前置知识:什么是rem
CSS3新增的一个相对单位rem(root em,根em).rem是相对于根节点(或者是html节点).如果根节点设置了font-size:10px;那么font-size:1.2rem;字体大小等于12px。
前置知识:什么是dpr
在浏览器控制台中输入
-
window.devicePixelRatio
可以获取当前设备的dpr
那么什么是dpr?
dpr就是设备物理像素与逻辑像素(css像素)的比例.
那么设备物理像素是固定的,比如macbook pro 13.3寸是显示屏分辨率是2560 x 1600,这个2560就是当前设备的物理像素,而浏览器全屏幕宽只有1280,这个就是逻辑像素,dpr所表示的就是:1280的浏览器被扩展成2560像素宽度,2个物理像素对应一个逻辑像素.
再比如在开发中,一张设计好的宽度为100px,高度为50px的图片,再dpr值为2的设备中,宽度设置为100px的话,他实际会被扩展到200像素宽度,只有设为50的时候才会正常显示.
dpr有什么影响?
开头说过
-
再比如在开发中,一张设计好的宽度为100px,高度为50px的图片,再dpr值为2的设备中,宽度设置为100px的话,他实际会被扩展到200像素宽度,只有设为50的时候才会正常显示.
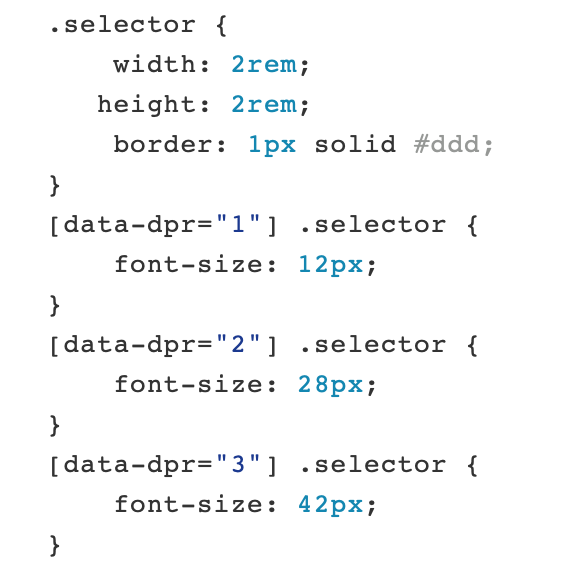
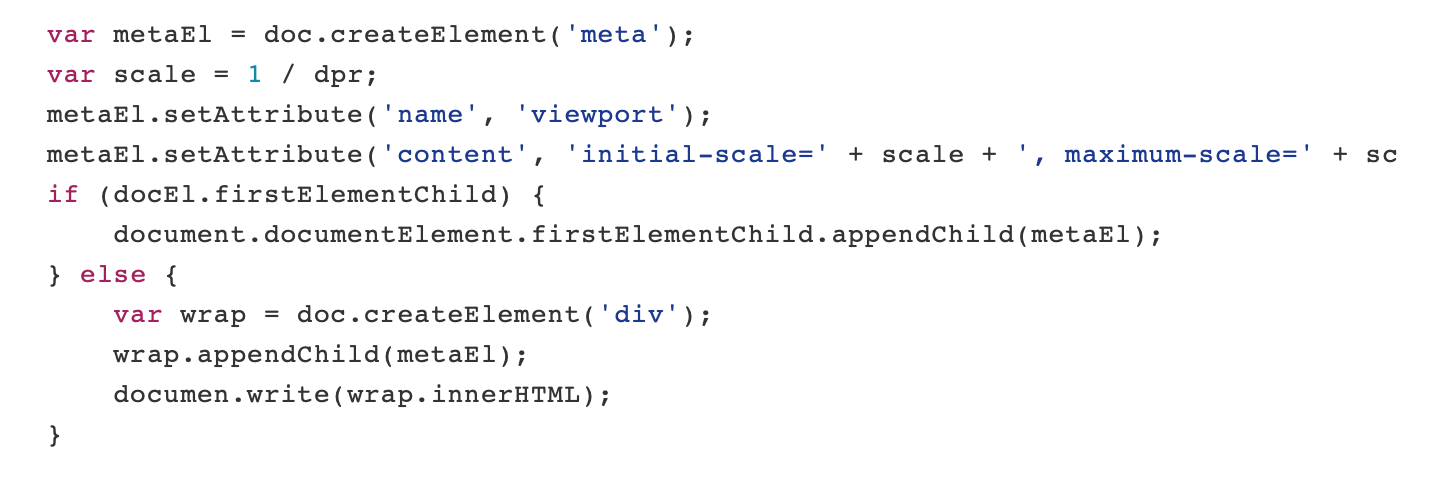
自从苹果R屏问世之后,颠覆了dpr值规定为1的思想,苹果R屏的dpr有可能为2,也有可能为3.其余的除了苹果R屏手机,dpr皆为1.再根据此思路,手淘的对应的代码如下:

当我们拿到这个scale之后,再动态的改变meta标签的值,就能有效的规避这个问题了

这里的scale会对应着dpr的不同而别分划分,dpr的scale为0.3,3的则为0.33333..
动态计算根节点font-size
这里手淘是采用了如果是平板设备,则根节点font-size属性统一采用 540*dpr/10 来计算的.除开平板设备,会根据当前设备的屏幕宽来计算

还原视觉稿
试想一下,因为rem是相对单位,只要根元素的font-size属性随着设备自适应,那么以rem为单位的属性也能做到自适应!
手淘的还原方案
这里以一份设计稿宽高为750 * 1334为例子,拿到设计稿后,可以将设计稿分为100份,每一份为单位a,那么每一份就是7.5,而1rem相当于10a,可以推算出:
-
1a = 7.5px -
1rem = 75px
此时以基准值75为例,一张设计稿中尺寸为286 * 286的图片的转换规律为
-
286 / 75 = 3.813333rem
如何转换rem
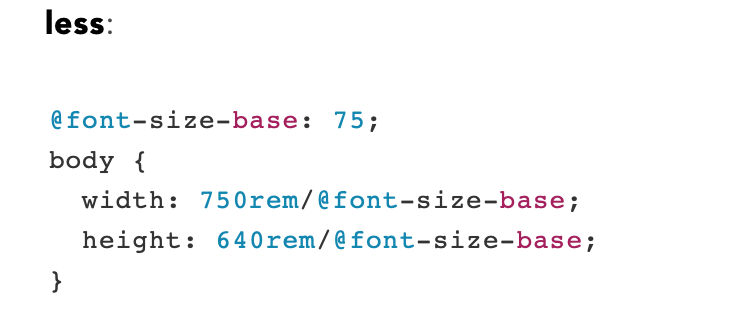
如果没有使用任何预编译样式语言或者打包工具的话,目前能想到的方案就是手动计算rem.当然没有使用工具都是比较坏的情况,那么可以看下分别使用预编译样式语言和打包工具的计算:

对于使用webpack的来说,其实也是有一个postcss插件的px2rem,可以很轻松的配置相关属性,转换成相对于的rem单位.比如我们的.postcssrc 配置如下:

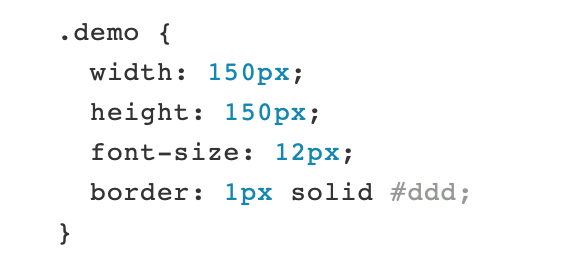
在完成配置后,你可以如下使用:

px2rem处理之后将会变成: