js判断浏览器类型
<script type="text/javascript" >
<!--
function getOs()
{
var OsObject = "";
if(isIE = navigator.userAgent.indexOf("MSIE")!=-1) {
return "MSIE";
}
if(isFirefox=navigator.userAgent.indexOf("Firefox")!=-1){
return "Firefox";
}
if(isChrome=navigator.userAgent.indexOf("Chrome")!=-1){
return "Chrome";
}
if(isSafari=navigator.userAgent.indexOf("Safari")!=-1) {
return "Safari";
}
if(isOpera=navigator.userAgent.indexOf("Opera")!=-1){
return "Opera";
}
}
alert("type -> "+getOs());
-->
</script>
网页怎样在分辨率不同的电脑上全屏显示
第一种方法:做一个网页解决问题(长了点)
如果只是因为浏览者改变了浏览器的设置,或者因为浏览器不兼容,使自己精心制作的网页变得"面目全非",那多令人沮丧!下面我们以网页爱好者的常用工具Dreamweaver(以下简称DW)为例,列出几个网页制作初学者较常见的网页布局问题以及解决方法,希望对初学者们有所帮助。
一、消除任意缩放浏览器窗口对网页的影响
一番辛苦做出来的网页,在全屏状态下浏览一切正常。但在改变浏览窗口大小之后,网页就变得"不堪入目"了,这是个很值得注意的问题。
问题的根源还得从网页的布局说起,在DW中,网页内容的定位一般是通过表格来实现的,解决表格的问题也就成功了大半。
大家应该注意到,在DW中表格属性面板的高宽设定选择上提供了两种不同类型:百分比和像素值。百分比的使用将会产生前面说到的那个毛病。这里所说的百分比是指表格的高或宽设置为上层标记所占区域高或宽的百分比,如在一个表格单元的宽度是600,在它里面嵌入了另外一个表格,表格宽度占表格单元的50%,则这个表格的宽度为300,依此类推,如果在一个表格不是嵌于另一个表格单元中,则其百分比是相对于当时窗口的宽度的。IE浏览器中,随便改动主页窗口的大小时,表格的内容也随之错位、变形,就是因为表格的百分比也要随着窗口的大小而改变成相应的百分比宽度。
自然,解决这个问题的办法就是将表格宽度设置成固定宽度(也就是像素值)。另外如果外层表格已做好固定宽度设置,内层表格也可以适当使用百分比设置。清楚这个原则以后,如果出现类似的问题大家也知道怎么解决。
二、让网页居中
说到了窗口大小就会顺着路子想到分辨率的问题,在800×600分辨率下制作的网页在1024×768分辨率的机器上打开,整个网页就会跑到左边;1024×768分辨率的网页在800×600分辨率的机器上有时也会变得"不堪入目"。两种分辨率各做一个吧?做起来费时,看起来也费劲。怎么办呢?
现在大多数网民都还在用800*600的分辨率,所以我们一般可以以此分辨率为主,要想让网页在1024*768时居中,只要在网页原代码的<body>后紧加一句<center>,</body>前加一句</center>就OK了。不过有几个问题这是要注意一下,第一个就是上面说到的百分比的问题,表格、单元格的宽度单位最好要使用像素单位,而不要用百分比。例如width=770。如果你的表格宽度设的是百分比,那么使用大于800×600的像素时,网页就会拉宽,这样网页可能会变形。在<body>中加入leftmargin=0,即<body leftmargin=0>这种情况下,800×600支持的表格宽度为780像素时不会出现滚动条。还有一点要注意的是不能用DW中的层来定位。
<html>
<head></head>
<body topmargin=0 leftmargin=0>
<center>
<table cellspacing cellpadding width=760><tr><td></td></tr></table>
</center>
</body>
</html>
三、定义固定大小的文字
大家都知道,在IE浏览器的功能设置中,有一个可以自由设置窗口内容字体大小的功能,这样由于不同访问者的设置习惯不同,呈现在他们面前的网页有时也会不不相同。比如你可能本来设计时用的是2号字体,结果由于用户对浏览器的额外设定,变的更大了,这时你的网页也可能变得"不堪入目"。虽然不是你的错,但客户是上帝。
如果使用了网页中的CSS样式表技术,就不会出现上述情况了。使用快捷键"Shift+F11"打开样式表"CSS style"编辑器,在窗口中单击鼠标右键执行"New CSS style..."命令新建一个样式表,然后在给出的列表中选择"类型"选项,定义文字属性参数(一般文字的大小选择12px较为适宜)。完成后选择网页编辑窗中的文本,单击新的样式表名称,可以看到选中的文本发生了变化。预览时试试定义的文本字体尺寸还会不会随浏览器的选择字体大小而改变。
四、让网页适应不同的浏览器
浏览器的格局现在是两分天下,一分是IE,另一分是NetScape,在国内Ie有绝对的占有率,在这种情况下我们设计的网页只要兼容它就行了,但NetScape在国外还是有很多人使用,毕竟它是浏览器的元老。
虽然没有办法做出让所有浏览器都兼容的网站,但只要注意以下几点,做出来的网页在各个浏览器都中能达到比较好的显示效果:
不要混合使用层和表格排版,如果是父子关系,如层中表格,不在此原则范围内。
内联式的 CSS 在 Netscape Navigator 中经常会出现问题,使用链式或内嵌式。
有时需要在空层插入表格或者透明图片,以保证在 Netscape Navigator 里的效果。
对于只有几个像素宽度或高度的层,改用图片来实现。
避免使用 W3C 组织不推荐的排版属性,用 CSS 代替。
第二种方法:做两个适合不同分辨率的页面,一个是800×600,一个是1024×768,在800×600的页面中加入一下代码就可以实现跳转了:
解决分辨率问题在Dreamweaver中没有此项功能,我们只能手动加入一段JavaScript代码。首先在change-ie.html或change-nc.html页面代码中的< head>和< /head>中加入以下代码:
< script language=javascript>
< !--
function redirectPage(){
var url800x600=〃index-ie.html〃; //定义两个页面,此处假设index-ex.html和1024-ie.html同change-ie.html在同一个目录下
var url1024x768=〃1024-ie.html〃;
if ((screen.width==800) && (screen.height==600)) //在此处添加screen.width、screen.height的值可以检测更多的分辨率
window.location.href= url800x600;
else if ((screen.width==1024) && (screen.height==768))
window.location.href=url1024x768;
else window.location.href=url800x600;
}
// -->
< /script>
然后再在< body…>内加入onLoad=〃redirectPage()〃
最后,同样地,在< body>和< /body>之间加入以下代码来显示网页的工作信息:
< script language=JavaScript>
< !--
var w=screen.width
var h=screen.height
document.write(〃系统已检测到您的分辨率为:〃);
document.write(〃< font size=3 color=red>〃);
document.write(w+〃×〃+h);
document.write(〃< /font>〃);
document.write(〃正在进入页面转换,请稍候…〃);
// -->
< /script>
判断读者浏览器类型和屏幕分辨率,自动调用不同CSS
1、硬行把网页先用表格框起来,框的分辨率应该是在760-780象素,其余的空间可以给一个背景图或者空白.
2、用自动缩放的方法也可以实现,这种方法比较古老,而且很简单,这个不多说了;
3、用自动判断的方法。
今天,就第三种方法来说说,如何来判断出浏览者的屏幕分辨率,根据不同的分辨率给予读者不同的浏览内容:
网络上也有一些能自动判断出你的浏览器是什么类型或者什么版本的代码,集成过来。
一、既判断分辨率,也判断浏览器,使之成为判断浏览器类型屏幕分辨率自动调用不同CSS的代码。
< !--
if (window.navigator.userAgent.indexOf("MSIE")>=1)
{
var IE1024="";
var IE800="";
var IE1152="";
var IEother="";
ScreenWidth(IE1024,IE800,IE1152,IEother)
}else{
if (window.navigator.userAgent.indexOf("Firefox")>=1)
{
//如果浏览器为Firefox
var Firefox1024="";
var Firefox800="";
var Firefox1152="";
var Firefoxother="";
ScreenWidth(Firefox1024,Firefox800,Firefox1152,Firefoxother)
}else{
//如果浏览器为其他
var Other1024="";
var Other800="";
var Other1152="";
var Otherother="";
ScreenWidth(Other1024,Other800,Other1152,Otherother)
}
}
function ScreenWidth(CSS1,CSS2,CSS3,CSS4){
if ((screen.width == 1024) && (screen.height == 768)){
setActiveStyleSheet(CSS1);
}else{
if ((screen.width == 800) && (screen.height == 600)){
setActiveStyleSheet(CSS2);
}else{
if ((screen.width == 1152) && (screen.height == 864)){
setActiveStyleSheet(CSS3);
}else{
setActiveStyleSheet(CSS4);
}}}
}
function setActiveStyleSheet(title){
document.getElementsByTagName("link")[0].href="style/"+title;
}
//-->
< /SCRIPT>
为了大家明白,这里简单解析一下:
var IE1024="";
var IE800="";
var IE1152="";
var IEother="";
引号里面分别填写,用户使用IE的时候并且分辨率为1024*768,800*600,1152*864要使用的css文件名。
var Firefox1024="";
var Firefox800="";
var Firefox1152="";
var Firefoxother="";
引号里面分别填写,用户使用FireFox(一个也很流行的浏览器)的时候并且分辨率为1024*768,800*600,1152*864要使用的css文件名。
var Other1024="";
var Other800="";
var Other1152="";
var Otherother="";
引号里面分别填写,用户使用其他浏览器的时候并且分辨率为1024*768,800*600,1152*864要使用的css文件名。
二、不判断分辨率,只判断浏览器实现根据浏览器类型自动调用不同CSS。
< !--
if (window.navigator.userAgent.indexOf("MSIE")>=1)
{
//如果浏览器为IE
setActiveStyleSheet("default.css");
}else{
if (window.navigator.userAgent.indexOf("Firefox")>=1)
{
//如果浏览器为Firefox
setActiveStyleSheet("default2.css");
}else{
//如果浏览器为其他
setActiveStyleSheet("newsky.css");
}
}
function setActiveStyleSheet(title){
document.getElementsByTagName("link")[0].href="style/"+title;
}
//-->
< /SCRIPT>
