1. (3条消息) openlayers设置黑色底图,自定义修改天地图颜色_Southejor的博客-CSDN博客_openlayers天地图颜色
首先找到的是这篇文章,文中有demo,在线演示是有效果的,查看源码放到自己的代码里地图加载不出来,有报错,猜测是openlayers的版本不对,没有深究。
OpenLayers example 这是演示地址
https://share.weiyun.com/4n3m5trc 代码存一下以后备用
2.(3条消息) openlayers中巧用canvas滤镜,自由切换你的地图风格_此爱如少年的博客-CSDN博客
这是第二个办法,利用canvas滤镜实现的,
this.map.on('precompose', function(evt){ let ctx = evt.context; ctx.filter = 'grayscale' + '(100%)'; }.bind(this))
放到项目中底图确实变色了,但所有图层都会变色,尝试过只给layer加滤镜,但没有效果,还是全部都变色。
3.(3条消息) openlayers6上加载天地图 ,并改变其颜色_行走的钢丝绳的博客-CSDN博客_openlayers 修改地图颜色
后面又找到这篇文章,在 tileLoadFunction 的回调中进行变色,结合第二步中的filter,
//离线 let ftlayer = new ol.layer.Tile({ name: 'fengtuLayer', source: new ol.source.TileImage({ projection: mapObj?.projection, tileUrlFunction: function (tileCoord) { var z = tileCoord[0] var x = tileCoord[1] var y = tileCoord[2] y = -y - 1 return mapObj?.mapUrl.replace('{z}', z).replace('{x}', x).replace('{y}', y) }, tileLoadFunction: function (imageTile, src) { // 使用滤镜 将白色修改为深色 let img = new Image() // img.crossOrigin = '' // 设置图片不从缓存取,从缓存取可能会出现跨域,导致加载失败 img.setAttribute('crossOrigin', 'anonymous') img.onload = function () { let canvas = document.createElement('canvas') let w = img.width let h = img.height canvas.width = w canvas.height = h let context = canvas.getContext('2d') context.filter = 'grayscale(98%) invert(100%) sepia(20%) hue-rotate(180deg) saturate(1600%) brightness(80%) contrast(90%)' context.drawImage(img, 0, 0, w, h, 0, 0, w, h) imageTile.getImage().src = canvas.toDataURL('image/png') } img.src = src }, }), }) // ftlayer.on('precompose', (evt) => { // if (evt && evt.target) { // let obj = evt.target.getProperties() // if (obj && obj.name === 'fengtuLayer') { // console.log('--------------------------------') // evt.context.filter = 'grayscale(98%) invert(100%) sepia(20%) hue-rotate(180deg) saturate(1600%) brightness(80%) contrast(90%)' // } else { // console.log('1111111111111111111111111111111111111') // } // } // }) // let layerColor = new ol.layer.Image({ // name: '天地图矢量图层', // source: xMapUtil.getSource(resultlayer, 'blue'), // }) // layer.push(layerColor) layer.push(ftlayer)
filter = 'grayscale(98%) invert(100%) sepia(20%) hue-rotate(180deg) saturate(1600%) brightness(80%) contrast(90%)'
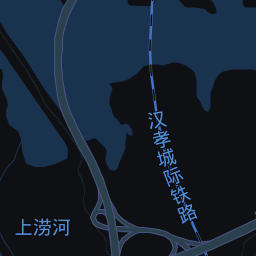
该滤镜转换后的对比图如下: