这里建议。喜欢针对 这些东西运行原理和应用程序模型弄清楚的朋友。好好参看WPF的应用程序模型。
所以,我们可以这样来想象一下,Silverlight的架构是一个技术的集合体:一些来自.NET Framework核心的功能,Ajax,一些来自Silverlight Framework自身的功能,比如动画,多媒体等。具体来说,Silverlight的架构主要包括以下四个重要方面:
•一些.NET Framework组件
Silverlight使用了一些来自.NET Framework的组件。其中一个最主要的组件就是WPF。很多UI元素(例如复选框,按钮,文本框等等),XAML文件处理等都是来自WPF系统。另外,Silverlight也使用了其他一些组件,例如Silverlight借用了WCF用于数据的访问。借用了CLR用于内存管理,安全检查和垃圾回收。与网络相关的基类被用来进行字符串处理,算法,表现,集合和全球化支持等。
•表现核心
表现核心可以显示二维矢量动画,图像,多媒体,DRM,并且能够处理鼠标和键盘的输入。
•其他技术
Silverlight同样跟其他技术打交道,例如Ajax和JavaScript。所以它也向这些技术借鉴了很多功能。
•托管(Hosting)
Silverlight动画最终会运行在浏览器环境中,所以它需要一个托管功能,这样它可以运行浏览器中的应用程序并公开一个DOM给JavaScript,JavaScript可以通过DOM控制Silverlight组件。另外,它还有一个安装功能,可以用于在浏览器环境中安装Silverlight应用程序和插件。
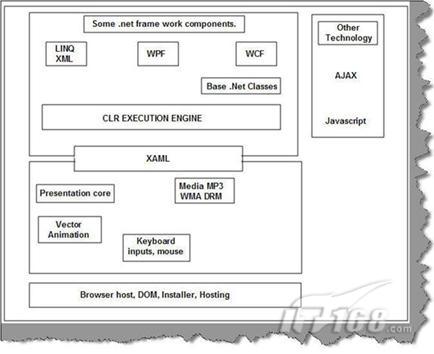
在下面这幅Silverlight的架构图中,我们可以看到表现核心读取XAML文件用于界面的展示,而XAML是.NET Framework的一个组件,但是界面的最终呈现部分却是由表现核心来完成的。

图16,Silverlight的架构
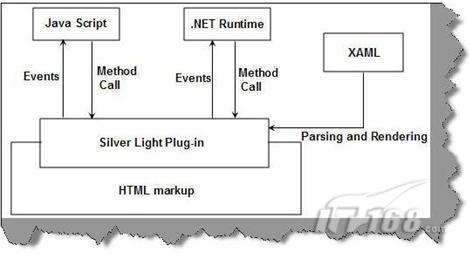
Silverlight应用程序是运作在浏览器下的典型的HTML。其中有相关的标签将创建Silverlight程序实例。当用户跟Silverlight应用程序进行交互的时候,它将发送事件给JavaScript系统或者是.NET系统——这取决于你采用的是哪种开发语言。在JavaScript或者.NET的代码中,我们可以调用Silverlight的功能。XAML文件会被Silverlight运行时读取并处理,然后根据浏览器呈现出Silverlight应用程序的用户界面。

第16问:既然WPF已经可以在浏览器中运行,为什么我们还需要Silverlight?
是的,有一种被称为“WPF浏览器应用程序”的应用可以在浏览器中运行WPF。对于“WPF浏览器应用程序”,你需要在你的目标机器上安装.NET Framework。但是对于Silverlight,你只需要一个小小的插件就可以了。换句话说,“WPF浏览器应用程序”是操作系统相关的,是依赖于某个操作系统的,而Silverlight则没有这个依赖性。Silverlight插件可以运行在Windows之外的其他操作系统。但是,众所周知的是,.NET Framework只能运行在Windows操作系统上。 所以在开发一些网络应用程序的时候,我们既希望应用WPF所带来的丰富的呈现技术,又希望它的运行能够跨平台,所以就产生了Silverlight。
第17问:Silverlight、WPF和XAML之间的关系是怎么样的?
如前所述,XAML是一个定义界面元素的XML文件。这个XML文件可以被WPF Framework或者Silverlight Framework读取并用于界面的显示。微软首先开发了WPF并且他们使用XAML来为WPF Framework描述界面元素。然后,微软扩展了WPF,开发了WPF/e,它可以在浏览器中展现用户界面。WPF/e实际上就是Silverlight的开发代码名。稍后,微软就正式地发布了Silverlight。
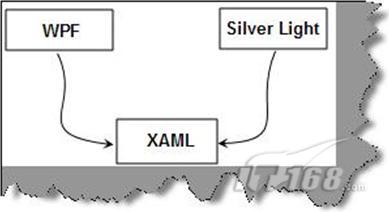
所以,XAML文件只是定义了用于表现UI元素的XML结构,WPF和Silverlight都会读取这些UI元素并将这些UI元素在各自相关的平台上表现出来。

图14 Silverlight、WPF和XAML的关系
第18问:Silverlight的架构是什么样的?
在我们讨论Silverlight的架构之前,让我们先来看看Silverlight到底是由哪些技术构成的。Silverlight可以说是一个技术的“大杂烩”,它学习和借鉴了微软很多现有的已经成熟的技术。我们可以把Silverlight插件看作是多项技术的集合,这些技术包括.NET Framework,矢量动画,多媒体和JavaScript。

第10问:什么是依赖属性?
依赖属性有这样一个显著的特性:依赖属性属于某个类,但是却可以在另外一个类中使用。我们来看看下面的代码:
<Rectangle Height="72" Width="131" Canvas.Left="74" Canvas.Top="77" />
其中,高(Height)和宽(Width)是这个长方体对象的普通属性。但是,顶部(Canvas. Top)和左侧(Canvas. Left)就是依赖属性。因为它们都属于Canvas类。却被用来指定长方形在画布(Canvas)中的位置。
第11问:XAML文件会在运行时被编译或者构建吗?
通常,XAML文件会在XAML应用程序运行之前被编译。但是它也同样支持在运行时进行编译处理。当我们创建一个基于XAML的项目的时候,你会在项目的obj\Debug文件夹下看到Visual Studio创建的以g.cs为扩展名的文件,对于每一个XAML文件,你会找到对应有一个g.cs文件。例如,如果我们项目中有一个Shiv.xaml文件,你就会在obj\Debug文件夹下找到Shiv.g.cs文件。简单来讲,在运行时,你不会看到XAML文件。但是如果你想让XAML文件的加载和解析在运行时完成,也是可以的。
第12问:如何分离程序代码和XAML?
分离程序代码和XAML是WPF最重要的一个特性之一。这样,软件的UI设计师可以独立地专注于软件的界面表现,而程序员则可以专注于软件的代码逻辑,而不用去管软件的表现是什么样的。

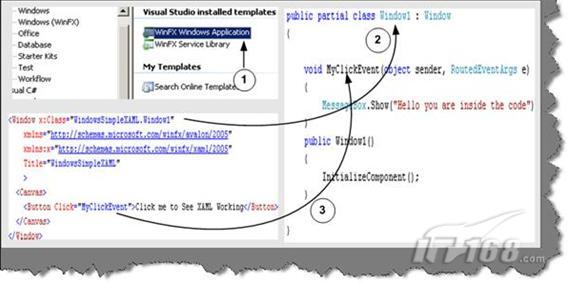
图12 程序代码和XAML的分离
上面的代码片段展示了XAML文件和它背后的逻辑代码是如何分离又是如何联系的。为了将XAML文件和一个类联系起来,我们需要指定XAML的类属性(x:Class)。通过定义一个方法的事件发送者和事件值,XAML对象的事件都可以连接到这个方法。在上面的代码中,你可以看到我们将MyClickEvent方法连接到了一个按钮点击事件。
第13问:如何在后台程序代码中访问XAML对象?
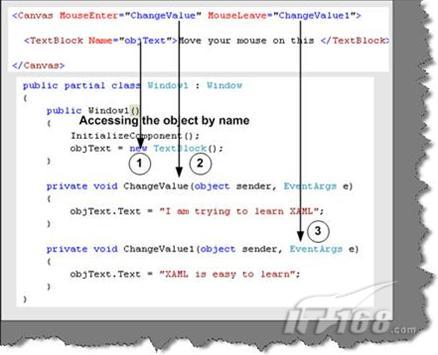
要想在后台程序代码中访问XAML对象,你需要使用跟在XAML文件中相同的名字定义这些对象。例如,在下面的代码片段中,我们将这个XAML对象命名为objText,同时在后台程序代码中,我们也以同样的名字来命名这个对象。

图13 在后台代码中访问XAML对象
第14问:什么是Silverlight?
Silverlight是一个浏览器插件,通过它,我们可以在网页上实现丰富多彩的动画,图形图像,音频和视频等。简单来说,Silverlight跟flash非常相似,我们可以通过flash观看动画并且它也需要在浏览器中安装一个插件。
第15问:除了Windows,Silverlight可以运行在其他平台上吗?
当然,除了Windows平台,通过Silverlight制作的动画还可以运行在其他平台上。不管什么平台,只需要安装相应的Silverlight插件就可以了。