作者:张云龙
链接:https://www.zhihu.com/question/35436669/answer/62753889
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://www.zhihu.com/question/35436669/answer/62753889
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
为了更好的分工合作,让前端能在不依赖后端环境的情况下进行开发,其中一种手段就是为前端开发者提供一个web容器,这个本地环境就是 mock server。
要完整运行前端代码,通常并不需要完整的后端环境,我们只要在mock server中实现以下几点就行了:
请求路由映射,实现原理就是要让本地的mock server有一个router,能接收所有HTTP请求,然后在router中根据线上的路由约定,实现一套一样的规则,这个也不难,不赘述了。
最后数据接口代理。与前端相关的HTTP请求一共就3种响应情况:
至于题主说的url一致性问题,其实不存在的。你的这个 http://www.foo.com/bar 的数据请求,在js中应该这样写:
这种写法,省略了host,在线下开发时,其最终结果是请求 http://127.0.0.1:3000/bar,而由于我们在mock server中实现了路由规则,这个请求实际上被代理到了测试/生产环境去获取数据。而当你把代码部署到线上时,其访问真实请求地址又自动变成了你期望的 http://www.foo.bar,正常运行。
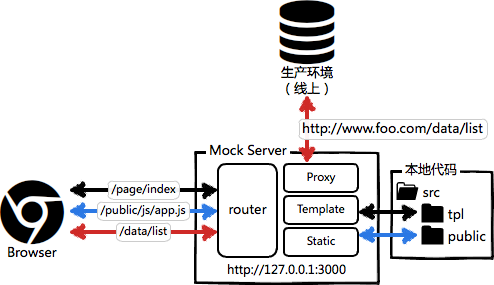
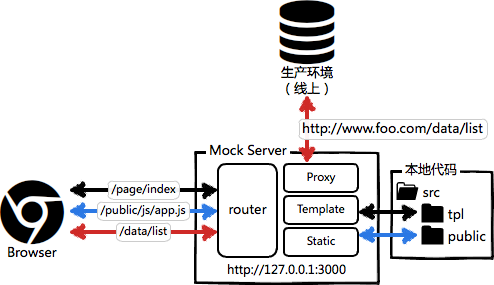
画个图总结一下:

补充一些Tips:
====== 更新 ======
评论中 给出了常用脚本语言下开启简易web server的方法,可以用于实现Mock Server:
要完整运行前端代码,通常并不需要完整的后端环境,我们只要在mock server中实现以下几点就行了:
- 能渲染模板
- 实现请求路由映射
- 数据接口代理到生产或者测试环境
请求路由映射,实现原理就是要让本地的mock server有一个router,能接收所有HTTP请求,然后在router中根据线上的路由约定,实现一套一样的规则,这个也不难,不赘述了。
最后数据接口代理。与前端相关的HTTP请求一共就3种响应情况:
- 渲染页面的请求;
- 静态资源的请求;
- 获取数据的请求。
至于题主说的url一致性问题,其实不存在的。你的这个 http://www.foo.com/bar 的数据请求,在js中应该这样写:
$.get('/bar', callback)
这种写法,省略了host,在线下开发时,其最终结果是请求 http://127.0.0.1:3000/bar,而由于我们在mock server中实现了路由规则,这个请求实际上被代理到了测试/生产环境去获取数据。而当你把代码部署到线上时,其访问真实请求地址又自动变成了你期望的 http://www.foo.bar,正常运行。
画个图总结一下:

补充一些Tips:
- 由于Mock Server需要具备渲染模板的能力,因此可能需要一种轻量的服务端跨平台server实现方案,如果是java的后端,可以考虑使用jetty,一个1.8M的jar即可;如果是php的后端,可以考虑使用php 5.4以后内置的server,启动命令是 php -S 127.0.0.1:3000 router.php;如果是Nodejs,那就很简单了,估计都不需要Mock Server,本地也可以跑的
- 当代理数据接口的生产/测试环境不具备新接口的时候,Mock Server要在本地制造假数据响应请求,可以使用 http://beta.json-generator.com/ 这类在线的JSON数据生成工具,非常方便。
很多前端工程师以为前端分离的唯一途径是接入NodeJS作为UI层,其实不是的,还有一种方案就是这种Mock Server,前端工程师直接写后端模板,效果有时候甚至更好,而且对已有前后端架构的改动成本最小。
====== 更新 ======
评论中 给出了常用脚本语言下开启简易web server的方法,可以用于实现Mock Server:
-
ruby -run -e httpd . -p 9090
-
python -m SimpleHTTPServer 8000
-
php -S 127.0.0.1:8088 router.php