原文链接:https://www.cnblogs.com/ftl1012/p/su.html
su switch user,用于切换用户用
su常见命令参数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
用法:su [选项]... [-] [用户 [参数]... ]Change the effective user id and group id to that of USER. -, -l, --login make the shell a login shell -c, --command=COMMAND pass a single COMMAND to the shell with -c --session-command=COMMAND pass a single COMMAND to the shell with -c and do not create a new session -f, --fast pass -f to the shell (for csh or tcsh) -m, --preserve-environment do not reset environment variables -p same as -m -s, --shell=SHELL run SHELL if /etc/shells allows it --help 显示此帮助信息并退出 --version 显示版本信息并退出单独的"-"选项隐含了-l。如果不指定用户,则假设其为root。 |
常用的命令展示
切换omd用户
|
1
|
su – omd # root切换其他用户不用输密码,普通用户直接切换密码需要知道那个用户的登录密码 |
不切换用户而直接执行命令:
|
1
|
omd用户下:su - root -c "ifconfig" 需要输入密码 |
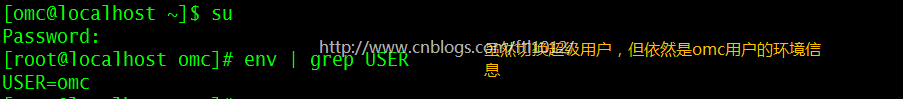
su 和 su - 的区别
su -: 会切换root用户,也会把用户变量也切换到root的环境变量
su : 只是会切换root用户,但是当前的环境变量还是以前用户的环境变量