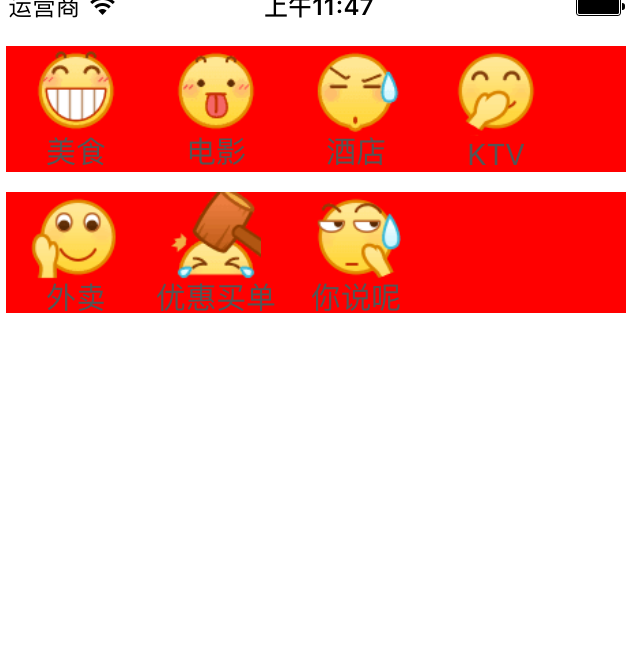
/** * Sample React Native App * https://github.com/facebook/react-native */ 'use strict'; import React, { AppRegistry, Component, StyleSheet, Text, View, Image } from 'react-native'; class machaoProject extends Component { render() { return ( <View style={styles.container}> <View style={ styles.topBgView}> <View style={styles.unitView} > <Image source={require('./Images/001.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 美食 </Text> </View> <View style={styles.unitView} > <Image source={require('./Images/002.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 电影 </Text> </View> <View style={styles.unitView} > <Image source={require('./Images/003.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 酒店 </Text> </View> <View style={styles.unitView} > <Image source={require('./Images/004.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> KTV </Text> </View> </View> <View style = {styles.topBgView}> <View style={styles.unitView} > <Image source={require('./Images/005.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 外卖 </Text> </View> <View style={styles.unitView} > <Image source={require('./Images/006.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 优惠买单 </Text> </View> <View style={styles.unitView} > <Image source={require('./Images/007.png')} style={styles.imageStyle} /> <Text style = {styles.textStyle}> 你说呢 </Text> </View> </View> </View> ); } } const styles = StyleSheet.create({ container: { marginLeft: 5, marginTop: 20, marginRight: 5, }, topBgView: { flexDirection: 'row', backgroundColor: 'red', marginTop: 10, }, unitView: { 70 , }, imageStyle: { alignSelf: 'center', 45, height: 45, }, textStyle: { marginTop: 0, textAlign: 'center', fontSize: 15, color: '#555555' } }); AppRegistry.registerComponent('machaoProject', () => machaoProject);