HTTP
引自维基百科HTTP:超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。
设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。通过HTTP或者HTTPS协议请求的资源由统一资源标识符(Uniform Resource Identifiers,URI)来标识。
HTTP协议层
HTTP(HyperText Transfer Protocol),超文本传输协议,是一个基于TCP实现的应用层协议。

HTTP请求响应模型
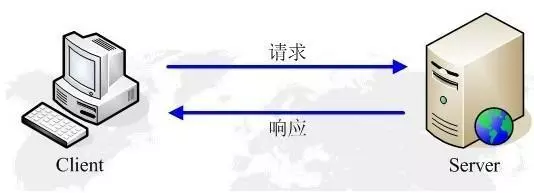
HTTP由请求和响应构成,是一个标准的客户端服务器模型(B/S)。HTTP协议永远都是客户端发起请求,服务器回送响应。见下图:

HTTP是一个无状态的协议。无状态是指客户机(Web浏览器)和服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后服务器返回响应(response),连接就被关闭了,在服务器端不保留连接的有关信息.
HTTP遵循请求(Request)/应答(Response)模型。客户机(浏览器)向服务器发送请求,服务器处理请求并返回适当的应答。所有HTTP连接都被构造成一套请求和应答。
HTTP工作过程
一次HTTP操作称为一个事务,其工作整个过程如下:
地址解析
如用客户端浏览器请求这个页面:localhost.com:8080/index.htm
从中分解出协议名、主机名、端口、对象路径等部分,对于我们的这个地址,解析得到的结果如下:
协议名:http 主机名:localhost.com 端口:8080 对象路径:/index.htm
在这一步,需要域名系统DNS解析域名localhost.com,得主机的IP地址。
封装HTTP请求数据包
把以上部分结合本机自己的信息,封装成一个HTTP请求数据包
封装成TCP包,建立TCP连接(TCP的三次握手)
在HTTP工作开始之前,客户机(Web浏览器)首先要通过网络与服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。
HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80。这里是8080端口。
客户机发送请求命令
建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
服务器响应
服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
实体消息是服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据。
服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码:
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
HTTP工作过程用到的概念
报文格式
HTTP1.0的报文有两种类型:请求和响应。其报文格式分别为:
请求报文格式
请求方法 URL HTTP/版本号
请求首部字段(可选)
空行
body(只对Post请求有效)
例如:
GET http://m.baidu.com/ HTTP/1.1 Host m.baidu.com Connection Keep-Alive ...// 其他header key=iOS
响应报文格式
HTTP/版本号 返回码 返回码描述
应答首部字段(可选)
空行
body
例如:
HTTP/1.1 200 OK Content-Type text/html;charset=UTF-8 ...// 其他header <html>...
URL的结构
使用HTTP协议访问资源是通过URL(Uniform Resource Locator)统一资源定位符来实现的。URL的格式如下:
scheme://host:port/path?query scheme: 表示协议,如Http, Https, Ftp等; host: 表示所访问资源所在的主机名:如:www.baidu.com; port: 表示端口号,默认为80; path: 表示所访问的资源在目标主机上的储存路径; query: 表示查询条件; 例如: http://www.baidu.com/search?words=Baidu
HTTP的请求方法
GET: 获取URL指定的资源;
POST:传输实体信息
PUT:上传文件
DELETE:删除文件
HEAD:获取报文首部,与GET相比,不返回报文主体部分
OPTIONS:询问支持的方法
TRACE:追踪请求的路径;
CONNECT:要求在与代理服务器通信时建立隧道,使用隧道进行TCP通信。主要使用SSL和TLS将数据加密后通过网络隧道进行传输。
报文字段
HTTP首部字段由字段名和字段值组成,中间以":"分隔,如Content-Type: text/html.其中,同一个字段名可对应多个字段值。
HTTP的报文字段分为5种:
- 请求报文字段
- 应答报文字段
- 实体首部字段
- 通用报文字段
- 其他报文字段
请求报文字段
HTTP请求中支持的报文字段。
Accept:客户端能够处理的媒体类型。如text/html, 表示客户端让服务器返回html类型的数据,如果没有,返回text 类型的也可以。媒体类型的格式一般为:type/subType, 表示优先请求subType类型的数据,如果没有,返回type类型 数据也可以。 常见的媒体类型: 文本文件:text/html, text/plain, text/css, application/xml 图片文件:iamge/jpeg, image/gif, image/png; 视频文件:video/mpeg 应用程序使用的二进制文件:application/octet-stream, application/zip Accept字段可设置多个字段值,这样服务器依次进行匹配,并返回最先匹配到的媒体类型,当然,也可通过q参数来设置 媒体类型的权重,权重越高,优先级越高。q的取值为[0, 1], 可取小数点后3位,默认为1.0。例如: Accept: text/html, application/xml; q=0.9, */* Accept-Charset: 表示客户端支持的字符集。例如:Accept-Charset: GB2312, ISO-8859-1 Accept-Encoding: 表示客户端支持的内容编码格式。如:Accept-Encoding:gzip 常用的内容编码: gzip: 由文件压缩程序gzip生成的编码格式; compress: 由Unix文件压缩程序compress生成的编码格式; deflate: 组合使用zlib和deflate压缩算法生成的编码格式; identity:默认的编码格式,不执行压缩。 Accept-Language:表示客户端支持的语言。如:Accept-Language: zh-cn, en Authorization:表示客户端的认证信息。客户端在访问需要认证的也是时,服务器会返回401,随后客户端将认证信息 加在Authorization字段中发送到服务器后,如果认证成功,则返回200. 如Linux公社下的Ftp服务器就是这种流程: ftp://ftp1.linuxidc.com。 Host: 表示访问资源所在的主机名,即URL中的域名部分。如:m.baidu.com If-Match: If-Match的值与所请求资源的ETag值(实体标记,与资源相关联。