根据CSS3规范,视口单位主要包括以下4个:
- vw : 1vw 等于视口宽度的1%
- vh : 1vh 等于视口高度的1%
- vmin : 选取 vw 和 vh 中最小的那个
- vmax : 选取 vw 和 vh 中最大的那个

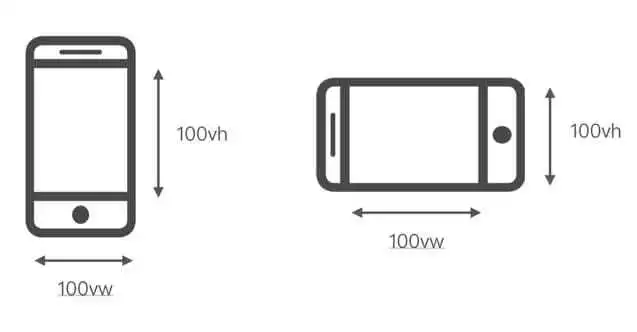
用视口单位度量,视口宽度为100vw,高度为100vh(左侧为竖屏情况,右侧为横屏情况)
例如,在桌面端浏览器视口尺寸为650px,那么 1vw = 650 * 1% = 6.5px(这是理论推算的出,如果浏览器不支持0.5px,那么实际渲染结果可能是7px)。
兼容性
利用适口单位适配页面
对于移动端开发来说,最为重要的一点是如何适配页面,实现多终端的兼容,不同的适配方式各有千秋,也各有缺点。
就主流的响应式布局、弹性布局来说,通过Media Queries 实现的布局需要配置多个响应断点,而且带来的体验也对用户十分的不友好:
布局在响应断点范围内的分辨率维持不表,而在响应断点切换的瞬间,布局带来断层式的切换变换,如同卡带的唱机般"咔咔咔"地一又一下。
而通过采用rem单位的动态计算的弹性布局,则是需要在头部内嵌一段脚本来进行监听分辨率的变化来动态改变根元素字体大小,使得CSS于JS耦合了在一起。
有没有办法能够解决这样的问题呢?
答案是肯定,通过利用适口单位实现适配的页面,是既能解决响应式断层问题,又能解决脚本依赖的问题的。
用法以iPhone6为基准(750)
第一步一般来说,我都会对移动端进行meta标签设置
<meta name="viewport" content="width=device-width, initial-scale=2.0, maximum-scale=2.0, minimum-scale=2.0, user-scalable=no">
因为iPhone6以及大多数的dpr为2,为了第二步的方便进行换算
第二步设置body、html的font-size
html { font-size: 13.3333333333333vw // 设计图100px,浏览器根据缩放为 50px }
13.3333333333333vw怎么来?
拿到设计稿一般是750px,就是750px = 100vw,那么1px是0.13333333333vw,那么100px就是 13.3333333333333vw了,
当然也可以用js计算,这个比较方便
div { // width: 设计图100px,实际浏览器根据缩放为 50px; width: 1rem; } span { height: .12rem }