var circle = require('./Circle-p24'); function createCircle(circleNumber){
circleNumber = (typeof circleNumber == 'undefined' || circleNumber == null || circleNumber == false || isNaN(circleNumber)) ? 1 : circleNumber; var arr = []; for(var i=0;i<circleNumber;i++){ arr[i] = new circle((i+1)*2,(i+1)*4,(i+1)*6); console.log(arr[i].area()); } } createCircle(NaN);
在下面这一句里面,分别检查了circleNumber为undefined、null、0、""、" "、"0"、[]、NaN的情况
circleNumber = (typeof circleNumber == 'undefined' || circleNumber == null || circleNumber == false || isNaN(circleNumber)) ? 1 : circleNumber;
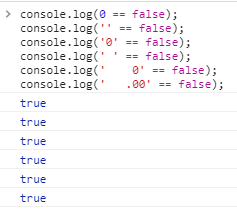
一、与false相等的值:

这个里面,没想到的是‘0’ == false,这应该是字符串‘0’被自动转换成了数字0,然后再自动转换成了false。
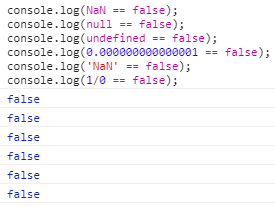
二、与false不相等的值:

这里之前一直以为null == false 会返回true,其实它会返回false,为赋值的变量undefined与false也不相等。

还有个很奇怪的地方就是:原本记得NaN不等于false的,因为NaN连NaN自己都不相等,但是在三目运算符里面,它居然等于false了。
这说明三目运算符并不是根据判断条件是true还是false来决定执行第一条还是第二条语句,而是只要判断条件不是true,默认就执行第二条,否则执行第一条。如果判断条件既不是true,也不是false,那就默认执行第二条了。这个细微的差别如果理解不正确,就可能导致难以发现的bug。
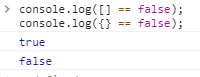
三、其他
本来以为{} == false 也会返回true,其实它会返回false。
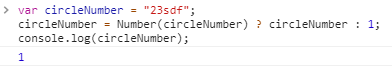
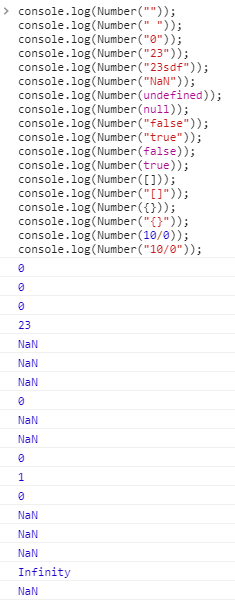
四、Number转换

本来以为Number("23sdf")会返回23呢,其实是返回NaN。
Number("23sdf")返回23应该是PHP的规则,跟js的语法规则记混淆了。