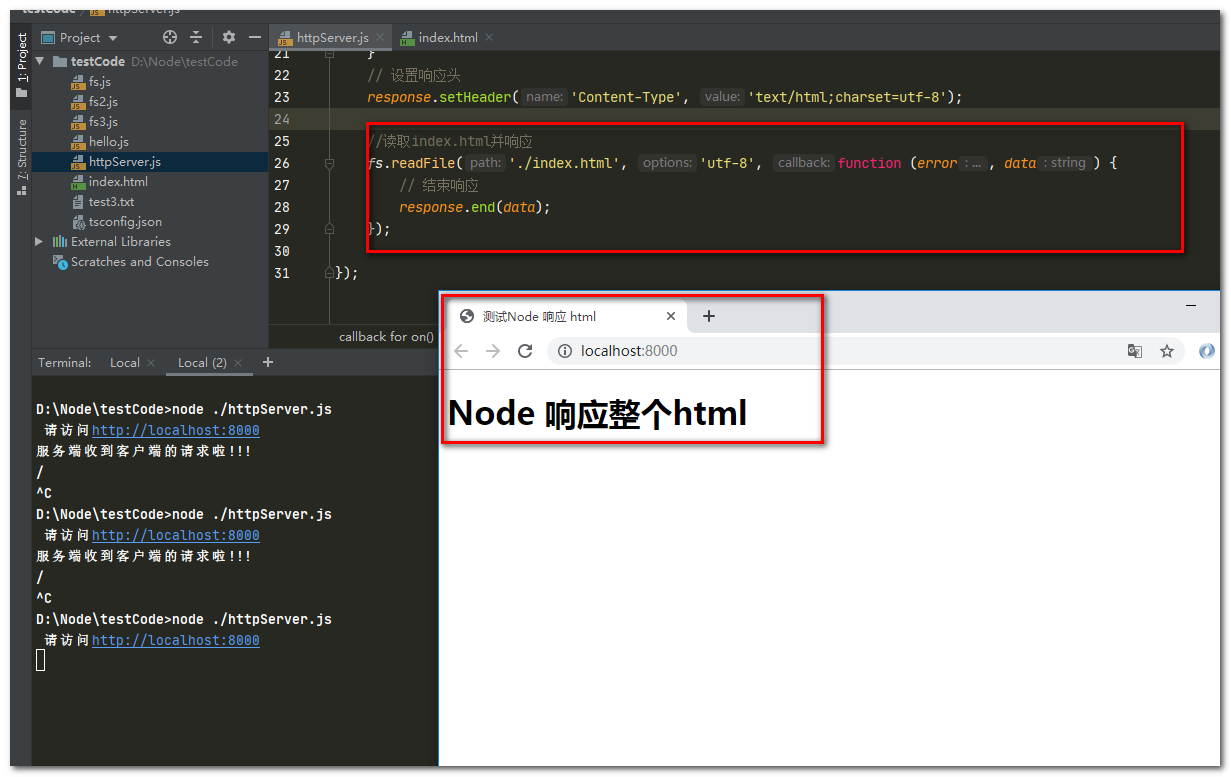
//读取index.html并响应
fs.readFile('./index.html', 'utf-8', function (error, data) {
// 结束响应
response.end(data);
});
});
运行结果

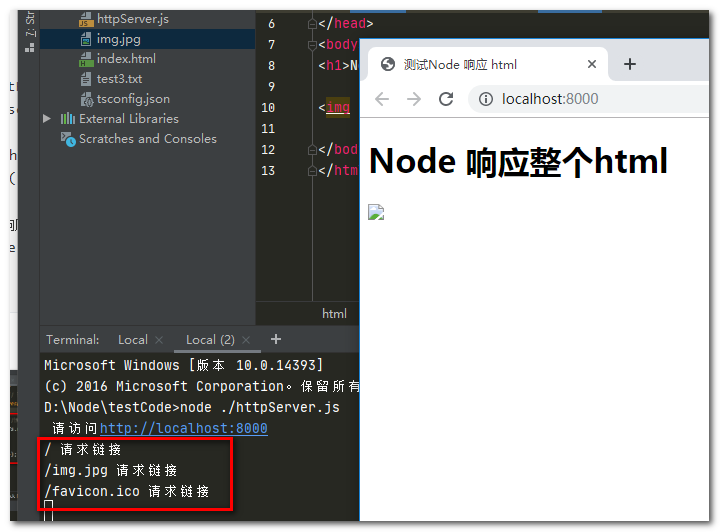
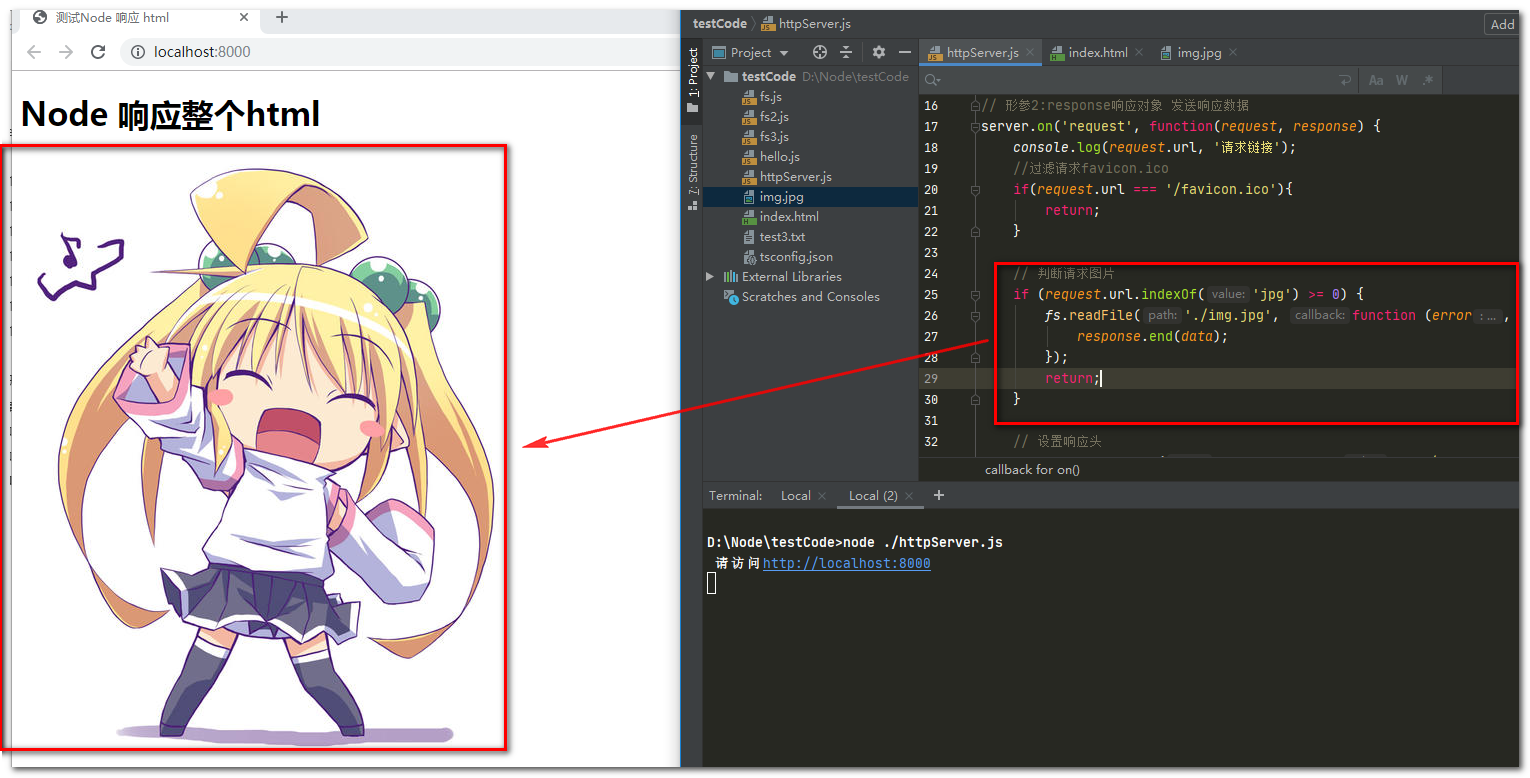
响应图片
如果响应http页面中有图片,你打印请求的链接你会发现,会向服务器再次请求图片,如

这时候我们可以根据请求链接判断,去处理是请求html页面还是图片,判断如果是图片的话就直接返回图片,如
// 判断请求图片
if (request.url.indexOf('jpg') >= 0) {
fs.readFile('./img.jpg', function (error, data) {
response.end(data);
});
return;
}
完整代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试Node 响应 html</title>
</head>
<body>
<h1>Node 响应整个html</h1>
<img src="img.jpg"/>
</body>
</html>
httpServer.js
// 1. 导入http模块
var http = require('http');
var fs = require('fs');
// 2. 使用http这个模块中的createServer()创建一个服务器实例对象
var server = http.createServer();
// 3. 绑定端口号,启动web服务器
server.listen(8000, function() {
console.log(' 请访问http://localhost:8000');
});
// 4. 为这个服务器实例对象注册 request 请求处理函数
// 请求处理函数function(形参1,形参2){}
// 形参1:request请求对象 获取到当前请求的路径,方法等本次请求的所有信息
// 形参2:response响应对象 发送响应数据
server.on('request', function(request, response) {
console.log(request.url, '请求链接');
//过滤请求favicon.ico
if(request.url === '/favicon.ico'){
return;
}
// 判断请求图片
if (request.url.indexOf('jpg') >= 0) {
fs.readFile('./img.jpg', function (error, data) {
response.end(data);
});
return;
}
// 设置响应头
response.setHeader('Content-Type', 'text/html;charset=utf-8');
//读取index.html并响应
fs.readFile('./index.html', 'utf-8', function (error, data) {
// 结束响应
response.end(data);
});
});
运行结果

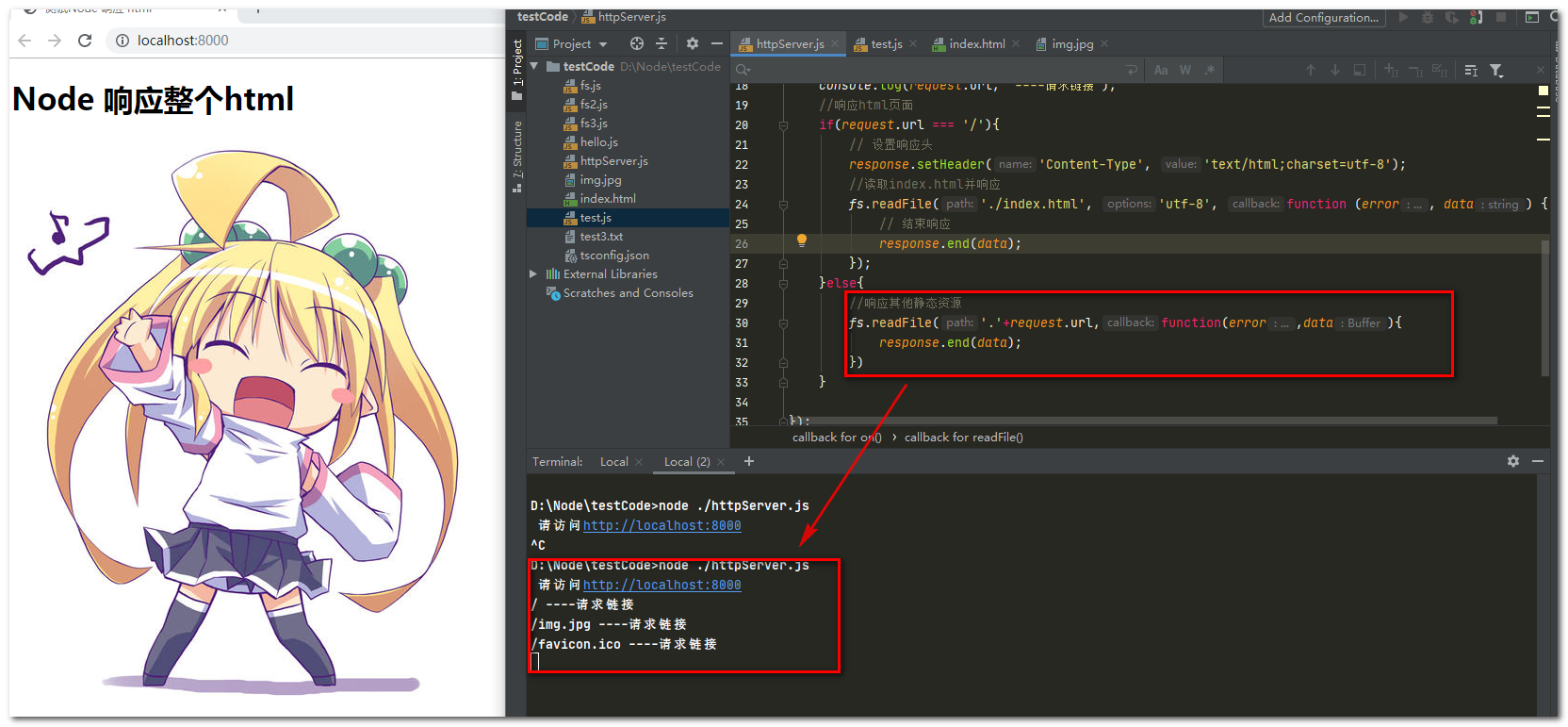
响应一切静态资源
前面已经可以响应html页面和图片了,但是图片是根据url判断的,那如果要响应其他的静态资源呢,难道每个都做判断,这显然太麻烦了,不过你总结一下会发现其实我们要响应的就两种,一种是html页面还有一种是静态资源(图片,js,css),那就可以吧我们的代码稍微改下
如
// 1. 导入http模块
var http = require('http');
var fs = require('fs');
// 2. 使用http这个模块中的createServer()创建一个服务器实例对象
var server = http.createServer();
// 3. 绑定端口号,启动web服务器
server.listen(8000, function() {
console.log(' 请访问http://localhost:8000');
});
// 4. 为这个服务器实例对象注册 request 请求处理函数
// 请求处理函数function(形参1,形参2){}
// 形参1:request请求对象 获取到当前请求的路径,方法等本次请求的所有信息
// 形参2:response响应对象 发送响应数据
server.on('request', function(request, response) {
console.log(request.url, '----请求链接');
//响应html页面
if(request.url === '/'){
// 设置响应头
response.setHeader('Content-Type', 'text/html;charset=utf-8');
//读取index.html并响应
fs.readFile('./index.html', 'utf-8', function (error, data) {
// 结束响应
response.end(data);
});
}else{
//响应其他静态资源
fs.readFile('.'+request.url,function(error,data){
response.end(data);
})
}
});
运行结果