解释:(和前面的差不多)
如果浏览器为IE,则调用default.css
如果浏览器为Firefox,则调用default2.css
如果浏览器为其他,则调用newsky.css
使用方法:
很简单,放在 “</head>” 前面即可。
页面在不同屏幕分辨率下存在的问题及解决办法
(未考虑800*600或更低分辨率的情况)
一 问题
在不同分辨率下,页面布局存在不同程度的差异,特别是页面上的表单控件,其宽度默认是固定值“150px”,当分辨率较高时,表格中的空白显得过多,页面布局显得很不协调,在宽屏显示器上尤为明显。
二 解决办法
方法1. 为不同分辨率单独做样式文件,在页面头部用js判断分辨率后动态加载定义好的样式文件。样式文件命名格式如:forms[_屏幕宽度].css,样式文件中只需重新定义文本框和下拉框的宽度即可。
在包含的头文件headr.inc中加入js代码:
if(screen.width > 1024){
document.write('<link rel="stylesheet" type="text/css" href="${path}/nrmus/etc/css/forms_'+ screen.width +'.css">');
}
forms_1280.css文件内容:
/* 分辨率宽度为1280的时候,文本框和下拉框的宽度属性(width)单独定义
* 参考计算方法为:(分辨率宽度-174)/4 * 0.7
* 左侧菜单栏宽度为174px;右侧页面表格是4列;控件宽度为单元格的70%
* (1280-174)/4*0.7 = 193
*/
input.text
{
background:#FFFFFF;
border:1px solid #B5B8C8;
padding:3px 3px;
height:22px;
line-height:18px;
vertical-align:middle;
padding-bottom:0pt;
padding-top:2px;
193px;
color: #333;
}
select.select{
193px;
}
优点:实现很简单,代码量少;并且可针对不同分辨率做更细粒度的页面控制。
缺点:无明显缺点。
方法2 将整个页面的宽度设置为固定值,并使其居中显示。
优点:可以很大程度的消除不同分辨率下的显示差异。
缺点:分辨率宽度大于这个固定值的时候,页面两边会出现空白。
方法3 用js判断分辨率,修改body的zoom属性(IE特性),即可实现对整个页面进行缩放,类似IE8或其它浏览器提供的缩放功能。
优点:实现简单,页面能进行缩放。
缺点:缩放是宽度和高度的等比缩放,高分辨率下字体、图片看起来会变小,问题解决的不彻底。
三 总结
推荐方法1。页面布局的变化和分辨率的宽度有密切关系,和高度关系不大;常用的分辨率宽度也就几种,做几个简单的css文件即可。
闭包
所谓“闭包”,指的是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
