cxGrid默认不显示行号,但是可以通过cxGrid1DBTableView1CustomDrawIndicatorCell事件来重绘行号
选中cxGrid1DBTableView1,在OnCustomDrawIndicatorCell事件中,输入以下代码:
|
1
2
3
4
5
6
|
procedure TForm1.cxGrid1DBTableView1CustomDrawIndicatorCell( Sender: TcxGridTableView; ACanvas: TcxCanvas; AViewInfo: TcxCustomGridIndicatorItemViewInfo; var ADone: Boolean);begin SetRowNumber(Sender, AviewInfo, ACanvas, ADone);//调用SetRowNumber函数,函数声明及实现见后end; |
SetRowNumber函数声明(注意函数声明的摆放位置,此处不在Form内):
|
1
2
|
procedure SetRowNumber(var Sender: TcxGridTableView; var AViewInfo: TcxCustomGridIndicatorItemViewInfo; ACanvas: TcxCanvas; var ADone: boolean); |
SetRowNumber函数实现代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
procedure SetRowNumber(var Sender: TcxGridTableView; var AViewInfo: TcxCustomGridIndicatorItemViewInfo; ACanvas: TcxCanvas; var ADone: boolean);var AIndicatorViewInfo: TcxGridIndicatorRowItemViewInfo; ATextRect: TRect; AFont: TFont; AFontTextColor, AColor: TColor; procedure DrawIndicatorImage(ACanvas: TcxCanvas; const R: TRect; AKind: TcxIndicatorKind); var X, Y: Integer; begin if AKind = ikNone then Exit; X := (R.Left + R.Right - cxLookAndFeelPainters.cxIndicatorImages.Width); Y := (R.Top + R.Bottom - cxLookAndFeelPainters.cxIndicatorImages.Height) div 2; cxLookAndFeelPainters.cxIndicatorImages.Draw(ACanvas.Canvas, X, Y, Ord(AKind) - 1); end;begin try AFont := ACanvas.Font; AColor := clBtnFace; AFontTextColor := clWindowText; if (AViewInfo is TcxGridIndicatorHeaderItemViewInfo) then begin ATextRect := AViewInfo.Bounds; InflateRect(ATextRect, -1, -1); Sender.LookAndFeelPainter.DrawHeader(ACanvas, AViewInfo.Bounds, ATextRect, [], cxBordersAll, cxbsNormal, taCenter, TcxAlignmentVert.vaCenter, False, False, '序号', AFont, AFontTextColor, AColor); ADone := True; end; if not (AViewInfo is TcxGridIndicatorRowItemViewInfo) then Exit; ATextRect := AViewInfo.ContentBounds; AIndicatorViewInfo := AViewInfo as TcxGridIndicatorRowItemViewInfo; InflateRect(ATextRect, -1, -1); if Sender.DataController.RecordCount > 0 then begin if AIndicatorViewInfo.GridRecord.Selected then AFontTextColor := clRed else AFontTextColor := clWindowText; end; Sender.LookAndFeelPainter.DrawHeader(ACanvas, AViewInfo.ContentBounds, ATextRect, [], [bBottom, bLeft, bRight], cxbsNormal, taCenter, TcxAlignmentVert.vaCenter, False, False, IntToStr(AIndicatorViewInfo.GridRecord.Index + 1), AFont, AFontTextColor, AColor); ADone := True; except end; DrawIndicatorImage(ACanvas, ATextRect, AIndicatorViewInfo.IndicatorKind);end; |
最后将cxGrid1DBTableView1中的OptionView中的Indicator设为True, IndicatorWidth设为适合值即可。
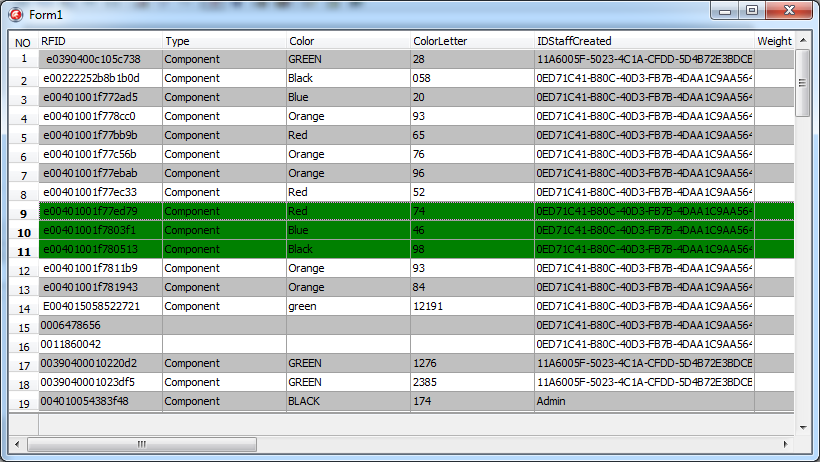
![]()