shape用于设定形状,可以在selector,layout等里面使用,有6个子标签。
大小(size)
渐变(gradient)
填充(solid)
圆角(corners)
描边(stroke)
间隔(padding)
res/drawable/shape_self.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 控件内部图片的高度 --> <size android:height="100dp" android:width="180dp" /> <!-- gradient (渐变) --> <gradient android:centerColor="@color/gray" android:endColor="@color/darkcyan" android:startColor="@color/orangered" /> <!-- solid (实心) 实验的结果:若同时指定 solid和gradient属性,solid所指向的颜色会替换gradient指向的颜色 --> <!-- <solid android:color="@color/mediumorchid" /> --> <!-- stroke (描边) --> <stroke android:width="5dp" android:color="@color/gold" /> <!-- corners (圆角) 控件四个角的半径 --> <!-- 分别 设置四个角圆角半径 <corners android:bottomLeftRadius="20sp" android:bottomRightRadius="20sp" android:topLeftRadius="20sp" android:topRightRadius="20sp" /> --> <!-- 上述写法等价于 (此处是统一设置四个角) --> <corners android:radius="20sp" /> <!-- pading (间隔) ,控件中的内容距离四个边的长度 --> <padding android:bottom="4dp" android:left="55dp" android:right="5dp" android:top="35dp" /> </shape>
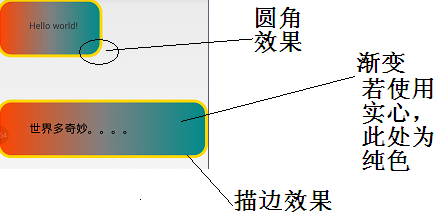
实现结果: