序言
大家是否经常遇到在关闭网页的时候,会看到一个确定是否离开当前页面的提示框?想一些在线测试系统、信息录入系统等就经常会有这一些提示,避免用户有意或者无意中关掉了页面,导致数据丢失。这里面的实现过程很简单,利用了HTML DOM事件中的onunload和onbeforeunload方法。
unload 事件属性
定义:当用户卸载文档时执行一段 JavaScript,例如:
// body
<body onunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
用法:当用户离开页面时,会发生 unload 事件。注意:如果您重载页面,也会触发 unload 事件(以及 onload 事件)。
触发于:
- 关闭浏览器窗口
- 通过地址栏或收藏夹前往其他页面的时候
- 点击返回,前进,刷新,主页其中一个的时候
- 点击 一个前往其他页面的url连接的时候
- 调用以下任意一个事件的时候:click,document write,document open,document close,window close ,window navigate ,window NavigateAndFind,location replace,location reload,form submit.
- 当用window open打开一个页面,并把本页的window的名字传给要打开的页面的时候。
- 重新赋予location.href的值的时候。
- 通过input type="submit"按钮提交一个具有指定action的表单的时候。
onbeforeunload 事件属性
定义:在即将离开当前页面(刷新或关闭)时执行 JavaScript,例如:
//body
<body onbeforeunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
用法:onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。对话框默认的提示信息根据不同的浏览器有所不同,标准的信息类似 "确定要离开此页吗?"。该信息不能删除。但你可以自定义一些消息提示与标准信息一起显示在对话框。注意: 在 Firefox 浏览器中,只显示默认提醒信息(不显示自定义信息)。
触发于:
- 关闭浏览器窗口
- 通过地址栏或收藏夹前往其他页面的时候
- 点击返回,前进,刷新,主页其中一个的时候
- 点击 一个前往其他页面的url连接的时候
- 调用以下任意一个事件的时候:click,document write,document open,document close,window close ,window navigate ,window NavigateAndFind,location replace,location reload,form submit.
- 当用window open打开一个页面,并把本页的window的名字传给要打开的页面的时候。
- 重新赋予location.href的值的时候。
- 通过input type=”submit”按钮提交一个具有指定action的表单的时候。
浏览器支持程度
目前主流浏览器都支持这两个事件属性

概述
onunload,onbeforeunload都是在刷新或关闭时调用,可以在script脚本中通过window.onunload来指定或者在body里指定。区别在于onbeforeunload在onunload之前执行,它还可以阻止onunload的执行。 onbeforeunload也是在页面刷新或关闭时调用,onbeforeunload是正要去服务器读取新的页面时调用,此时还没开始读取;而onunload则已经从服务器上读到了需要加载的新的页面,在即将替换掉当前页面时调用。onunload是无法阻止页面的更新和关闭的,而 onbeforeunload 可以做到。
附:
页面加载时只执行onload
页面关闭时先执行onbeforeunload,最后onunload
页面刷新时先执行onbeforeunload,然后onunload,最后onload
附上部分效果图:
绑定body标签的代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<script>
function checkLeave(){
event.returnValue="确定离开当前页面吗?";
}
</script>
</head>
<body onbeforeunload="checkLeave()">
测试
</body>
</html>
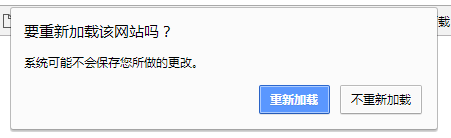
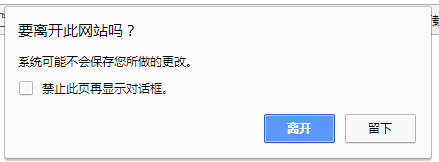
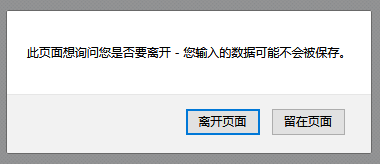
谷歌浏览器下的效果:
点击刷新按钮:

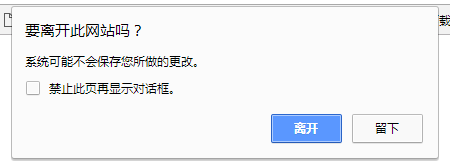
点击返回按钮:

通过任务栏或者收藏夹前往其他界面:

关闭页面:

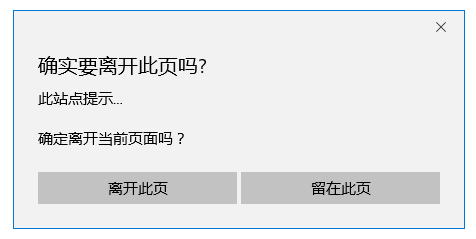
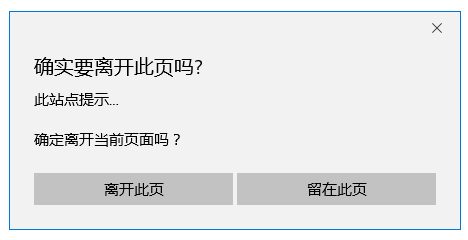
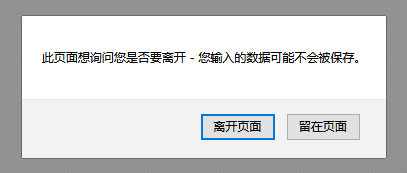
edge下的效果:
点击刷新按钮:

点击返回按钮:

关闭页面:

注:在新版的火狐浏览器(我是用的版本: 57.0 )里面,上面这种写法不生效?!
绑定window对象的代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<script>
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
</script>
</head>
<body>
测试
</body>
</html>
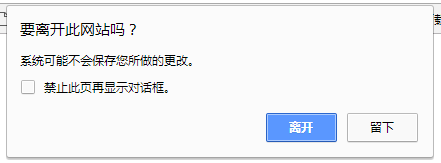
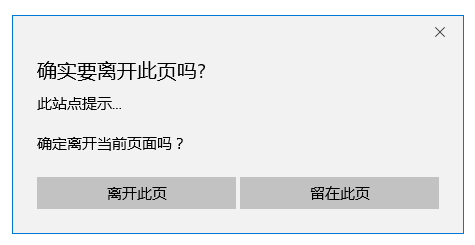
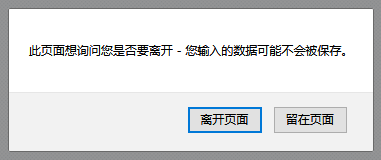
火狐下的效果:
点击刷新按钮:

点击返回按钮:

关闭页面:

注:这种方法在谷歌浏览、edge浏览器下仍适用,效果与第一种一样!