vue的项目开发中须知道的三个vue表单修饰符(.lazy, .number, .trim)
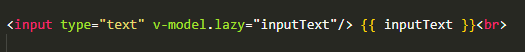
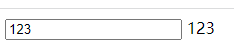
1,.lazy
- 简单地说:我们在input输入框输入的时候,标签里的内容会实时变化,加了.lazy修饰符后,只有当鼠标光标离开input输入框,标签的内容才会变化---官方文档


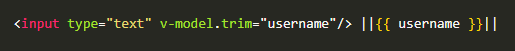
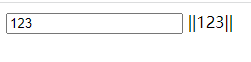
2,.trim
- 如果要自动过滤用户输入的首尾空白字符,可以给v-model添加trim修饰符:


3,.number
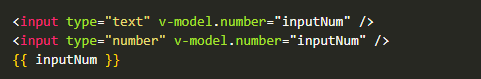
- 如果想自动将用户的输入值转为数值类型,可以给v-model添加number修饰符:如果v-model不加.number ,那么即使你输入的是number,但其实它是字符串


- 加了number之后 ,如果你先输入数字,那它就会限制你输入的只能是数字,后面在输入字符串就不会显示;如果先输入字符串,那么.number就没有效果了