选项卡的逻辑
选项卡是由两部分组成,“卡”和“内容”,二者之间是一一对应的关系,比如:
5 张卡对应 5 个内容区域。当我们选择了某个卡,对应的内容就会展现,其余的
内容全部隐藏。
注意事项:
UI 元素在创建的时候,要进行名称排序,且从 1 开始。
如Tab1,Tab2,,,,,,
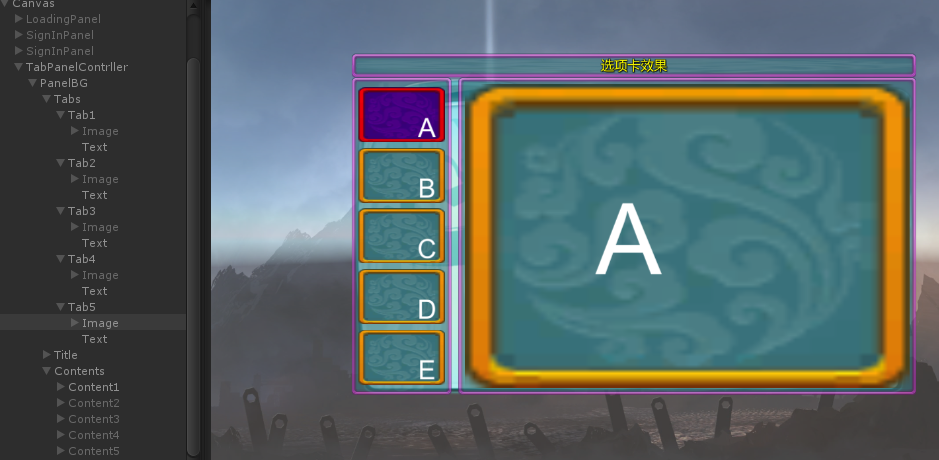
上图上代码


using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; /// <summary> /// 总控制类 /// </summary> public class TabPanelContrller : MonoBehaviour { //字段 private Transform mmTransform; private Transform mTabsTransform; private Transform mContenTransform; //数组形式for遍历貌似并不太友好,换成foreach+集合试试 private Image[] tabsImages; private Image[] contentsImages; //集合 private List<Transform> mTabTransformsList; private List<Transform> mContentsTransformsList; //属性 //开始事件 Awake(),Start() void Start () { //基本引用 FindInt(); //RestTabByList(1); RestTabByArray(1); } //方法 /// <summary> /// 基本引用 /// </summary> private void FindInt() { //基本引用 mmTransform = gameObject.GetComponent<Transform>(); mTabsTransform = mmTransform.Find("PanelBG/Tabs").GetComponent<Transform>(); mContenTransform = mmTransform.Find("PanelBG/Contents").GetComponent<Transform>(); //子物体 tabsImages = mTabsTransform.GetComponentsInChildren<Image>(); contentsImages = mContenTransform.GetComponentsInChildren<Image>(); //查找子物体存储在数组后遍历角标要从1开始,0是父物体本身,用不到 } /// <summary> /// 数组方式 /// </summary> /// <param name="index"></param> private void RestTabByArray(int index) { for (int i = 1; i < contentsImages.Length; i++) { contentsImages[i].gameObject.SetActive(false); tabsImages[i].color = Color.white; } contentsImages[index].gameObject.SetActive(true); tabsImages[index].color = Color.magenta; } /// <summary> /// 集合方式 /// </summary> /// <param name="index"></param> private void RestTabByList(int index) { mTabTransformsList = new List<Transform>(); mContentsTransformsList = new List<Transform>(); //遍历 foreach (Transform VARIABLE in mTabsTransform) { VARIABLE.GetComponent<Image>().color=Color.white; mTabTransformsList.Add(VARIABLE); } //foreach遍历的好处是只遍历子物体,不会去遍历孙子辈 foreach (Transform VARIABLE in mContenTransform) { VARIABLE.gameObject.SetActive(false); mContentsTransformsList.Add(VARIABLE); } //foreach出来的不包括父物体,角标0就是第一个子物体, //所以,传过来的参数要-1,因为子物体名称是从1开始命名的,Substring 截取到的也是从1开始 mContentsTransformsList[index-1].gameObject.SetActive(true); mTabTransformsList[index-1].GetComponent<Image>().color=Color.green; } }
选项卡按钮身上的代码,
using UnityEngine; using UnityEngine.UI; public class ItemTabsContrller : MonoBehaviour { //字段 private Transform mmTransform; private Button mmButton; //注释掉的是查找引用脚本组件的方式,繁锁 //private TabPanelContrller mmTabPanelContrller; private int index; //属性 //开始事件 Awake(),Start() void Start () { mmTransform = gameObject.GetComponent<Transform>(); mmButton = mmTransform.GetComponent<Button>(); //mmTabPanelContrller = mmTransform.GetComponentInParent<TabPanelContrller>(); //截取字符串Substring,截取游戏物体名称的最后一个字符 index = int.Parse(gameObject.name.Substring(gameObject.name.Length - 1, 1)); mmButton.onClick.AddListener(OnButtonClick); } //方法 private void OnButtonClick() { print("传递的参数是:" + index); //查找组件调用方法 //mmTabPanelContrller.RestTabByList(index-1); //发送消息给父物体执行方法, 方法不必公开 //SendMessageUpwards("RestTabByList",index); //(方法名,参数), SendMessageUpwards("RestTabByArray", index); //(方法名,参数), } }
向父物体发送消息
SendMessageUpwards("RestTabByArray", index); //(方法名,参数),
截取游戏物体名称中最后一个字符:
gameObject.name.Substring(gameObject.name.Length - 1, 1)
碉堡了,写完才发现, 用数组+for其实是最简单的,
查找子物体引用的时候只要查找带Button组件的就好了,没有这个组件的就不会被查找到。
也就是说,想要查找某类子物体,可以通过查找唯一组件的方式,排除一些不必要的干扰。