闭包是指可以包含自由(未绑定到特定对象)变量的代码块;这些变量不是在这个代码块内或者任何全局上下文中定义的,而是在定义代码块的环境中定义(局部变量)。“闭包” 一词来源于以下两者的结合:要执行的代码块(由于自由变量被包含在代码块中,这些自由变量以及它们引用的对象没有被释放)和为自由变量提供绑定的计算环境(作用域)。在PHP、Scala、Scheme、Common Lisp、Smalltalk、Groovy、JavaScript、Ruby、 Python、Go、Lua、objective c、swift 以及Java(Java8及以上)等语言中都能找到对闭包不同程度的支持。
JS里的function能访问它们的:
1. 参数
2. 局部变量或函数
3. 外部变量(环境变量?),包括
3.1 全局变量,包括DOM。
3.2 外部函数的变量或函数。
如果一个函数访问了它的外部变量,那么它就是一个闭包。
注意,外部函数不是必需的。通过访问外部变量,一个闭包可以维持(keep alive)这些变量。在内部函数和外部函数的例子中,外部函数可以创建局部变量,并且最终退出;但是,如果任何一个或多个内部函数在它退出后却没有退出,那么内部函数就维持了外部函数的局部数据。
一. 在HTML的头部加入meta标签
在HTML的头部,也就是head标签中增加meta标签,告诉浏览器网页宽度等于设备屏幕宽度,且不进行缩放,代码如下:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
简单分析一下这一行代码的含义:width=device-width表示网页的宽度等于设备屏幕的宽度,initial-scale=1.0表示设置页面初始的缩放比例为1,user-scalable=no表示禁止用户进行缩放,maximum-scale=1.0 和 minimum-scale=1.0 表示设置最大的和最小的页面缩放比例。因为各大浏览器对meta标签的解析程度不一样,所以我们要尽可能的去兼容所有浏览器。
二. 百分比布局
在页面布局中,相对宽度和绝对宽度相结合来进行布局,将更有利于网页的可维护性。
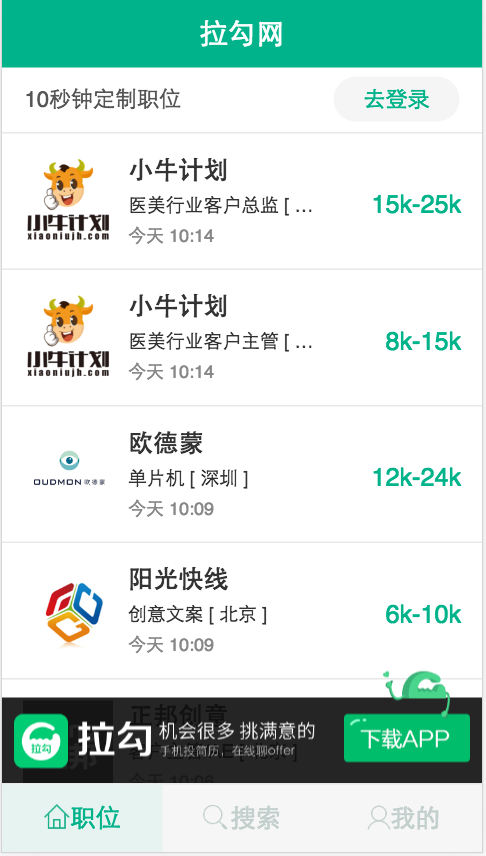
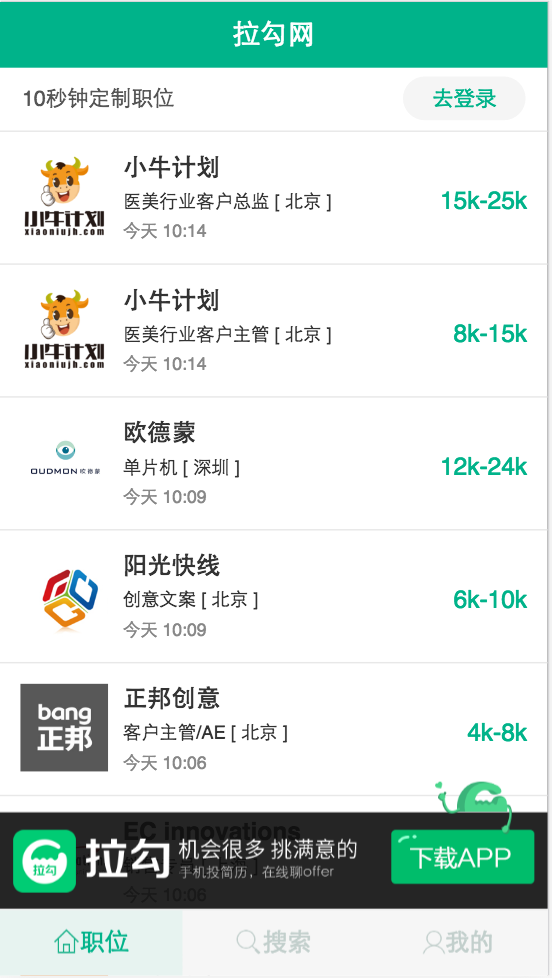
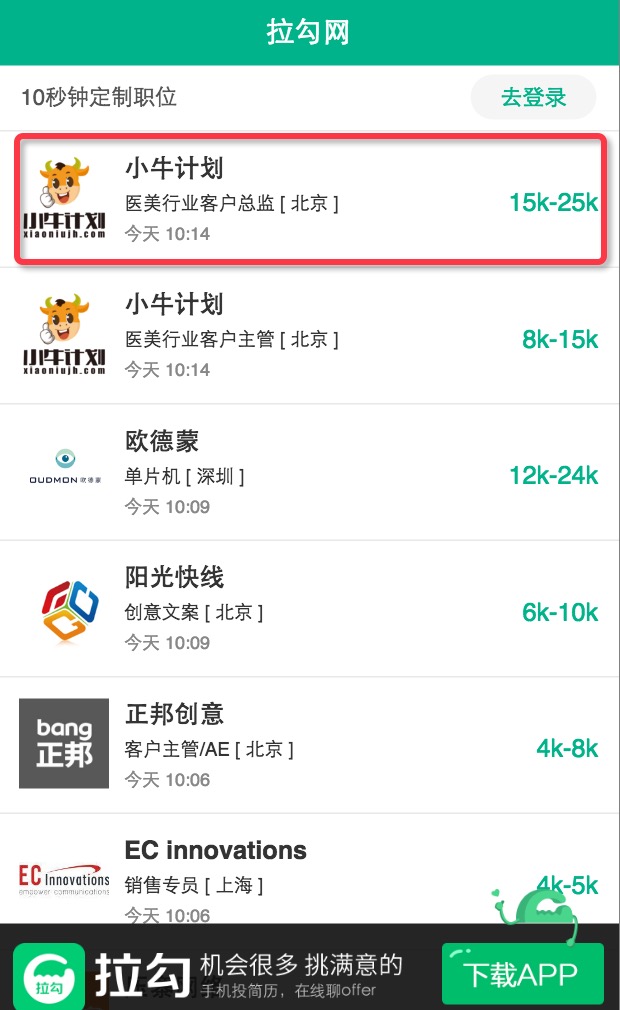
下图分别是拉勾网在iPhone5、iPhone6和iPhone 6 Plus下的布局,可以看到随着设备的屏幕宽度不同,即使是同一套网页代码显示出来的字体大小以及间隔也都不一样。红线框内部分就是使用了百分比布局的做法,对于网页的可维护性将更好。



三. 响应式页面的实现
目前一般常见的实现响应式有两种方法,一种是利用媒体查询,另外一种是bootstrap下的栅格布局,以后介绍bootstrap的时候来介绍栅格布局,这里主要来说一下如何利用媒体查询实现响应式布局。
媒体查询,即 @media 查询,媒体查询可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设计响应式的页面,@media 是非常有用的。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。因为是设置样式,所以将媒体查询相关的代码放在css文件的最下方即可。
为了更加清晰地理解响应式的用法,我在下方列举了两个案例。第一个案例比较简单,实现了在不同的页面宽度中改变body的背景颜色的作用。第二个案例以具体的项目来举例,更加方便用户
