箭头函数
基本语法:
ES6允许使用“箭头”(=>)定义函数
var f = a = > a //等同于 var f = function(a){ return a; }
如果箭头函数不需要参数或需要多个参数,就使用一个圆括号代表参数部分。
//无形参 var f = () => 5; // 等同于 var f = function () { return 5 }; //多个形参 var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2) { return num1 + num2; };
使用箭头函数注意点:
箭头函数有几个使用注意点。
(1)函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
1 var name = '张三'; 2 var person = { 3 name:'小马哥',
age:18, 4 fav:function(){ 5 console.log(this) 6 console.log(this.name) 7 } 8 } 9 10 person.fav();
我们发现,打印的结果为

此时this指向的是使用它的对象,也就是person对象
var person2 = { name:'小马哥', age:18, fav: ()=>{ // 当前this指向了定义时所在的对象(window) console.log(this); } } person2.fav();
打印的结果:
![]()
使用箭头函数,它表示定义时所在的对象window。
再看一个例子吧!
function foo() { setTimeout(() => { console.log('id:', this.id); }, 100); } var id = 21; foo.call({ id: 42 }); // id: 42
上面代码中,setTimeout的参数是一个箭头函数,这个箭头函数的定义生效是在foo函数生成时,而它的真正执行要等到 100 毫秒后。如果是普通函数,执行时this应该指向全局对象window,这时应该输出21。但是,箭头函数导致this总是指向函数定义生效时所在的对象(本例是{id: 42}),所以输出的是42。
(2)不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
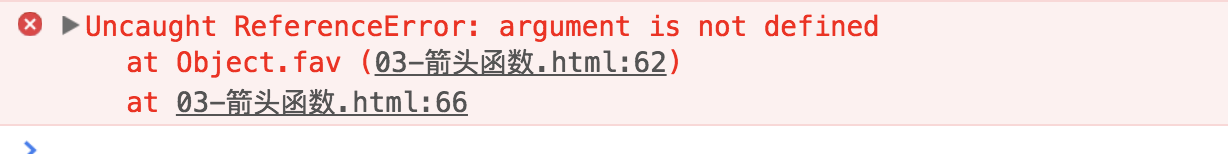
var person3 = { name:'小马哥', age:18, fav: ()=>{ console.log(argument); } } person3.fav('把妹','把爷');
报出如下❎: