<!DOCTYPE html>
<html ng-app="exampleApp">
<head>
<meta charset="UTF-8">
<title>指令练习</title>
<link rel="stylesheet" href="../css/bootstrap/css/bootstrap.css" />
<link href="../css/bootstrap/css/bootstrap-theme.css" />
<script type="text/javascript" src="../js/angular.min.js" ></script>
<script>
angular.module("exampleApp",[])
.controller("defaultCtrl",function($scope){
$scope.data={};
$scope.todos=[
{action:"Get groceries",complete:false},
{action:"Call plumber",complete:false},
{action:"Buy running shoes",complete:true},
{action:"Buy flowers",complete:false},
{action:"Call family",complete:false}
];
});
</script>
<style>
td>*:first-child{font-weight: bold;}
</style>
</head>
<body ng-controller="defaultCtrl">
<div id="todoPanel" class="panel" >
<h3 class="panel-header">To Do List</h3>
<div class="checkbox well">
<label>
<input type="checkbox" ng-model="todos[2].complete" />
Item 3 is complete
</label>
</div>
<table class="table table-striped">
<thead>
<tr><th>#</th><th>Action</th><th>Done</th></tr>
</thead>
<tr ng-repeat="item in todos" >
<td>{{$index+1}}</td>
<td>{{item.action}}</td>
<td>
<span ng-hide="item.complete">(Incomplete)</span>
<span ng-show="item.complete">(Done)</span>
</td>
</tr>
</table>
</div>
</body>
</html>
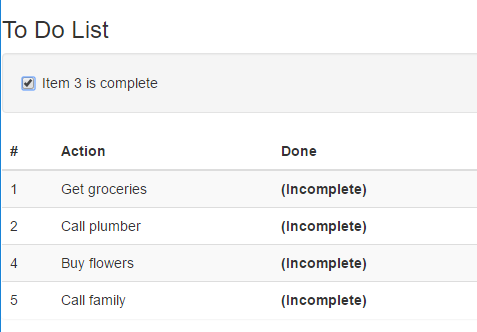
从这一段HTML代码中,我们可以了解到angular的显示和隐藏简单用,运行结果如图


我使用了ng-show和ng-hide指令来控制表格中每一行最后一格中的span元素的可见性。
。。。 <td> <span ng-if="!item.complete">(Incomplete)</span> <span ng-if="item.complete">(Done)</span> </td> 。。。