资源变化,实体标记跟着变化)一致时, 服务器才处理此请求。 If-Modified-Since: 用于确认客户端拥有的本地资源的时效性。 如果客户端请求的资源在If-Modified-Since指定 的时间后发生了改变,则服务器处理该请求。如:If-Modified-Since:Thu 09 Jul 2018 00:00:00, 表示如果客户 端请求的资源在2018年1月9号0点之后发生了变化,则服务器处理改请求。通过该字段我们可解决以下问题:有一个包含大 量数据的接口,且实时性较高,我们在刷新时就可使用改字段,从而避免多余的流量消耗。 If-None-Match: If-Match的值与所请求资源的ETag值不一致时服务器才处理此请求。 If-Range: If-Range的值(ETag值或时间)与所访问资源的ETag值或时间相一致时,服务器处理此请求,并返回 Range字段中设置的指定范围的数据。如果不一致,则返回所有内容。If-Range其实算是If-Match的升级版,因为它 的值不匹配时,依然能够返回数据,而If-Match不匹配时,请求不会被处理,需要数据时需再次进行请求。 If-Unmodified-Since:与If-Modified-Since相反,表示请求的资源在指定的时间之后未发生变化时,才处理请求, 否则返回412。 Max-Forwards:表示请求可经过的服务器的最大数目,请求每被转发一次,Max-Forwards减1,当Max-Forwards为0 时,所在的服务器将不再转发,而是直接做出应答。通过此字段可定位通信问题,比如之前支付宝光纤被挖断,就可通过设 置Max-Forwards来定位大概的位置。 Proxy-Authorization:当客户端接收到来自代理服务器的认证质询时,客户端会将认证信息添加到 Proxy-Authorization来完成认证。与Authorization类似,只不过Authorization是发生在客户端与服务端之间。 Range:获取部分资源,例如:Range: bytes=500-1000表示获取指定资源的第500到1000字节之间的内容,如果服务器 能够正确处理,则返回206作为应答,表示返回了部分数据,如果不能处理这种范围请求,则以200作为应答,返回完整的 数据, Referer:告知服务器请求是从哪个页面发起的。例如在百度首页中搜索某个关键字,结果页面的请求头部就会有这个字段, 其值为https://www.baidu.com/。通过这个字段可统计广告的点击情况。 User-Agent:将发起请求的浏览器和代理名称等信息发送给服务端,例如: User-Agent: Mozilla/5.0 (Linux; Android 5.0; SM-G900P Build/LRX21T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.84 Mobile Safari/537.36
应答报文字段
HTTP应答中支持的报文字段。
表示不能处理。 Age:服务端告知客户端,源服务器(而不是缓存服务器)在多久之前创建了响应。 单位为秒。 ETag: 实体资源的标识,可用来请求指定的资源。 Location:请求的资源所在的新位置。 Proxy-Authenticate:将代理服务器需要的认证信息发送给客户端。 Retry-After:服务端告知客户端多久之后再重试,一般与503和3xx重定向类型的应答一起使用。 Server:告知服务端当前使用的HTTP服务器应用程序的相关信息。 WWW-Authenticate:告知客户端适用于所访问资源的认证方案,如Basic或Digest。401的响应中肯定带有 WWW-Authenticate字段。
实体首部字段
