前言
Express和Koa是目前最主流的基于node的web开发框架,他们的开发者是同一班人马。貌似现在Koa更加流行,但是仍然有大量的项目在使用Express,所以我想通过这篇文章说说Express中间件的原理。
中间件的功能和分类
中间件的本质就是一个函数,在收到请求和返回相应的过程中做一些我们想做的事情。Express文档中对它的作用是这么描述的:
执行任何代码。 修改请求和响应对象。 终结请求-响应循环。 调用堆栈中的下一个中间件。
分类
Express文档中把他们分为了五类,但是他们的原理相同,只是用法不同:
应用级中间件
路由级中间件
错误处理中间件
内置中间件
第三方中间件
中间件的原理
首先我们看看中间件的用法:
var express = require('express') var app = express(); app.use('/user', function (req, res, next) { //TODO next(); }); app.listen(8080)
接下来我们对比看一下下源码: 
与中间件有关的有三部分:
- express.js继承application.js并对外暴露接口
- application.js挂载了所有核心方法
- router文件夹处理路由逻辑
先看express.js的代码:

这部分代码中最重要的是红色方框部分,mixin是一个第三方库。可以简单理解为继承(实际上它不是继承而是混合)。
接下来我们看application.js:

我把文件下载下来并且删去了注释,通过这张图我们可以看出这个文件的作用是挂载了所有的方法(包括use等关键api)。
这里面比较重要的是
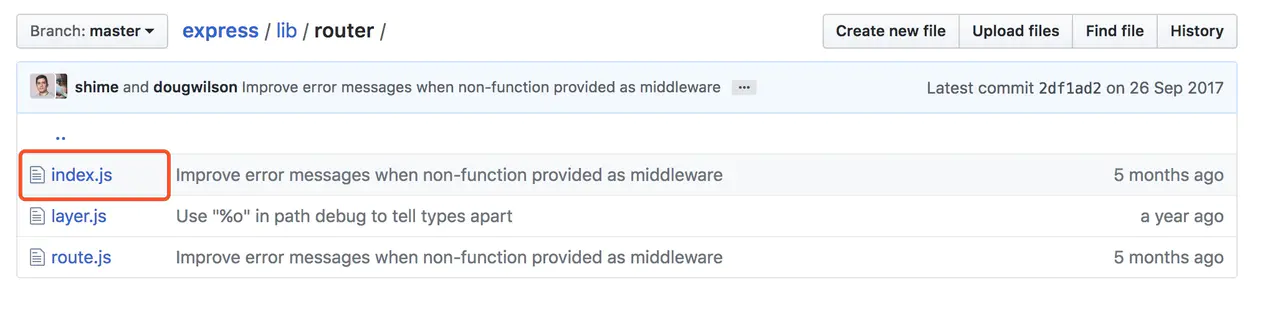
那我们再看看router文件夹类的结构:
这里面比较重要的是
use方法,它的作用就是把我们用app.use注册的所有中间件和路由方法交给Router类来处理。那我们再看看router文件夹类的结构:
 index.js是入口文件,处理所有的路由;
index.js是入口文件,处理所有的路由;
layer.js中声明了
router.js中声明了
这里面有一个子中间件的概念,对应Exprees文档中有这一句话:
Layer类,处理每一层路由中间件或者每一个子中间件;router.js中声明了
Router类,处理每一个子路由。这里面有一个子中间件的概念,对应Exprees文档中有这一句话:
另外,你还可以同时装载一系列中间件函数,从而在一个挂载点上创建一个子中间件栈。
这句话的意思是说我们可以把代码写成下面这种形式:
app.use('/user1', function fn1(req, res, next) {
// TODO
next();
}, function fn2(req, res, next) {
//TODO
next();
});
app.use('/user2', function fn3(req, res, next) {
// TODO
next();
}, function fn4(req, res, next) {
//TODO
next();
});
上面的代码给user1和user2分别创建了一个子中间件栈。这种语法的实现就是靠Layer类实现的。
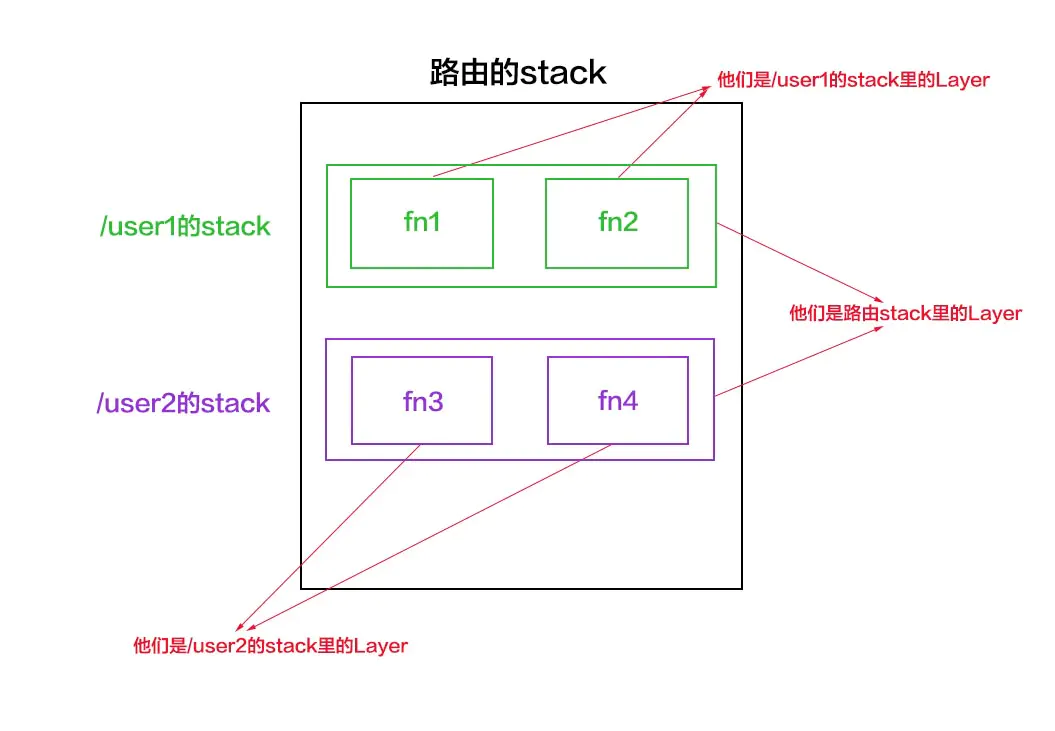
画一张图来解释上面的代码:

解释一下上面的代码和图:
我们写了两个路由/user1和/user2,每个路由给了两个处理函数。对于这段代码,Express是这样处理的:
- 在index.js文件中,定义了一个
stack数组,接下来会创建两个Layer放到这个stack中。 - route.js模块会给/user1再创建一个
stack和fn1、fn2两个Layer。 - /user2同/user1
- 最后,Express会从上往下执行每个
Layer里的函数,对应到图上就是从上至下、从左至右的依次执行,顺序为fn1、fn2、fn3、fn4。