
已经安装了 sass相关依赖包
npm install sass-loader --save-dev
npm install node-sass --sava-dev
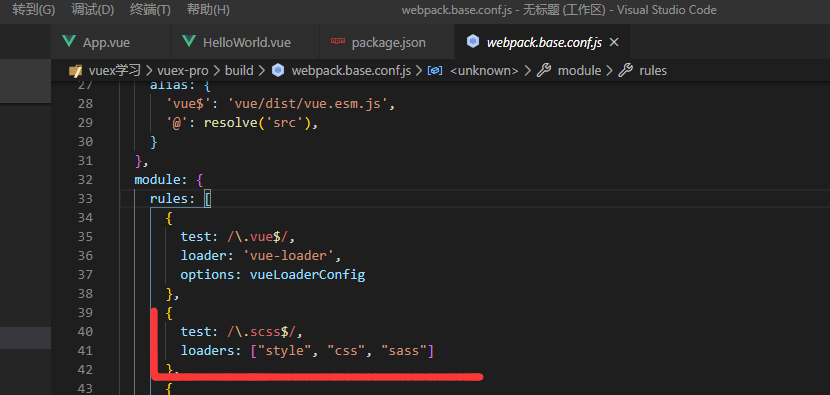
并且在build文件下webpack.base.conf.js文件中 添加
{
test: /.scss$/,
loaders: ["style", "css", "sass"]
},

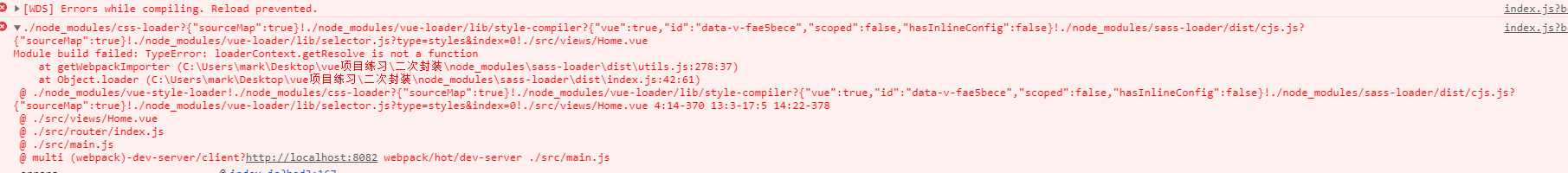
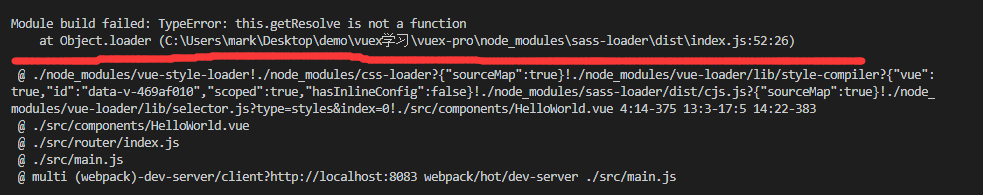
但是还是报错

查找原因:是因为默认安装的sass是最新版本,版本太高了,所以webpack报错了
解决方案:卸载当前版本 npm uninstall sass-loader 重新下载7.3.1版本的 npm install sass-loader@7.3.1 --save-dev
最终运行 npm run dev 启动项目