Allow:通知客户端,服务器所支持的请求方法。但服务器收到不支持的请求方法时,会以405(Method Not Allowed) 作为响应。 Content-Encoding:告知客户端,服务器对资源的内容编码。 Content-Language:告知客户端,资源所使用的自然语言。 Content-Length:告知客户端资源的长度 Content-Location:告知客户端资源所在的位置。 Content-Type:告知客户端资源的媒体类型,取值同请求首部字段中的Accept。 Expires:告知客户端资源的失效日期。可用于对缓存的处理。 Last-Modified:告知客户端资源最后一次修改的时间。
通用报文字段
即可在HTTP请求中使用,也可在HTTP应答中使用的报文字段。
Cache-Control:控制缓存行为; Connection:管理持久连接,设置其值为Keep-Alive可实现长连接。 Date:创建HTTP报文的日期和时间。 Pragma:Http/1.1之前的历史遗留字段,仅作为HTTP/1.0向后兼容而定义,虽然是通用字段,当通常被使用在客户单的 请求中,如Pragma: no-cache, 表示客户端在请求过程中不循序服务端返回缓存的数据; Transfer-Encoding:规定了传输报文主题时使用的传输编码,如Transfer-Encoding: chunked Upgrade: 用于检查HTTP协议或其他协议是否有可使用的更高版本。 Via:追踪客户端和服务端之间的报文的传输路径,还可避免会环的发生,所以在经过代理时必须添加此字段。 Warning:Http/1.1的报文字段,从Http/1.0的AfterRetry演变而来,用来告知用户一些与缓存相关的警告信息。
其他报文字段
这些字段不是HTTP协议中定义的,但被广泛应用于HTTP请求中。
-
Cookie:属于请求型报文字段,在请求时添加Cookie, 以实现HTTP的状态记录。
-
Set-Cookie:属于应答型报文字段。服务器给客户端传递Cookie信息时,就是通过此字段实现的。
Set-Cookie的字段属性:
NAME=VALUE:赋予Cookie的名称和值; expires=DATE: Cookie的有效期; path=PATH: 将服务器上的目录作为Cookie的适用对象,若不指定,则默认为文档所在的文件目录; domin=域名:作为Cookies适用对象的域名,若不指定,则默认为创建Cookie的服务器域名; Secure: 仅在HTTPS安全通信是才会发送Cookie; HttpOnly: 使Cookie不能被JS脚本访问; 如:Set-Cookie:BDSVRBFE=Go; max-age=10; domain=m.baidu.com; path=/
HTTP应答状态码
| 状态码 | 类别 | 描述 |
|---|---|---|
| 1xx | Informational(信息性状态码) | 请求正在被处理 |
| 2xx | Success(成功状态码) | 请求处理成功 |
| 3xx | Redirection(重定向状态码) | 需要进行重定向 |
| 4xx | Client Error(客户端状态码) | 服务器无法处理请求 |
| 5xx | Server Error(服务端状态码) | 服务器处理请求时出错 |
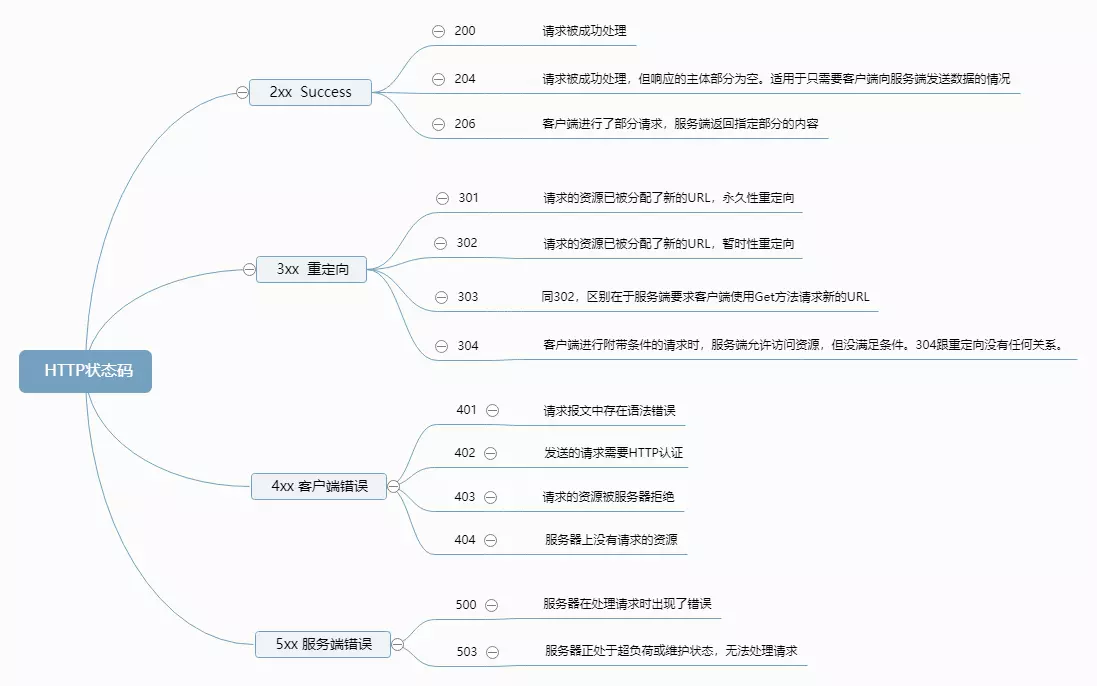
常见应答状态码:

了解应答状态码的含义,有助于我们在开发过程中定位问题,比如出现4xx, 我们首先需要检查的是请求是否有问题,而出现5xx时,则应让服务端做相应的检查工作。
HTTP缺点
- 通信使用明文,可能被窃听
- 不验证通信方的身份,可能遭遇伪装
- 无法证明报文的完整性,有可能遭遇篡改
以上是HTTP的缺点,这在网络通信中对企业安全是很致命的问题。那HTTPS能解决这些问题吗?下面讲讲HTTPS。
HTTPS
