方案
lib-flexible+px2remLoaderlib-flexible:阿里可伸缩布局方案px2rem-loader:px转rem
安装依赖
npm install px2rem-loader -D
npm install lib-flexible -S
引入依赖
main.js引入lib-flexible
import 'lib-flexible'
px转换成rem
vue-loader的options和其他样式文件loader最终是都是由build/utils.js里的方法生成的,我们只需在cssLoader后再加上一个px2remLoader即可,px2rem-loader的remUnit选项意思是 1rem=多少像素,结合lib-flexible的方案,我们将px2remLoader的options.remUnit设置成设计稿宽度的1/10,这里假设设计稿宽为1920px
build/utils.js中添加px2remLoader
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap
}
}
// 增加代码,px转rem配置(需要将px2remloader添加进loaders数组中)
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 192, //根据视觉稿,rem为px的十分之一,1920px 192 rem
// remPrecision: 8//换算的rem保留几位小数点
}
}
- 放进loaders数组中
// generate loader string to be used with extract text plugin
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
//...
}
修改flexible.js
- 全局搜索
flexible.js

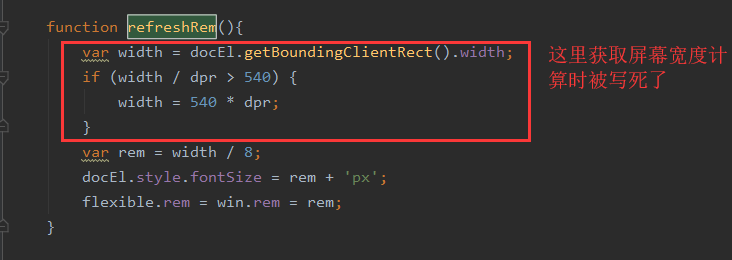
- 将代码修改为适应PC端的代码
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = width * dpr;
}
//缩放比例,可按实际情况修改
var rem = width / 8;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
- 对于不想被转换的样式,可在其后添加
/*no*/保证不被转换

参考博客
VUE PC端适应方案flexible + px2remLoader 感谢大佬
vue实现PC端分辨率适配 感谢大佬
end