需求:
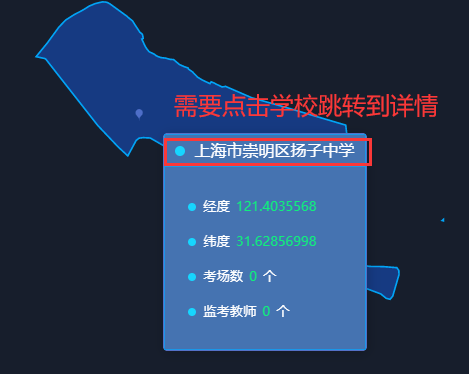
需要在echarts tooltip点击学校的名称,跳转到详情页面;项目是从上海市---> 某个区----> 具体的学校(在最后一级的tooltip中绑定一个点击事件)


 ‘
‘
项目是用vue和echarts实现的,echarts是新版本(^5.0.2),并不能把点击事件绑定在window上
解决方法:
1、设置tooltip
enterable: true, //允许鼠标进入提示悬浮层中,triggeron:'click',//提示框触发的条件 mousemove鼠标移动时触发 click鼠标点击时触发 'mousemove|click'同时鼠标移动和点击时触发
tooltip: { // 提示框组件 show: true, // 显示提示框组件 trigger: "item", // 触发类型 triggerOn: "mousemove", // 出发条件 // formatter: "名称:{b}<br/>坐标:{c}", enterable: true, //允许鼠标进入提示悬浮层中 showContent: true, triggerOn: "click", //提示框触发的条件 mousemove鼠标移动时触发 click鼠标点击时触发 'mousemove|click'同时鼠标移动和点击时触发 // confine: true, //把toolTip限制在图表的区域内 className: "areaTool", // hideDelay: 100000, //延时消失时间 formatter: (item) => { this.hookToolTip = item; // 经纬度太长需要对位数进行截取显示,保留七位小数 // 需要绑定点击事件 var tipHtml = ""; tipHtml = '<div style="2.5rem;height:80%;background:rgba(22,80,158,0.8);border:0.0125rem solid rgba(7,166,255,0.7)">' + '<div style="100%;height:0.375rem;line-height:0.375rem;border-bottom:0.025rem solid rgba(7,166,255,0.7);">' + '<i style="display:inline-block;0.125rem;height:0.125rem;background:#16d6ff;border-radius:0.5rem;">' + "</i>" + '<span id="btn-tooltip" style="margin-left:0.125rem;color:#fff;font-size:0.2rem;cursor:pointer">' + item.name + "</span>" + "</div>" + '<div style="padding:0.1875rem;text-align: left;">' + '<p style="color:#fff;font-size:0.15rem;">' + '<i style="display:inline-block;0.1rem;height:0.1rem;background:#16d6ff;border-radius:0.5rem;margin:0 0.1rem">' + "</i>" + "经度" + '<span style="color:#11ee7d;margin:0 0.075rem;">' + item.value[0].substr(0, 11) + "</span>" + "</p>" + '<p style="color:#fff;font-size:0.15rem;">' + '<i style="display:inline-block;0.1rem;height:0.1rem;background:#16d6ff;border-radius:0.5rem;margin:0 0.1rem">' + "</i>" + "纬度" + '<span style="color:#11ee7d;margin:0 0.075rem;">' + item.value[1].substr(0, 11) + "</span>" + "</p>" + '<p style="color:#fff;font-size:0.15rem;">' + '<i style="display:inline-block;0.1rem;height:0.1rem;background:#16d6ff;border-radius:0.5rem;margin:0 0.1rem">' + "</i>" + "考场数" + '<span style="color:#11ee7d;margin:0 0.075rem;">' + item.componentIndex + "</span>" + "个" + "</p>" + '<p style="color:#fff;font-size:0.15rem;">' + '<i style="display:inline-block;0.1rem;height:0.1rem;background:#16d6ff;border-radius:0.5rem;margin:0 0.1rem">' + "</i>" + "监考教师" + '<span style="color:#11ee7d;margin:0 0.075rem;">' + item.componentIndex + "</span>" + "个" + "</p>"; return tipHtml; }, },
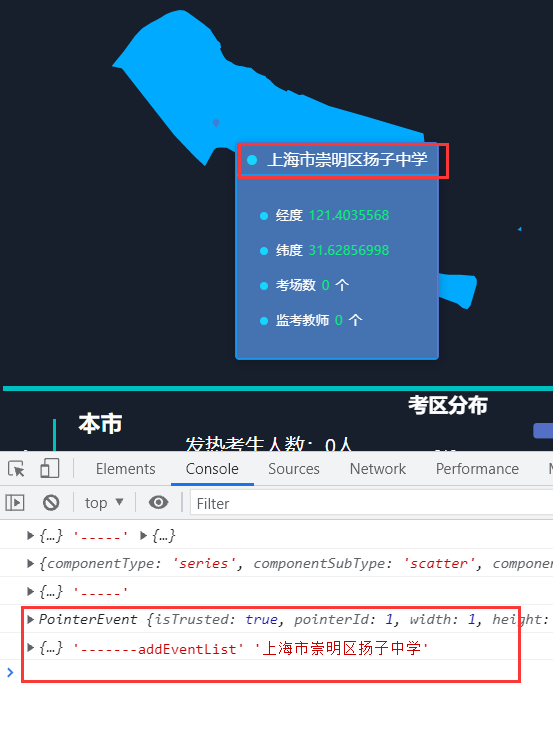
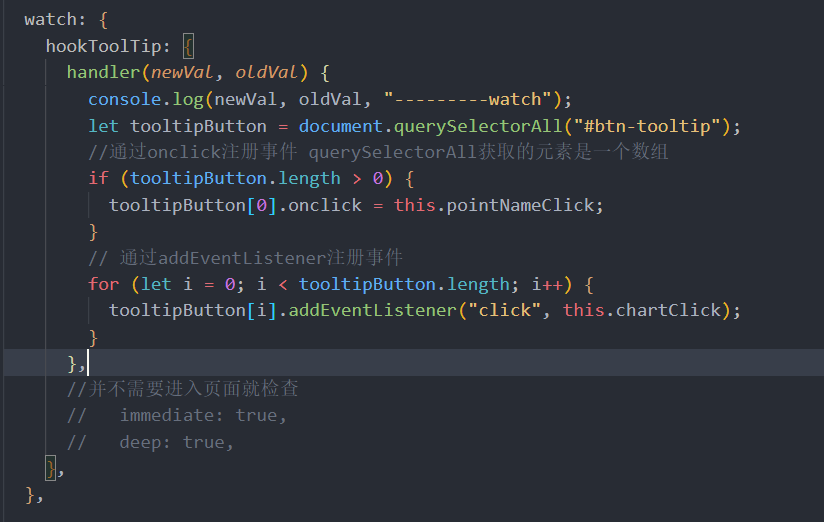
2、定义hookToolTip变量,在formatter中给hookToolTip赋值,添加一个id,然后通过watch去检测dom元素,可以通过onclick去绑定事件,也可以通过addEventListerner去注册事件



watch: { hookToolTip: { handler(newVal, oldVal) { console.log(newVal, oldVal, "---------watch"); let tooltipButton = document.querySelectorAll("#btn-tooltip"); //通过onclick注册事件 querySelectorAll获取的元素是一个数组 if (tooltipButton.length > 0) { tooltipButton[0].onclick = this.pointNameClick; } // 通过addEventListener注册事件 for (let i = 0; i < tooltipButton.length; i++) { tooltipButton[i].addEventListener("click", this.chartClick); } }, // immediate: true, // deep: true, }, },
3、在methods中添加方法

4、完整代码
data(){ hookToolTip: {}, }, watch: { hookToolTip: { handler(newVal, oldVal) { console.log(newVal, oldVal, "---------watch"); let tooltipButton = document.querySelectorAll("#btn-tooltip"); //通过onclick注册事件 querySelectorAll获取的元素是一个数组 if (tooltipButton.length > 0) { tooltipButton[0].onclick = this.pointNameClick; } // 通过addEventListener注册事件 for (let i = 0; i < tooltipButton.length; i++) { tooltipButton[i].addEventListener("click", this.chartClick); } }, //并不需要进入页面就检查 // immediate: true, // deep: true, }, }, methods: { chartClick() { console.log( this.hookToolTip, "-------addEventList", this.hookToolTip.name ); }, }, //echarts tooltip: { // 提示框组件 show: true, // 显示提示框组件 trigger: "item", // 触发类型 triggerOn: "mousemove", // 出发条件 // formatter: "名称:{b}<br/>坐标:{c}", enterable: true, //允许鼠标进入提示悬浮层中 showContent: true, triggerOn: "click", //提示框触发的条件 mousemove鼠标移动时触发 click鼠标点击时触发 'mousemove|click'同时鼠标移动和点击时触发 // confine: true, //把toolTip限制在图表的区域内 className: "areaTool", // hideDelay: 100000, //延时消失时间 formatter: (item) => { this.hookToolTip = item; console.log(item, "-----", this.hookToolTip); // 经纬度太长需要对位数进行截取显示,保留七位小数 // 需要绑定点击事件 var tipHtml = ""; tipHtml = '<div style="2.5rem;height:80%;background:rgba(22,80,158,0.8);border:0.0125rem solid rgba(7,166,255,0.7)">' + '<div style="100%;height:0.375rem;line-height:0.375rem;border-bottom:0.025rem solid rgba(7,166,255,0.7);">' + '<i style="display:inline-block;0.125rem;height:0.125rem;background:#16d6ff;border-radius:0.5rem;">' + "</i>" + '<span id="btn-tooltip" style="margin-left:0.125rem;color:#fff;font-size:0.2rem;cursor:pointer" onclick="chartClick">' + item.name + "</span>" + "</div>" + '<div style="padding:0.1875rem;text-align: left;">' + '<p style="color:#fff;font-size:0.15rem;">' + '<i style="display:inline-block;0.1rem;height:0.1rem;background:#16d6ff;border-radius:0.5rem;margin:0 0.1rem">' + "</i>" + "经度" + '<span style="color:#11ee7d;margin:0 0.075rem;">' + item.value[0].substr(0, 11) + "</span>" + "</p>" + '<p style="color:#fff;font-size:0.15rem;">' + '<i style="display:inline-block;0.1rem;height:0.1rem;background:#16d6ff;border-radius:0.5rem;margin:0 0.1rem">' + "</i>" + "纬度" + '<span style="color:#11ee7d;margin:0 0.075rem;">' + item.value[1].substr(0, 11) + "</span>" + "</p>" + '<p style="color:#fff;font-size:0.15rem;">' + '<i style="display:inline-block;0.1rem;height:0.1rem;background:#16d6ff;border-radius:0.5rem;margin:0 0.1rem">' + "</i>" + "考场数" + '<span style="color:#11ee7d;margin:0 0.075rem;">' + item.componentIndex + "</span>" + "个" + "</p>" + '<p style="color:#fff;font-size:0.15rem;">' + '<i style="display:inline-block;0.1rem;height:0.1rem;background:#16d6ff;border-radius:0.5rem;margin:0 0.1rem">' + "</i>" + "监考教师" + '<span style="color:#11ee7d;margin:0 0.075rem;">' + item.componentIndex + "</span>" + "个" + "</p>"; return tipHtml; }, },