webstrom 帮助文档(英文版)
1、在webstrom中使用ESLint规范代码格式;
JSHint 可以帮助检测你的 JavaScript 代码中的错误和潜在的问题,而 eslint是一个 JavaScript 的代码风格检查工具,
通过使用这两款 QA Tools 能在团队协作中大大提升代码的正确性、准确性、完整性、简洁性、统一性及易读性,效果类似下图所示。

在webstrom中的配置步骤:
1、安装nodejs,安装npm,然后在npm中安装gulp-eslint(命令:npm install -g gulp-eslint )
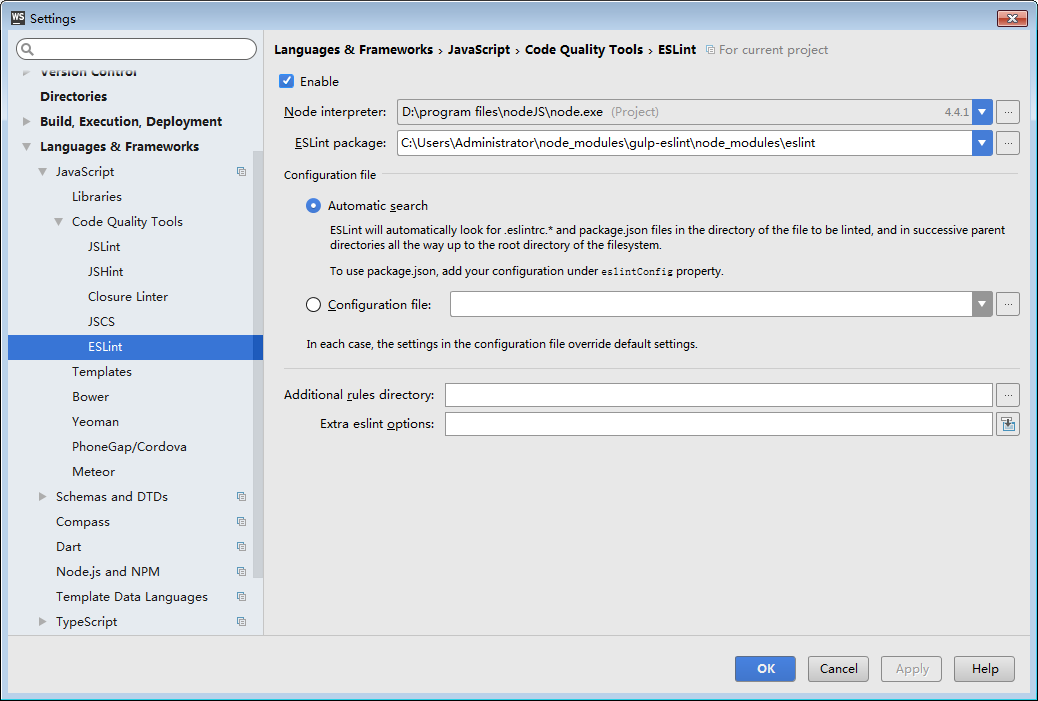
2、在webstrom中热键【Ctrl+Alt+S】调出Settings配置面板,如下设置:

3、如何使用esLint可以到npm插件介绍上去看:https://www.npmjs.com/package/gulp-eslint
1、在webstrom中配置less生成对应的css文件:
步骤:
1、同样要先用npm安装好less(命令:npm install -g less)
2、在webstrom中热键【Ctrl+Alt+S】调出Settings配置面板,如下设置:

3、如果觉得上面太简单了,还可以参考这篇文章:写的less文件如何生成对应的css文件。