实例1:
如果页面宽度小于 300 像素,则修改body的背景颜色为红色:
@media screen and (max- 300px) { body { background-color:red; } }如果页面宽度大于 300 像素并且小于600像素,则修改body的背景颜色为绿色:
@media screen and (min- 300px) and (max-600px) { body { background-color:green; } }如果页面宽度大于 600 像素,则修改body的背景颜色为蓝色:
@media screen and (min- 600px) { body { background-color:blue; } }代码解释:
screen 表示电脑屏幕,平板电脑,智能手机等,min-width和max-width 用于定义设备中页面的最小和最大宽度。
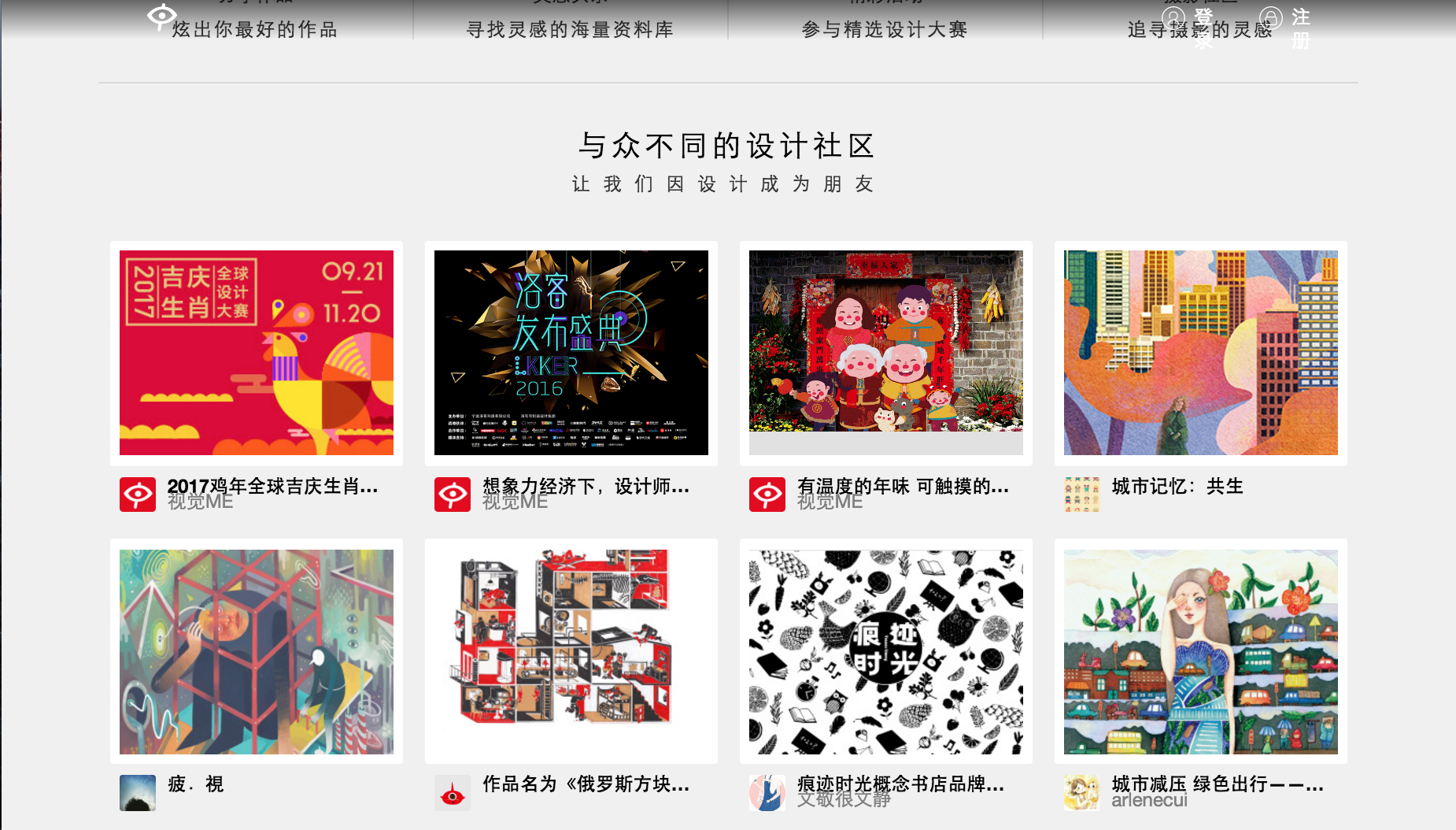
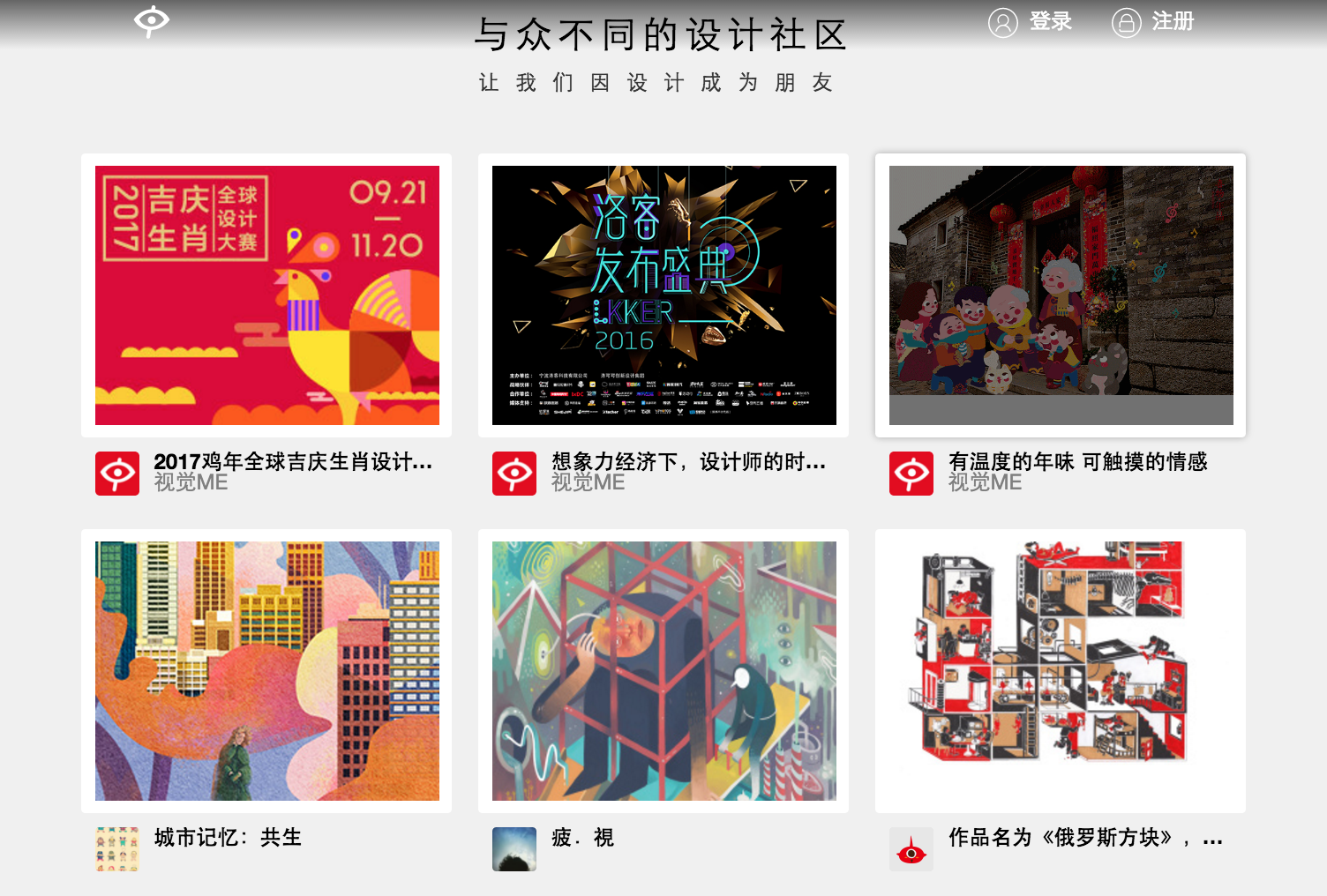
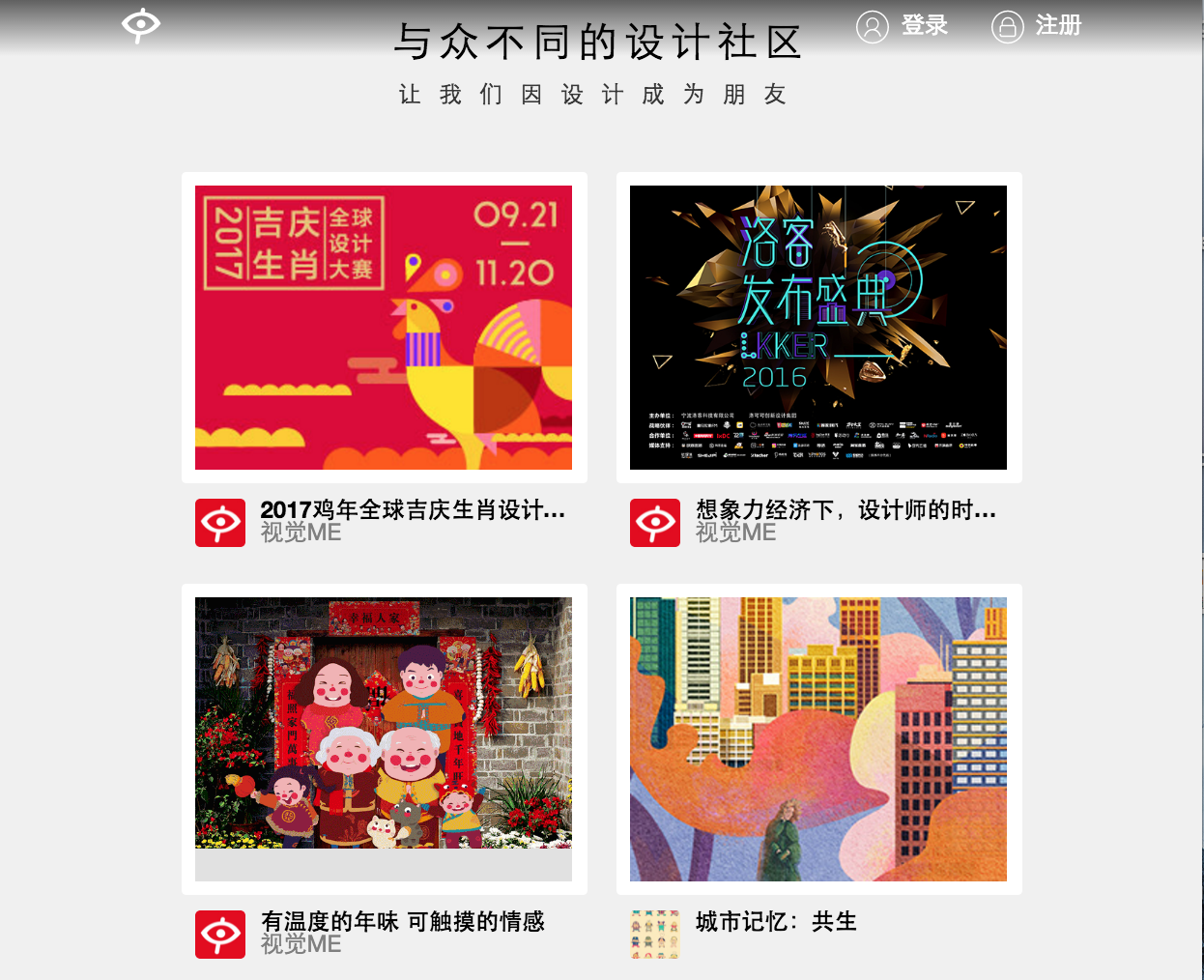
实例2:视觉中国首页(http://www.shijue.me/)的响应式实现
首先来看该页面在不同窗口中的展示效果:
在窗口宽度大于1200px时候的页面样式如下:
在窗口宽度大于900px并且小于1200px时候页面样式如下:
当页面宽度小于900px时候页面样式如下:
接下来我们来看具体的代码实现:
html代码如下:注意有几张图片则写几个col
<div class="group_wrap"> <div class="group"> <div class="col"> <div class="img_logo"> <img src="img/8.jpg" alt=""> </div> </div> <div class="col"> <div class="img_logo"> <img src="img/9.jpg" alt=""> </div> </div> </div> </div>css代码如下,默认是页面宽度大于1200px时候的页面:
.group_wrap{ 100%; overflow: hidden; } .group{ 1200px; margin: 0 auto; overflow: hidden; } .col{ 280px; margin: 10px; float: left; } .img_logo{ padding: 10px; background: white; }实现响应式代码如下,放在css文件的最下方即可:
/*当页面的宽度在900px ~ 1200px之间的时候*/ @media screen and (min- 900px) and (max- 1200px){ .group{ 900px; } } /*当页面的宽度在600px ~ 900px之间的时候*/ @media screen and (min-600px) and (max- 900px){ .group{ 600px; } }总结:实际上响应式页面的实现非常简单,只要认真学,经常练,一定可以熟练掌握的!
