1、快捷使用tab pycharm编辑html:

tr*3 +tab键 多行
head+tab 键单行 <head></head>
<!d +tab 简单html格式在html文件中,会多出一个<,记得删掉
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
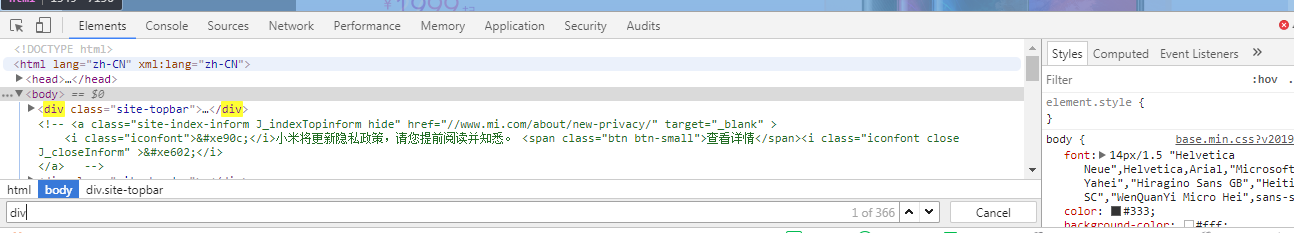
在开发者工具中也可以ctrl+f查看元素的,框中还显示包含多少个匹配的

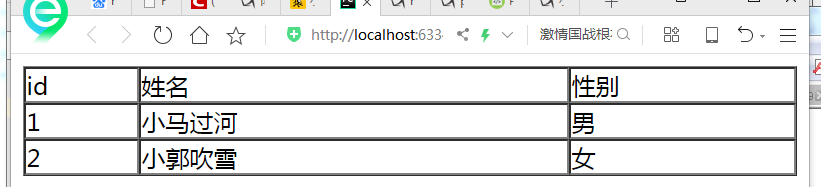
2、table表格
<html>
<head></head>
<table>
<tr>
<td>id</td>
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>1</td>
<td>小马过河</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>小郭吹雪</td>
<td>女</td>
</tr>
</table>
</html>

将表格添加边框 border: <table border="1">

去掉表格间隙添加属性 cellspacing <table border="1" cellspacing="0">

调整表格宽度 width: <table border="1" cellspacing="0" width="400">

还可以调整宽度按百分比,这里演示100%: <table border="1" cellspacing="0" width="100%">

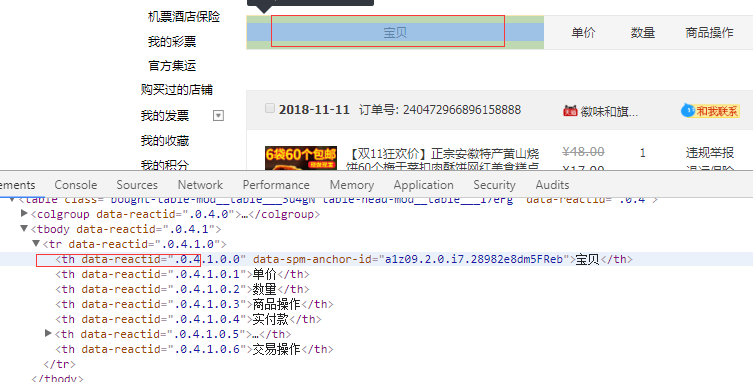
淘宝所有订单中的表格使用场景案例: 表格每个单元可以放链接,图片,文字等等


3、form表单<form action=""></form>
3.1 input 中 txt password 和submit类型
<html>
<body>
<form action=""></form>
</body>
</html>
#右击open in browser ->default 打开使用的是pycharm提供的服务。

单个文本框<input type="text">
<html> <body> <form action="http:localhost:8080" method="get"> #action 提交的地址 method 请求的方式 默认是get <input type="text"> </form> </body> </html>

再添加一个password框,但是不是换行显示,中间有个空格,那是多个空格换成了一个 好像
<form action="http:localhost:8080" method="get"> <input type="text"> <input type="password"> </form>

加个br换行,但是发现两行离得太紧密了:

添加input标签,text和password类型的,用p标签包裹它们之间就没那么紧密了,
<form action="http:localhost:8080" method="get"> <p id="username"> <input type="text"><br></p> <p id="passwd"> <input type="password"></p> </form>

