Version的主要目的就是解决浏览器的缓存问题,在这个方面,Elixir给出的解决方案很完美
应用场景:当我们的css或者js重新更新了,我们需要告诉浏览器我们不要缓存的css或js静态文件样式时,使用version
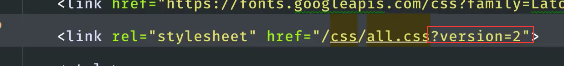
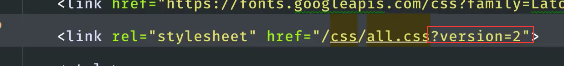
比较麻烦的方法就是在引入文件中直接插入版本代码:

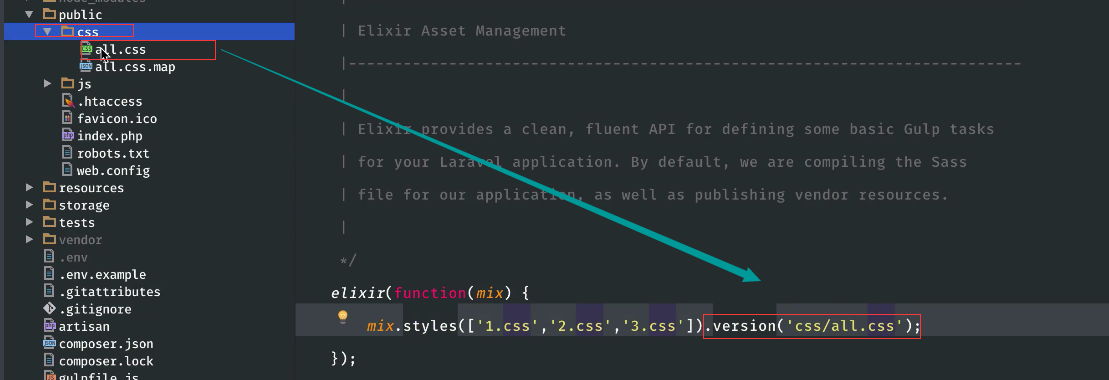
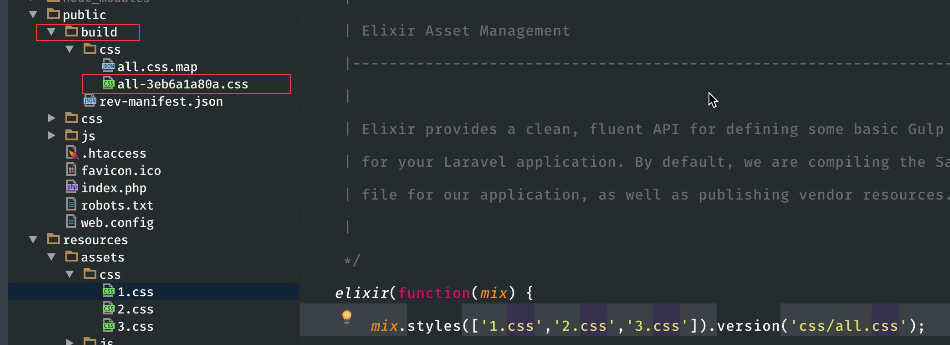
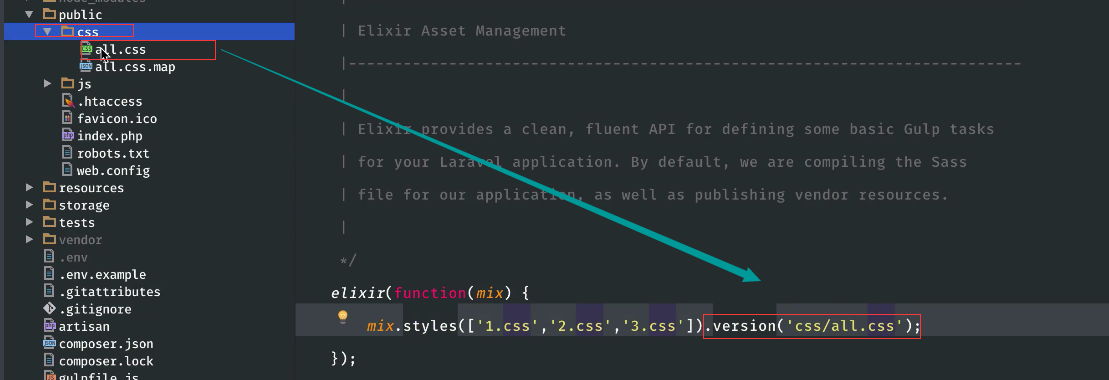
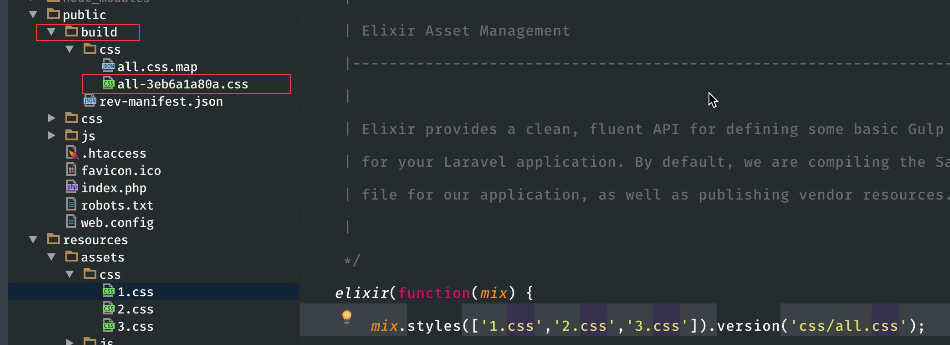
一般我们都是在编译文件时就使用version()函数来生成一个有唯一版本号的编译后的css文件,存放在public/build/下面:


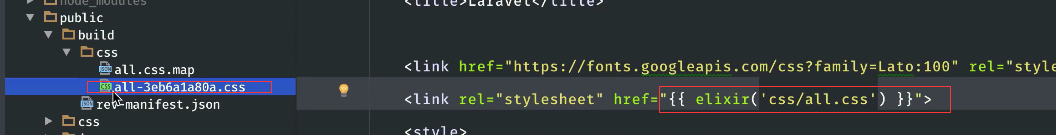
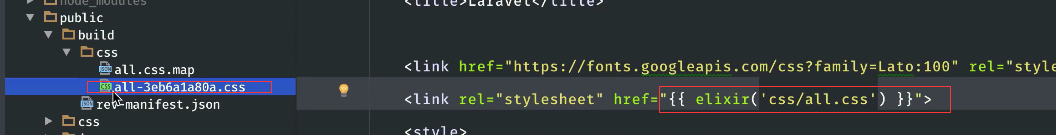
然后使用laravel的函数elixir()引入:

Version的主要目的就是解决浏览器的缓存问题,在这个方面,Elixir给出的解决方案很完美
应用场景:当我们的css或者js重新更新了,我们需要告诉浏览器我们不要缓存的css或js静态文件样式时,使用version
比较麻烦的方法就是在引入文件中直接插入版本代码:

一般我们都是在编译文件时就使用version()函数来生成一个有唯一版本号的编译后的css文件,存放在public/build/下面:


然后使用laravel的函数elixir()引入: