"use strict"
import React, {Component} from 'react'
import {
AppRegistry,
View,
Text,
DatePickerIOS,
StyleSheet
} from 'react-native'
let minDate = new Date('2016/10/08') // 如果是 2018-12-20 ,转回会失败
let maxDate = new Date('2016/10/17')
class HelloWorld extends Component {
/* 1.定义 DatePickerIOS 组件的默认属性date,然后通过state更新date属性的值。
* 2.如果不定义 date 属性,而是直接在 constructor 里面设置state进行付值,那么就造成给 DatePickerIOS 这个组件
* 显示默认固定的时间,即 滑动picker后松手,会恢复到设定的时间
* */
static defaultProps = {
date: new Date(),
}
constructor(props) {
super(props)
this.state={
date: this.props.date,
dateString: this.props.date.toLocaleString()
}
}
// 通过改变 state ,而改变 DatePickerIOS 组件显示的时间, 同时也改变Text显示内容
updateDate(date) {
this.setState({
date: date,
dateString: date.toLocaleString()
})
}
render() {
return (
<View style={styles.container}>
<Text style={styles.text}>{this.state.dateString}</Text>
<DatePickerIOS
date={this.state.date} //默认显示date属性时间,
mode={'datetime'} // datePicker样式 'date'(日期), 'time'(时间), 'datetime'(日期和时间)
minuteInterval={1} //最小时间间隔 (默认 1 分钟,若设置 5,则picker上显示:00、05、10......)
minimumDate={minDate} // 最小允许滑动时间(早于这个时间的话会自动恢复到这个最小时间)
maximumDate={maxDate} // 最大允许滑动时间
onDateChange={(date) => this.updateDate(date)}/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF'
},
text: {
200,
height: 60,
backgroundColor: 'white',
justifyContent:'center',
alignItems: 'center',
borderRadius: 5,
},
picker:{
padding: 50
}
})
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);
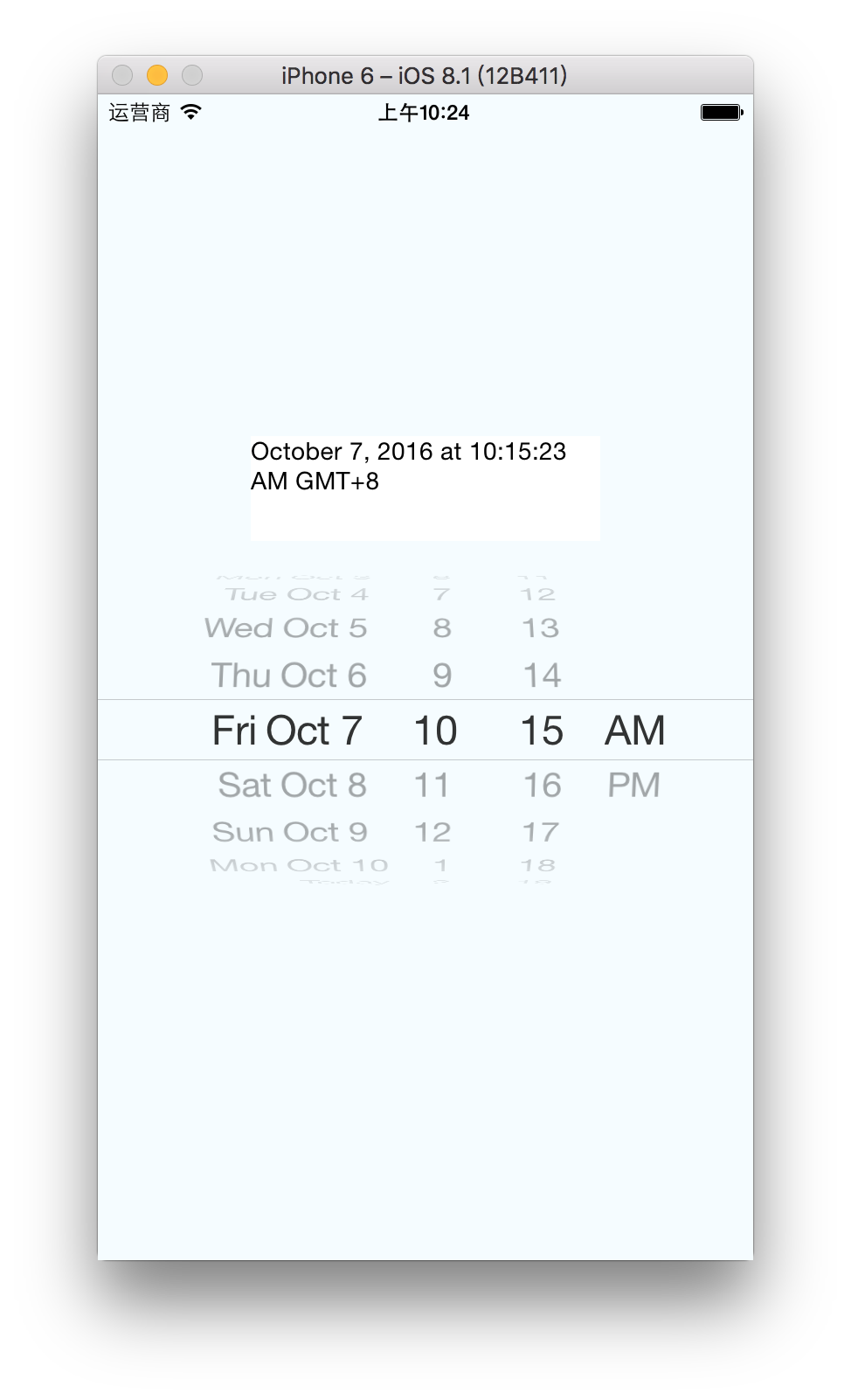
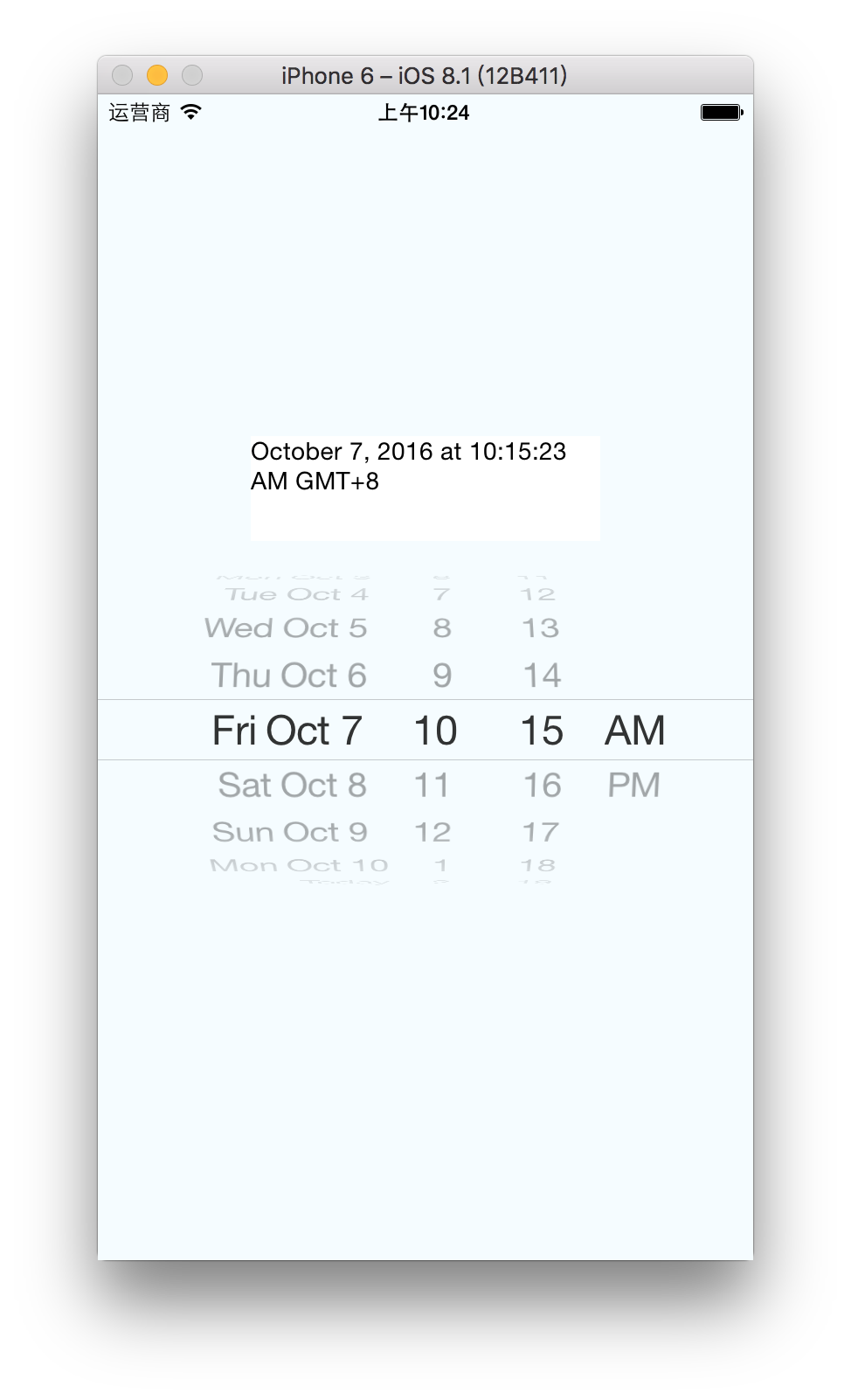
****************************** 效果图 ******************************