以下列数据为例,总共有13条数据, 把label相同的数据,里面的children合并成一个 代码在最后
1、初始化数据

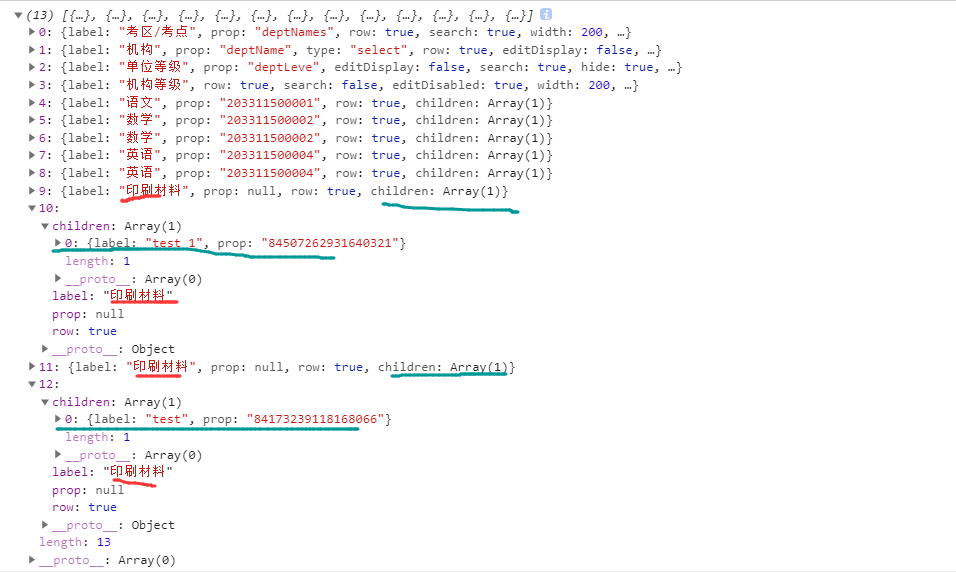
2.结果

3.代码
let testArr = [ { label: "考区/考点", prop: "deptNames", row: true, search: true, 200, editDisabled: true, expand: true, hide: true, defaultExpandAll: false, type: "tree", dicUrl: "/test/boltdept/getAreaAndPointTree", props: { label: "deptName", value: "deptId", children: "children", }, }, { label: "机构", prop: "deptName", type: "select", row: true, editDisplay: false, search: false, dicUrl: "/test/dict/getDictsByCode?dictCode=kw_tag_type", props: { label: "dictValue", value: "dictKey", }, }, { label: "单位等级", prop: "deptLeve", editDisplay: false, search: true, hide: true, row: true, span: 15, type: "select", dicQuery: { materialDictType: 0, }, dicUrl: "/test/materialdictsetting/selectViewLevelList", props: { label: "dictValue", value: "dictKey", }, }, { label: "机构等级", row: true, search: false, editDisabled: true, 200, type: "select", prop: "deptLevel", dicUrl: "/test/dict/getDictsByCode?dictCode=kw_dept_level", props: { label: "dictValue", value: "dictKey", }, }, { label: "语文", prop: "203311500001", row: true, children: [ { label: "备用卷", prop: "203311500001_85975601163943937", }, ], }, { label: "数学", prop: "203311500002", row: true, children: [ { label: "备用卷", prop: "203311500002_85975601163943937", }, ], }, { label: "数学", prop: "203311500002", row: true, children: [ { label: "test_3", prop: "203311500002_84857933463703554", }, ], }, { label: "英语", prop: "203311500004", row: true, children: [ { label: "备用卷", prop: "203311500004_85975601163943937", }, ], }, { label: "英语", prop: "203311500004", row: true, children: [ { label: "test_3", prop: "203311500004_84857933463703554", }, ], }, { label: "印刷材料", prop: null, row: true, children: [ { label: "cs", prop: "84563743102074881", }, ], }, { label: "印刷材料", prop: null, row: true, children: [ { label: "test_1", prop: "84507262931640321", }, ], }, { label: "印刷材料", prop: null, row: true, children: [ { label: "测试啊", prop: "84172603177795585", }, ], }, { label: "印刷材料", prop: null, row: true, children: [ { label: "test", prop: "84173239118168066", }, ], }, ]; console.log(testArr); function mergeArr(testArr) { var tempArr = []; var afterData = []; for (let i = 0; i < testArr.length; i++) { if (tempArr.indexOf(testArr[i].label) === -1) { afterData.push({ label: testArr[i].label, children: [testArr[i]], prop: testArr[i].prop, }); tempArr.push(testArr[i].label); } else { for (let j = 0; j < afterData.length; j++) { if ( (afterData[j].label == testArr[i].label) & testArr[i].hasOwnProperty("children") ) { afterData[j].children.push(testArr[i]); break; } } } } console.log(afterData, "初次结果"); afterData.forEach((item) => { item.childrenOne = []; item.children.forEach((y) => { // console.log(y, "----", y.children); if (y.children != undefined) { item.childrenOne.push(y.children[0]); } }); }); let jj = afterData; jj.forEach((item, index) => { item.children = []; item.children = item.childrenOne; delete jj[index].childrenOne; if (jj[index].children.length == 0) { delete jj[index].children; } }); console.log(jj); return jj } console.log(this.mergeArr(testArr), "---最终结果");