登录/退出—token验证(路由导航守卫控制访问权)如果不是要访问登录页先判断登录状态,不在登录状态的强制跳转到login登录页面

登录功能
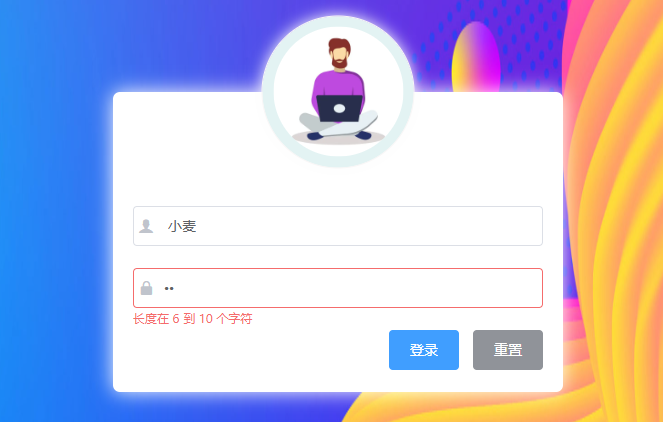
登录login页面点击按钮绑定点击事件@click="login"

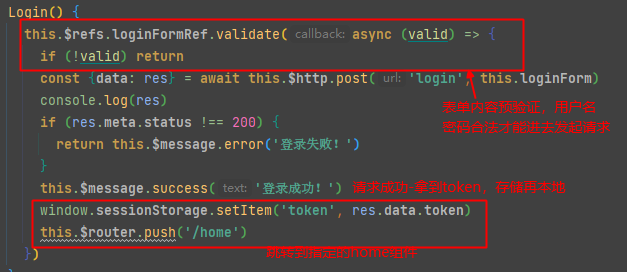
1,login事件里先判断表单预验证:用户名和密码是否为合法。如果是合法内容直接走下一步发起请求。不是合法内容那么弹出提示
2,发起请求成功--token存储再本地,然后跳转home主页组件
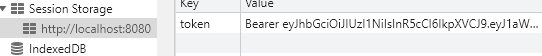
window.sessionStorage.setItem('token', res.data.token)
this.$router.push('/home')

成功的存储到了token,登录成功的时候携带token

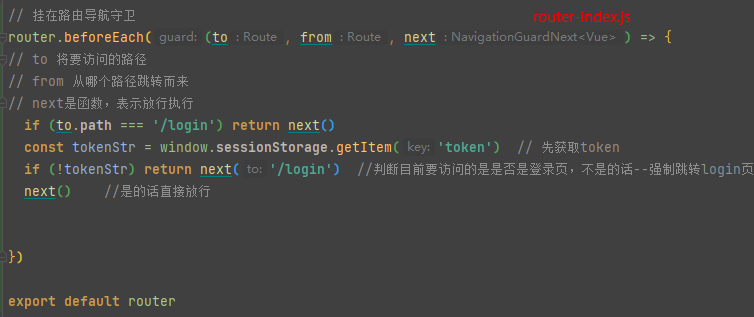
路由守卫
路由守卫--做token验证:beforeEach((to,from,next) =>{ }
- to 将要访问的路径
- from 从哪个路径跳转而来
- next是函数表示放行执行

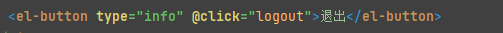
退出功能
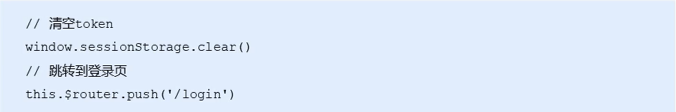
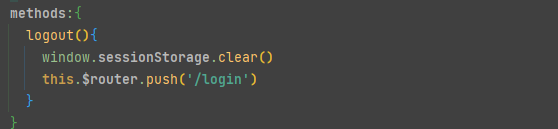
退出功能的时候:退出按钮绑定事件,触发退出事件拿到token,然后销毁token清空就可以。这样就访问的时候不会携带token,强制跳转login页面。生成新的token才能访问。



现在退的时候清空token,再跳转登录页页完成了。

退出的时候清空了!