安装
参考:https://docs.dhtmlx.com/gantt/desktop__install_with_bower.html
可使用NuGet、Bower、npm包管理器安装(应用在asp.net、nodejs等项目上)。
Nuget
nuget install DHTMLX.Gantt
npm
npm install dhtmlx-gantt
或使用CDN、下载JS库引入(简单HTML应用)。
CDN
<link rel="stylesheet" href="http://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.css"
type="text/css">
<script src="http://cdn.dhtmlx.com/gantt/edge/dhtmlxgantt.js"></script>
js
<script type="text/javascript" src="codebase/dhtmlxgantt.js"></script>
<link rel="stylesheet" href="codebase/dhtmlxgantt.css">
初始化
https://docs.dhtmlx.com/gantt/desktop__initializing_gantt_chart.html
<!DOCTYPE html>
<html>
<head>
<script src="codebase/dhtmlxgantt.js"></script>
<link href="codebase/dhtmlxgantt.css" rel="stylesheet">
</head>
<body>
<div id="gantt_here" style='1000px; height:400px;'></div>
<script type="text/javascript">
gantt.init("gantt_here");
</script>
</body>
</html>
初始化步骤
- 引入js
- 引入css
- 定义容器div
- js调用gantt.init初始化
属性、模板、配置
参考:https://docs.dhtmlx.com/gantt/desktop__common_configuration.html
自定义甘特图,可实现自定义展示(通过config和templates),自定义交互(通过method和event)以及自定义组件布局(layout)。
两个配置文件
- gantt.config - 配置dates数据, scale刻度(年度、月度等), controls控件 等的选项
- gantt.templates - 甘特图中使用的dates数据 and labels标签的格式化模板.
配置
API:https://docs.dhtmlx.com/gantt/api__refs__gantt_props.html
示例
在API中查找到该属性的各元素定义,参照使用。
gantt.scales = [
{ unit: "year", step: 1, format: "%Y" }
];
gantt.init("gantt_here");
注意事项
配置选项(gantt.xxx)要在初始化(gantt.init)前。
模板
API:https://docs.dhtmlx.com/gantt/api__refs__gantt_templates.html
示例
例如使用模板格式化任务名称,首先查找到其原型定义。
gantt.templates.task_text=function(start, end, task){
return task.text;
};
然后参考原型方法,修改。
gantt.templates.task_text=function(start,end,task){
return "<b>名称:</b> "+task.text+",<b> 负责人:</b> "+task.users;
};
gantt.init("gantt_here");
注意事项:
模板的定义(gantt.templates.xxx)要在初始化(gantt.init)前。
自定义布局
https://docs.dhtmlx.com/gantt/desktop__layout_config.html
5.0及以上支持该配置。
默认布局为左侧是任务信息列表,右侧是甘特图时间线,自定义布局可在右侧、下方显示更多信息。
自定义布局可显示资源列表和资源的甘特图时间线,但仅Pro版本可用。
默认布局为:
gantt.config.layout = {
css: "gantt_container",
rows:[
{
cols: [
{
// 默认任务列表
view: "grid",
scrollX:"scrollHor",
scrollY:"scrollVer"
},
{ resizer: true, 1 },
{
// 默认甘特图(时间线)
view: "timeline",
scrollX:"scrollHor",
scrollY:"scrollVer"
},
{
view: "scrollbar",
id:"scrollVer"
}
]},
{
view: "scrollbar",
id:"scrollHor"
}
]
}
自定义布局,修改gantt.config.layout即可。
- grid - 定义甘特图的表格,显示任务的表格ID为grid;
- timeline - 定义时间线,显示任务时间线ID为"timeline";
- scrollbar - 滚动条(表格和时间线).
