介绍
有时候我们写样式会出现样式无效这是为啥?
是因为 css 是有权重的
什么是权重
css权重是指样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式

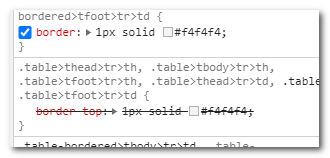
如上面这种被划掉的就不会起作用
权重的等级和计算
(1)!important,加在样式属性值后,如:display: flex!important权重值为10000
(2)内联样式,如:style="",权重值为1000
(3)ID选择器,如:#content,权重值为100
(4)类,伪类和属性选择器,如:content、:hover权重值为10
(5)标签选择器和伪元素选择器,如:div,p,:before权重值为1
(6)通用选择器( * ) 、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
最后把这些值加起来,再就是当前元素的权重了
当前元素选取样式的规则
权重算出来了,但是某个元素到底用哪个样式,还有3个规则,:
1,如果样式上加有!important标记,例如:
p{ color: gray !important}那么始终采用这个标记的样式。
2,匹配的内容按照CSS权重排序,权重大的优先;CSS权重只是决定应用哪个样式的其中一个步骤,不过这个步骤是最复杂的。
3,如果权重也一样,按照它在CSS样式表里声明的顺序,后声明的优先,例如:
h1 {color: blue}
h1 {color: red}
最终胜出的是color: red。