添加提交按钮,类型submit
<form action="http:localhost:8080" method="get"> <p id="username"> <input type="text"><br></p> <p id="passwd"> <input type="password"></p> <p> <input type="submit"></p> </form>

添加属性value,提交按钮值改变成登录
<p>
<input type="submit" value="登录"></p>
</form>

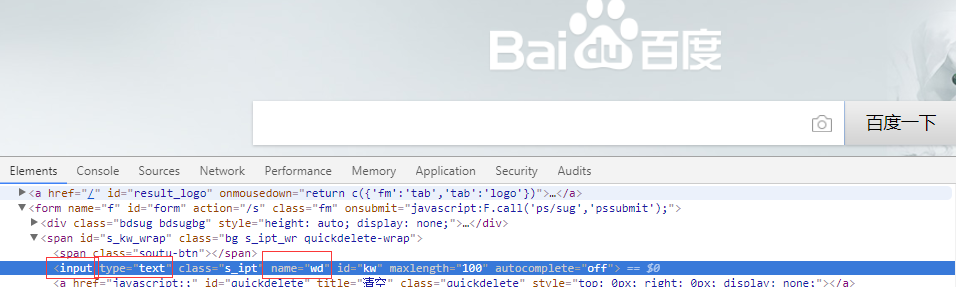
每次百度搜索是一个s一个? 然后一个id对应一个值

我们也提交也需要设置一个name,一个值name="name" value="" #<input type="text" name="name" value="">
<form action="07%20table.html" method="get"> <p id="username"> <input type="text" name="name" value=""><br></p> <p id="passwd"> <input type="password" name="pwd"></p> <p> <input type="submit" value="登录"></p> </form>


结果是input输入框name和第二个name是pwd的分别获取到输入框中提交的值。name value name value 多个输入框内的键值用&来拼接。我的源文件地址是C:mcw est est.html
但是这样提交的密码是明文的,都被显示出来了,登录提交这样的应该用post请求 <form action="" method="post">
<form action="" method="post"> <p id="username"> <input type="text" name="name" value=""><br></p> <p id="passwd"> <input type="password" name="pwd"></p> <p> <input type="submit" value="登录"></p> </form>


因为请求方式改为post了,地址栏也不显示提交的数据。想看提交的数据可以在开发者工具中看,Network->all->点击name中的提交的,右边Headers中的From Data中显示我提交的数据。get会显示在地址栏,post不会显示在地址栏。把这些数据提交到服务器后台,这些数据是文本传输,如果是图片那就流式传输。
如果是图片传输,除了提交方式改为post,还要添加enctype属性,默认值是"application/x-www-form-urlencoded",图片传输改为"multipart/form-data"。如果不改,文件和图片提交不过去
3.2 input中的radio单选框
<html>
<head>
<meta charset="UTF-8" ></head>
<body>
<form action="" method="post" enctype="multipart/form-data">
<p>
<input type="radio">男
<input type="radio">女
</p>
</form>
</body>
</html>

但是没有实现单选,两个都选上了。这里需要添加一个相同的name,因为只能提交一个相同的name,这样就实现单选了。
<form action="" method="post" > <p> <input type="radio" name="sex">男 <input type="radio" name="sex">女 </p> </form>

单选中添加默认选中哪个 checked=
<form action="" method="get" > <p> <input type="radio" name="sex" checked="男">男 <input type="radio" name="sex">女 </p> <p><input type="submit" value="登录"></p> </form>

3.3多选框input中的checkbox
<form action="" method="get" > <h4>请选择你的爱好:</h4> <p> <input type="checkbox" name="a" checked="男">唱歌 #默认选中的checked <input type="checkbox" name="b">跳舞 <input type="checkbox" name="c">学习 </p> <p><input type="submit" value="登录"></p> </form>

on就是点击登录之后选中了的

a,b是name,有name就给它个value
<form action="" method="get" > <h4>请选择你的爱好:</h4> <p> <input type="checkbox" name="a" value="唱歌">唱歌 #给它个value <input type="checkbox" name="b" value="跳舞">跳舞 <input type="checkbox" name="c" value="学习">学习 </p> <p><input type="submit" value="登录"></p> </form>
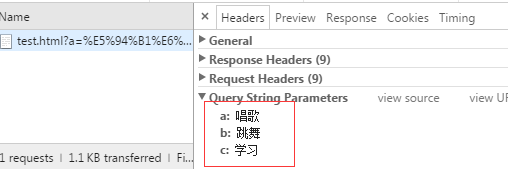
选中之后提交 name value都获取到了:

network->all->name->头->查询字符串参数

网络编程socket里的recv就能获取到这些字符串,然后分割正则获取每个元素等等 。获得这个唱歌,跳舞后,如果需要写入数据库那就写进去。
3.4、select 下拉菜单
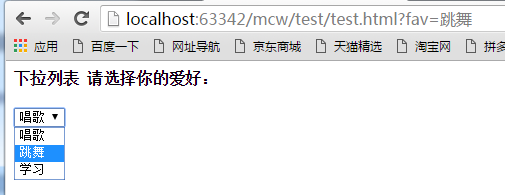
<form action="" method="get" > <h4>下拉列表 请选择你的爱好:</h4> <p> <select name="fav" > <option value="唱歌">唱歌</option> <option value="跳舞">跳舞</option> <option value="study">学习</option> </select> </p> <p><input type="submit" value="登录"></p> </form>
由下可知:选择下拉列表点击登录后 键值name fav value 跳舞已经获取到了

默认选中:selected
<form action="" method="get" > <h4>下拉列表 请选择你的爱好:</h4> <p> <select name="fav" > <option value="唱歌" selected>唱歌</option> <option value="跳舞" >跳舞</option> <option value="study">学习</option> </select> </p> <p><input type="submit" value="登录"></p> </form>

select实现多选添加multiple。选项多的时候滚动条出来了。
<form action="" method="get" > <h4>下拉列表 请选择你的爱好:</h4> <p> <select name="fav" multiple> <!--添加multiple实现多选--> <option value="唱歌" selected>唱歌</option> #selected被选中的 <option value="跳舞" >跳舞</option> <option value="study">学习</option> <option value="跳舞" >跳舞</option> <option value="跳舞" >跳舞</option> <option value="study">学习</option> </select> </p> <p><input type="submit" value="登录"></p> </form>

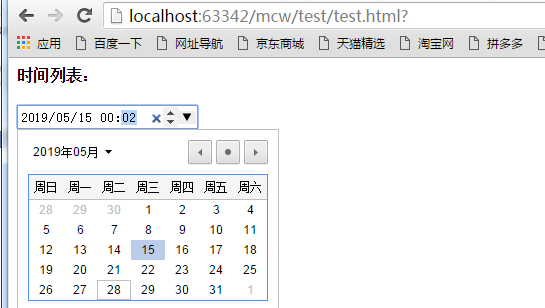
3.5、input中 的datetime-local类型
<form action="" method="get" > <h4>时间列表:</h4> <p> <input type="datetime-local"> </p> <p><input type="submit" value="登录"></p> </form>

3.6多行文本框textarea
<form action="" method="get" > <h4>多行文本框:</h4> <p> <textarea name="" id="" cols="30" rows="10"></textarea> #pycharm默认生成的大小 </p> <p><input type="submit" value="登录"></p> </form>
可以拖动文本框改变大小

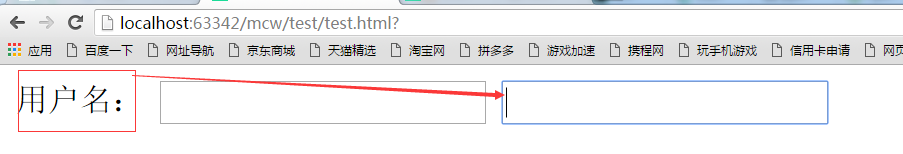
3.7、label标签:
将for 名字 和input的的单行文本框id相同的框关联起来,比如这里点击用户名就调到关联label的框让你输入
<form action=""> <label for="username">用户名:</label> <input type="text" id="username2"> #一次不能关联两个,只能关联一个文本框 <input type="text" id="username"> </form>

<form action=""> <p><label for="username">用户名:</label> <input type="text" id="username"></p> <p><label for="pwd">密码:</label> <input type="password" id="pwd"></p> </form>

4、div
小米淘宝京东等网页的整体框架:
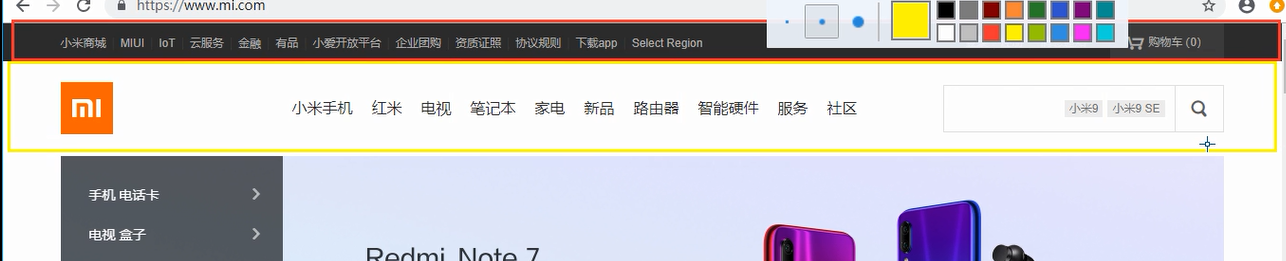
#小米顶部 id top
小米导航# id nav #为什么叫导航呢,因为小米的logo就在这里
小米主题内容 id content
小米的脚 id foot


4.1小米整体
<html>
<head>
<meta charset="UTF-8" ></head>
<body>
<div>小米的顶部</div>
<div>小米导航</div>
<div>小米的追内容</div>
<div>小米的脚</div>
</body>
</html>

注意:如果那里出问题了,把其它部位的都注释掉,可以只看这一部分
div是独占一行的标签
4.2给div起个名字 id 用来识别div,以后就可以取出对应的div内容
<body>
<div id="top">小米的顶部</div>
<div id="nav">小米导航</div>
<div id="content">小米的追内容</div>
<div id="footer">小米的脚</div>
</body>
4.3顶部div里面又分了三个div逻辑区
这块div表示顶部,顶部栏的左边是链接,靠右是登录,右边是购物车。顶部划分了逻辑区,每个逻辑区又是一个div。每个div起个class。并将div中的内容写上。

<body>
<div id="top">
<div class="top_1">
<a href="#">小米商城</a>|
<a href="#">MIUI</a>|
<a href="#">lot</a>|
<a href="#">云服务</a>|
<a href="#">金融</a>|
<a href="#">危机</a>
</div>
<div class="shop"></div>
<div class="user_login"></div>
</div>
<div id="nav">小米导航</div>
<div id="content">小米的追内容</div>
<div id="footer">小米的脚</div>
</body>

通过图得知,竖线有空白折叠。如果把a标签都放到一行,那就没有空白折叠了,但也不是原网站有间距的样式。

下面显示正确的有间距的方式;
<body>
<div id="top">
<div class="top_1">
<a href="#">小米商城</a>
<span class="sep">|</span>
<a href="#">MIUI</a>
<span class="sep">|</span>
<a href="#">lot</a>
<span class="sep">|</span>
<a href="#">云服务</a>
<span class="sep">|</span>
<a href="#">金融</a>
<span class="sep">|</span>
<a href="#">危机</a>
</div>
<div class="shop"></div>
<div class="user_login"></div>
</div>
<div id="nav">小米导航</div>
<div id="content">小米的追内容</div>
<div id="footer">小米的脚</div>
</body>

4.4类选择器,
有很多个seq同类名的span,要对它们做相同的显示,用类选择器,默认的type是text/css。text作为主文件,css作为子文件,text是很多文件的前身。.类名{},只要是这个类名的都被选中了,
选择器的作用:选中标签
<head>
<meta charset="UTF-8" >
<style type="text/css">
.sep{
color:#8888;
}
</style>
</head>
<body>
。。。。。。
颜色对比都变化了

4.5标签选择器,对所有a标签清除下划线
标签选择器 ,标签{}。
<head>
<meta charset="UTF-8" >
<style type="text/css">
a{
text-decoration: none;
}
.sep{
color:#888;
}
</style>
</head>
打印td,pycharm中按tab键就可以选择text-decoration,a标签默认是underline,改为none取消下划线

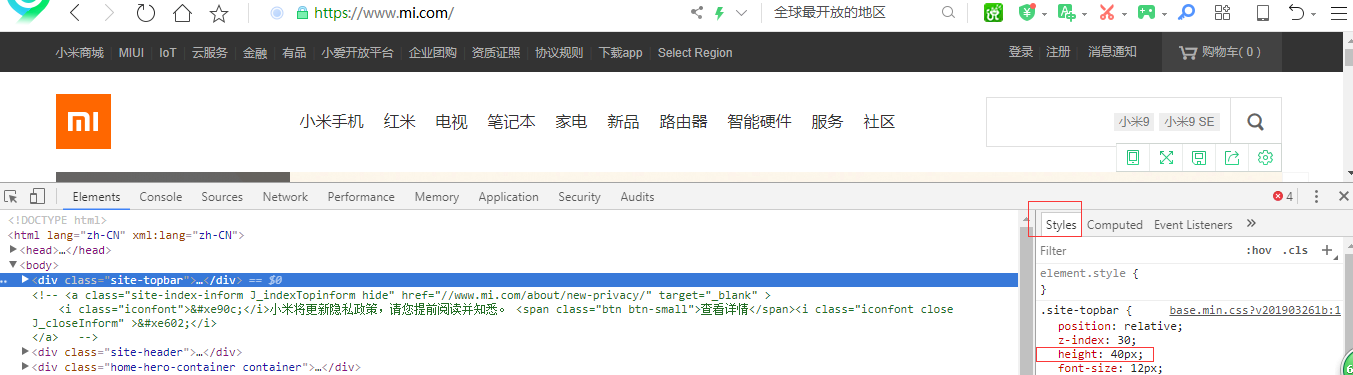
4.6查看原网站字体颜色,大小。

修改a标签中字体大小颜色:
<head>
<meta charset="UTF-8" >
<style type="text/css">
a{
text-decoration:none;
color:#b0b0b0;
font-size:14px;
}
.sep{
color:#888;
}
</style>
</head>

4.7查看背景色,并添加

#top{ background-color: #333; } ....... </head> <body> <div id="top"> <div class="top_1"> ...... </div> <div class="shop"></div> <div class="user_login"></div> </div> <div id="nav">小米导航</div> <div id="content">小米的追内容</div> <div id="footer">小米的脚</div> ......
应该装饰的是顶部div的。所以#id{}

4.8顶部div添加高度
查看高度:”

#top{ height: 40px; background-color: #333; }

我的div盒子的高度height比行高lineheight高度大。字体显示不居中。将行高和字体高度修改为一致的40px,就居中了。
#top{ height: 40px; line-height: 40px; background-color: #333; }

如果行高大于盒子高度,字体垂直偏下的位置显示了。
#top{ height: 40px; line-height: 60px; background-color: #333; }

4.9文字左中右显示:
#top{ height: 40px; line-height: 60px; background-color: #333; text-align: left; }

#top{ height: 40px; line-height: 60px; background-color: #333; text-align: center; }

#top{ height: 40px; line-height: 60px; background-color: #333; text-align: right; }

4.10综上:div盒子高度(height)和行高line-height高度相等,垂直居中。text-align控制水平左中右。
4.11、html展示
<html>
<head>
<meta charset="UTF-8" >
<style type="text/css">
#top{
height: 40px;
line-height: 40px;
background-color: #333;
}
a{
text-decoration:none;
color:#b0b0b0;
font-size:14px;
}
.sep{
color:#888;
}
</style>
</head>
<body>
<div id="top">
<div class="top_1">
<a href="#">小米商城</a>
<span class="sep">|</span>
<a href="#">MIUI</a>
<span class="sep">|</span>
<a href="#">lot</a>
<span class="sep">|</span>
<a href="#">云服务</a>
<span class="sep">|</span>
<a href="#">金融</a>
<span class="sep">|</span>
<a href="#">危机</a>
</div>
<div class="shop"></div>
<div class="user_login"></div>
</div>
<div id="nav">小米导航</div>
<div id="content">小米的追内容</div>
<div id="footer">小米的脚</div>
</body>
</html>

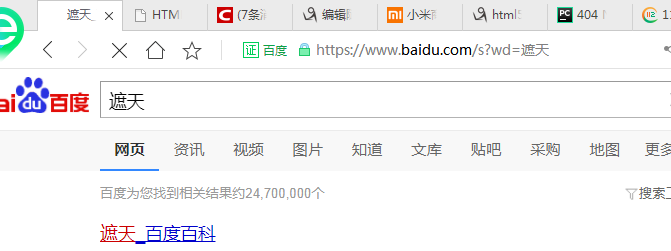
6、模拟百度搜索框:
https://www.baidu.com/s?wd=遮天 #=后面就是你要查的东西


<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"></head> <body> <form action="https://www.baidu.com/s"> <input type="text" name="wd"> <input type="submit" value="百度一下"> </form> </body> </html>
点击之后跳转百度搜索遮天的页面了