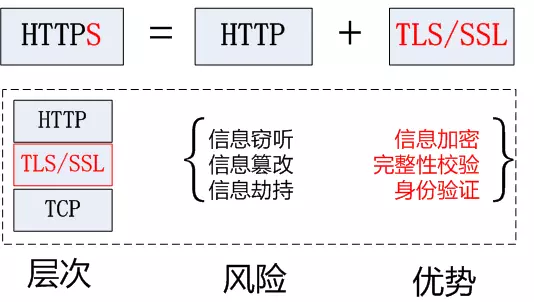
HTTP+加密+认证+完整性保护 = HTTPS
引自维基百科HTTPS:超文本传输安全协议(英语:Hypertext Transfer Protocol Secure,缩写:HTTPS,常称为HTTP over TLS,HTTP over SSL或HTTP Secure)是一种通过计算机网络进行安全通信的传输协议。
HTTPS经由HTTP进行通信,但利用SSL/TLS来加密数据包。HTTPS开发的主要目的,是提供对网站服务器的身份认证,保护交换数据的隐私与完整性。
这个协议由网景公司(Netscape)在1994年首次提出,随后扩展到互联网上。
历史上,HTTPS连接经常用于万维网上的交易支付和企业信息系统中敏感信息的传输。
在2000年代晚期和2010年代早期,HTTPS开始广泛使用于保护所有类型网站上的网页真实性,保护账户和保持用户通信,身份和网络浏览的私密性。
HTTP协议采用明文传输信息,存在信息窃听、信息篡改和信息劫持的风险,而协议TLS/SSL具有身份验证、信息加密和完整性校验的功能,可以避免此类问题发生。
TLS/SSL全称安全传输层协议Transport Layer Security, 是介于TCP和HTTP之间的一层安全协议,不影响原有的TCP协议和HTTP协议,所以使用HTTPS基本上不需要对HTTP页面进行太多的改造。

HTTPS是在HTTP上建立SSL加密层,并对传输数据进行加密,是HTTP协议的安全版。HTTPS主要作用是:
- 对数据进行加密,并建立一个信息安全通道,来保证传输过程中的数据安全
- 对网站服务器进行真实身份认证
HTTPS和HTTP的区别

可以看到HTTPS比HTTP多了一层TLS/SSL协议,这个协议是干嘛的,有什么作用呢? 下面讲解TLS/SSL工作原理。
TLS/SSL工作原理
HTTPS协议的主要功能基本都依赖于TLS/SSL协议,TLS/SSL的功能实现主要依赖于三类基本算法:散列函数 Hash、对称加密和非对称加密,其利用非对称加密实现身份认证和密钥协商,对称加密算法采用协商的密钥对数据加密,基于散列函数验证信息的完整性。
散列函数Hash
常见的有 MD5、SHA1、SHA256,该类函数特点是函数单向不可逆、对输入非常敏感、输出长度固定,针对数据的任何修改都会改变散列函数的结果,用于防止信息篡改并验证数据的完整性; 在信息传输过程中,散列函数不能单独实现信息防篡改,因为明文传输,中间人可以修改信息之后重新计算信息摘要,因此需要对传输的信息以及信息摘要进行加密;
对称加密
常见的有AES-CBC、DES、3DES、AES-GCM等,相同的密钥可以用于信息的加密和解密,掌握密钥才能获取信息,能够防止信息窃听,通信方式是1对1; 对称加密的优势是信息传输1对1,需要共享相同的密码,密码的安全是保证信息安全的基础,服务器和 N 个客户端通信,需要维持 N 个密码记录,且缺少修改密码的机制;
非对称加密
即常见的 RSA 算法,还包括 ECC、DH 等算法,算法特点是,密钥成对出现,一般称为公钥(公开)和私钥(保密),公钥加密的信息只能私钥解开,私钥加密的信息只能公钥解开。因此掌握公钥的不同客户端之间不能互相解密信息,只能和掌握私钥的服务器进行加密通信,服务器可以实现1对多的通信,客户端也可以用来验证掌握私钥的服务器身份。 非对称加密的特点是信息传输1对多,服务器只需要维持一个私钥就能够和多个客户端进行加密通信,但服务器发出的信息能够被所有的客户端解密,且该算法的计算复杂,加密速度慢。
结合三类算法的特点,TLS的基本工作方式是,客户端使用非对称加密与服务器进行通信,实现身份验证并协商对称加密使用的密钥, 然后对称加密算法采用协商密钥对信息以及信息摘要进行加密通信,不同的节点之间采用的对称密钥不同,从而可以保证信息只能通信双方获取。