事件处理
https://docs.dhtmlx.com/gantt/desktop__handling_events.html
用户拖拽时间线、添加任务等事件的处理。
如果仅用作甘特图的展示,则可忽略该部分,并且通过template、config配置屏蔽掉添加任务等功能。
但可以通过配置event,实现可视化排程,在甘特图时间线和任务grid中添加任务、添加任务链接、修改任务属性,可拖拽来更新任务时间等。
在甘特图上所做操作,需要通过event的相应方法,结合ajax提交到后台更改数据,否则页面刷新后数据丢失。
附加事件
gantt.attachEvent("onTaskClick", function(id, e) {
alert("You've just clicked an item with id="+id);
});
移除
附加事件后返回事件ID,使用该ID可移除
//附加事件,返回事件ID
var eventId = gantt.attachEvent("onTaskClick", function(id, e) {
alert("You've just clicked an item with id="+id);
});
//使用某个ID移除
gantt.detachEvent(eventId);
添加并移除所有
定义事件ID数组,添加时记录ID,移除时循环处理。
// save handler ids when attaching events
var events = [];
events.push(gantt.attachEvent("onTaskClick", function(id, e) {
alert("You've just clicked an item with id="+id);
});
events.push(gantt.attachEvent("onTaskDblClick", function(id, e) {
alert("You've just double clicked an item with id="+id);
});
// detach all saved events
while (events.length)
gantt.detachEvent(events.pop());
检查是否有事件响应
gantt.attachEvent("onTaskClick", function(id, e) {
alert("You've just clicked a task with id="+id);
});
gantt.checkEvent("onTaskClick"); //returns 'true'
事件处理函数中取消事件响应
返回false,则中断事件响应链。
gantt.attachEvent("onBeforeTaskChanged", function(id, mode, old_task){
var task = gantt.getTask(id);
if(mode == gantt.config.drag_mode.progress){
if(task.progress < old_task.progress){
dhtmlx.message(task.text + " progress can't be undone!");
return false;
}
}
return true;
});
事件响应函数中访问甘特图对象
gantt.attachEvent("onTaskClick", function(id, e){
parentId = this.getTask(id).parent;
});
this.getTask(id) 等方法参考方法API。
https://docs.dhtmlx.com/gantt/api__refs__gantt_methods.html
方法
https://docs.dhtmlx.com/gantt/api__refs__gantt_methods.html
其他
Ajax等。
ajax
i18N多语言
gantt.i18n.setLocale({
labels: {
gantt_save_btn: "New Label",
gantt_cancel_btn: "New Label"
}
});
属性配置常用API
Ajax等。
autofit 表格列自适应
默认为false,若设置为true则平均分布。
例如任务名称列内容较多,设置为true后则可能显示不全,设置为false后任务名称列会宽一些。
gantt.config.autofit = true;
gantt.config.grid_width = 500;
autoscroll 操作的任务或链接超出屏幕后自动滚动到该位置
默认为true。
autoscroll_speed 自动滚动的速度
默认为30ms。
gantt.config.autoscroll = true;
gantt.config.autoscroll_speed = 50;
gantt.init("gantt_here");
autosize 自动调整甘特图大小以适应屏幕
默认为false,即甘特图可超出屏幕大小,超出后有滚动条可拖动。
如果设置为xy,则竖直内容不足屏幕,则面板将缩小至其高度,水平内容超过屏幕,则截断无滚动条。
可赋值:"y" ( or true),"x", "xy"
gantt.config.autosize = "xy";
gantt.init("gantt_here");
autosize_min_width 水平自动缩放时的最小宽度
默认值0.
gantt.config.autosize = "xy";
gantt.config.autosize_min_width = 800;
gantt.init("gantt_here");
bar_height 时间线中的任务条的高度
默认值full。
gantt.config.bar_height = 30;
gantt.init("gantt_here");
buttons_left 任务详情弹窗中左下角的按钮定义
默认 ["gantt_save_btn", "gantt_cancel_btn"],保存和取消
可自定义按钮,并定义该按钮的事件响应函数。
<style>
.complete_button{
margin-top: 2px;
background-image:url("common/v_complete.png");
20px;
}
</style>
<script>
gantt.locale.labels["complete_button"] = "Complete";
gantt.attachEvent("onGanttReady", function(){
gantt.config.buttons_left = ["gantt_save_btn","gantt_cancel_btn",
"complete_button"];
});
gantt.init("gantt_here");
gantt.attachEvent("onLightboxButton", function(button_id, node, e){
if(button_id == "complete_button"){
var id = gantt.getState().lightbox;
gantt.getTask(id).progress = 1;
gantt.updateTask(id);
gantt.hideLightbox();
}
});
</script>
也可修改默认的按钮
gantt.locale.labels.icon_save = "New Label";
gantt.locale.labels.icon_cancel = "New Label";
gantt.init("gantt_here");
buttons_right 弹窗的右下角按钮
默认值:["gantt_delete_btn"]; 删除
calendar_property 任务绑定的日历
cascade_delete 级联删除任务和关联
默认值为true
gantt.config.cascade_delete = false;
gantt.init("gantt_here");
click_drag 启用拖拽功能
gantt.config.click_drag = {
callback: function(
startPosition,
endPosition,
startDate,
endDate,
tasksBetween,
rowsBetween
){
var parentId = gantt.config.root_id;
if(rowsBetween.length){
parentId = rowsBetween[0].id;
}
gantt.createTask({
text: "新任务",
start_date: gantt.roundDate(startDate),
end_date: gantt.roundDate(endDate)
}, parentId);
},
singleRow: true
};
columns 配置任务表格的列
默认列定义为:
// default columns definition
gantt.config.columns=[
{name:"text", label:"任务名称", tree:true, '*' },
{name:"start_date", label:"开始时间", align: "center" },
{name:"duration", label:"工期", align: "center" },
{name:"add", label:"" }
];
gantt.init("gantt_here");
插件
使用插件可扩展甘特图的基本功能。
使用时,先引入插件,然后按照插件的使用配置甘特图(config属性配置)。
https://docs.dhtmlx.com/gantt/api__gantt_plugins.html
gantt.plugins({
quick_info: true,
keyboard_navigation: true,
undo: true
});
- click_drag: true 通过拖拽来创建和选择任务
- auto_scheduling: true 自动排程,根据任务的链接自动排定时间
- critical_path: true 最短路径,Pro版支持
- drag_timeline: true 拖拽时间线
- overlay: true 在甘特图上增加一个用户自定义的层来显示信息
- fullscreen: true 全屏
- grouping: true 按任务的任何属性来分组任务
- keyboard_navigation: true 使用键盘快捷键来导航,创建任务、选中甘特图等.
gantt.config.keyboard_navigation_cells = true; - multiselect: true 允许选择多个任务
- quick_info: true 点击任务或时间线中的任务条后,显示一个任务详细并带有删除和编辑按钮的浮窗
- tooltip: true 提示
- undo: true 取消、重做
- marker: true 竖直标记线,高亮当前日期或特定日期
常见模板API
date_grid 任务表格的开始时间列的内容
gantt.templates.date_grid = function(date, task, column){
if(task && gantt.isUnscheduled(task) && gantt.config.show_unscheduled){
return gantt.templates.task_unscheduled_time(task);
}else{
return gantt.templates.grid_date_format(date);
}
}
drag_link 用户创建一个新任务链接时显示的tooltip提示文本
gantt.templates.drag_link = function(from, from_start, to, to_start) {
from = gantt.getTask(from);
var text = "From:<b> " +from.text + "</b> " +(from_start?"Start":"End")+"<br/>";
if(to){
to = gantt.getTask(to);
text += "To:<b> " + to.text + "</b> "+ (to_start?"Start":"End")+"<br/>";
}
return text;
};
drag_link_class 当用户拖拽任务链接时应用在弹窗的css样式表
gantt.templates.drag_link_class = function(from, from_start, to, to_start) {
var add = "";
if(from && to){
var allowed = gantt.isLinkAllowed(from, to, from_start, to_start);
add = " " + (allowed ? "gantt_link_allow" : "gantt_link_deny");
}
return "gantt_link_tooltip" + add;
};
format_date 转换日期对象为日期字符串,以发送给服务器端
var dateToStr = gantt.date.date_to_str("%Y-%m-%d %H:%i");
gantt.templates.format_date = function(date){
return dateToStr (date);
};
grid_blank 在树形列中子项的自定义内容
gantt.templates.grid_blank = function(item) {
return "<div class='gantt_tree_icon gantt_blank'></div>";
};
grid_file 设置树形列的子项图标
gantt.templates.grid_file = function(item) {
return "<div class='gantt_tree_icon gantt_file'></div>";
};
grid_folder 设置树形列的父项图标
link_class 任务链接线的样式
gantt.templates.link_class = function(link){
return "";
};
progress_text 时间线上任务条的完成部分的文本
默认不显示。默认尽在中部显示任务名称。
gantt.templates.progress_text=function(start, end, task){return "";};
修改增加在完成部分显示完成的进度。
gantt.templates.progress_text = function (start, end, task) {
return "<span style='text-align:left;'>" + Math.round(task.progress * 100) + "% </span>";
};
task_class 时间线任务条的CSS
gantt.templates.task_class = function(start, end, task){return "";};
task_unscheduled_time 未定义时间的任务
时间线任务条样式自定义
https://docs.dhtmlx.com/gantt/samples/04_customization/04_task_styles.html
示例中定义了高中低三个优先级的任务,根据不同的优先级应用不同的样式,优先级高的应用为红色。
也可以根据任务是否超期等应用不同的样式,例如超期为红色,普通为绿色。
时间线时间轴的缩放(通过按钮或鼠标滚轮)
适应屏幕、放大、缩小:
https://docs.dhtmlx.com/gantt/samples/03_scales/13_zoom_to_fit.html
滚动鼠标缩放:
https://docs.dhtmlx.com/gantt/samples/03_scales/14_scale_zoom_by_wheelmouse.html
实现多语言(汉化)
https://docs.dhtmlx.com/gantt/desktop__localization.html
i18n 多语言 API:
https://docs.dhtmlx.com/gantt/api__gantt_i18n_other.html
方法一,直接设置
gantt.i18n.setLocale({
labels: {
new_task: "New task"
}
});
方法二,定义然后设置
var localObject = {
labels: {
new_task: "New task"
}
};
gantt.i18n.addLocale("lang", localeObject);
gantt.i18n.setLocale("lang");
方法三,引入js后放置(推荐)
gantt.i18n.addLocale("lang", localeObject);
gantt.i18n.setLocale("lang");
实现全屏切换
https://docs.dhtmlx.com/gantt/desktop__fullscreen_mode.html
使用全屏插件
gantt.plugins({
fullscreen: true
});
定义全屏按钮并切换
- gantt.expand(); 全屏模式
- gantt.collapse(); 普通模式
<input id="fullscreen_button" type="button" value="全屏"/>
<script>
var button = document.getElementById("fullscreen_button");
button.addEventListener("click", function(){
if (!gantt.getState().fullscreen) {
gantt.expand();
}
else {
gantt.collapse();
}
}, false);
</script>
添加特定日期的时间线
例如标注当前日期,或标注某个特定日期(deadline)。
引入插件
gantt.plugins({
marker: true
});
添加一条线
var dateToStr = gantt.date.date_to_str(gantt.config.task_date);
var today = new Date();
gantt.addMarker({
start_date: today,
css: "today",
text: "今天",
title: "今天: " + dateToStr(today)
});
撤销、重做
<input value="撤销" type="button" onclick='gantt.undo()' style='margin:0 5px;'>
<input value="重做" type="button" onclick='gantt.redo()' style='margin:0 5px;'>
提示
参考:https://docs.dhtmlx.com/gantt/desktop__tooltips.html
点击任务grid或时间线中的任务条后,在任务条上弹出(悬挂)提示框。
启用插件
gantt.plugins({
tooltip: true
});
使用template个性化内容
gantt.templates.tooltip_text = function(start,end,task){
return "<b>任务:</b> "+task.text+"<br/><b>开始时间:</b> "+dateToStr(task.start_date)+"<br/><b>工期:</b> " + task.duration;
};
任务grid分组
默认按照任务的层级分组,也可自定义按照任务的责任人、所属类别等分组。
<input class="action" id="default" value="默认树分组" type="button" onclick="showGroups()" style='margin:0 5px;'>
<input class="action" id="user" value="默认树分组" type="button" onclick="showGroups('user')" style='margin:0 5px;'>
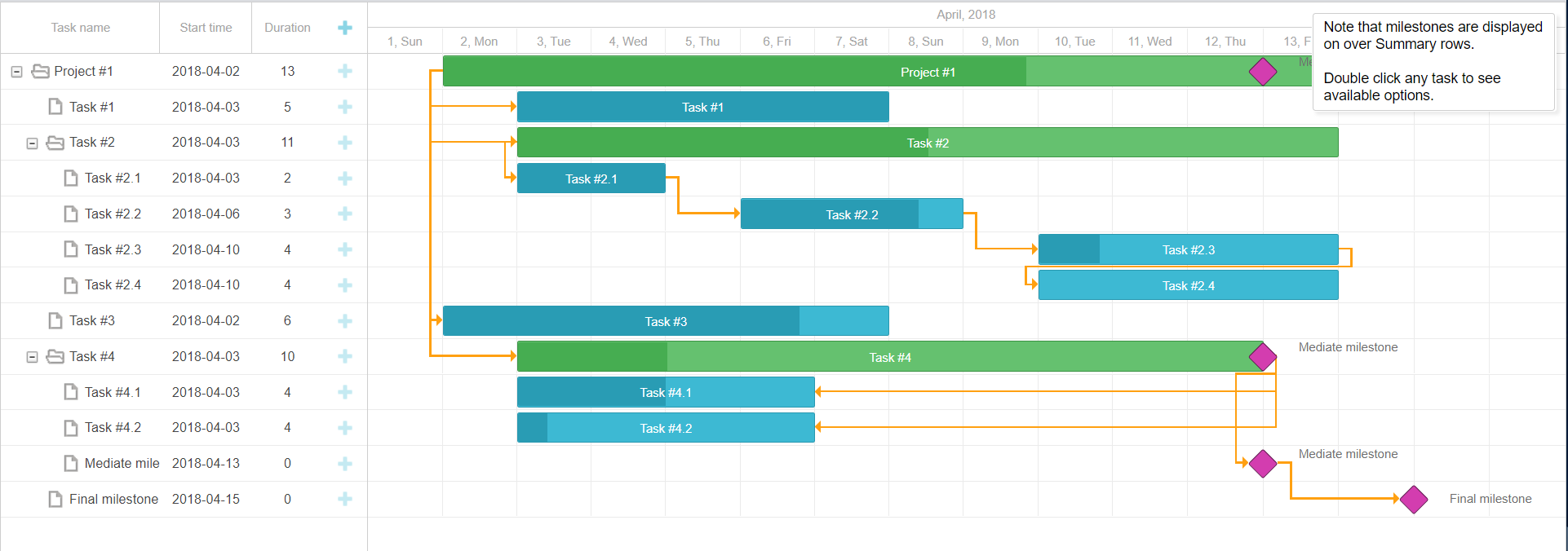
任务的三种类型
默认的三种任务类型:
-
一般任务(默认值),可以理解为任务,项目的任务 type:gantt.config.types.task
-
项目型任务,可以理解为项目或任务组 type:gantt.config.types.project
-
里程碑 type:gantt.config.types.milestone
-
project,任务的开始或结束时间为自任务的最早开始时间和最晚结束时间,其自身定义的 start_date, end_date, duration 将被忽略。progress自定义,不由子任务决定。
-
milestone 里程碑,工期为0.