四. 页面使用相对字体
在我们平常的网页布局过程中经常使用绝对单位像素(px)来进行布局,这样的布局不适合我们自适应网页的实现,所以我们现在来介绍两种常见的绝对单位em和rem。rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
1. 相对长度单位em
em的特点 : ① em的值并不是固定的; ② em始终会继承父级元素的字体大小。
废话不多说,直接上代码:
html代码:
<div class="one"> <span>第一层</span> <div class="two"> <span>第二层</span> <div class="three"> <span>第三层</span> </div> </div> </div>css代码:
body{ font-size: 20px; } .one{ font-size: 1.5em; } .two{ font-size: 0.5em; } .three{ font-size: 2em; }结果:
.one ---> 30px 1.5 * 20 = 30px
.two ---> 15px 0.5 * 30 = 15px
.three ---> 30px 2 * 15 = 30px
代码分析:
em会继承父级元素的字体大小,对于大多数浏览器而言,如果没有给body字体大小,则默认为16px,所以对于class名称为 one 的div而言,它的父亲是body,所以 1em = 16px; 本案例中规定了body的字体大小为20px,所以对于 .one 而言,1em = 20px ,那么 1.5em = 30px。所以 one 的 font-size 为30px。
对于class名称为 two 的div而言,它的父亲是 one ,因为em会继承父级的元素的字体大小,所以 1em = 30px, 那么 0.5em = 15px,所以 two的 font-size为15px。
对于class名称为 three 的div而言,它的父亲是 two ,因为em会继承父级的元素的字体大小,所以 1em = 30px, 那么 0.5em = 15px,所以 two的 font-size为15px。
2. 相对长度单位rem
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
我们来看下面的例子:
html代码:
<div class="one"> <span>第一层</span> <div class="two"> <span>第二层</span> <div class="three"> <span>第三层</span> </div> </div> </div>css代码:
html{ font-size: 20px; } .one{ font-size: 1.5rem; } .two{ font-size: 0.5rem; } .three{ font-size: 2rem; }结果:
.one ---> 30px 1.5 * 20 = 30px
.two ---> 10px 0.5 * 20 = 10px
.three ---> 40px 2 * 20 = 40px代码分析:
rem是CSS3中引进的新单位,rem的值始终相对于根元素html中设置的font-size大小,如果没有设置,则在大多数浏览器中默认为font-size为16px,那么1rem = 16px;
所以对于class名称为one的div而言,1.5rem = 1.5 * 20 = 30px。其他的类似,不再一一赘述。
关于em和rem的总结:
“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem则相对就好用很多了,就我所在的公司而言,在实际的项目开发中用rem的情况也是非常多的。估计在不久的将来,国内的设计师将会和国外的设计师一样,爱上rem。
五. Js动态设置rem来实现移动端字体的自适应
实际上讲了这么多,大家可能已经了解了rem的用法,但是还不了解如何利用rem去实现移动端的自适应。说到底,rem实现移动端自适应的原来在于它本身的特性,它可以始终根据根元素的字体大小去改变自己的值。目前各种常见手机的屏幕尺寸大小如下图所示:

我们想实现手机端自适应,就是可以让页面的元素字体、间距、宽高等属性的属性值可以随着手机屏幕尺寸的变化而变化,接下来我们看如何利用js来动态的设置rem并实现移动端的自适应,Js代码如下:
//获取html元素
var html = document.getElementsByTagName('html')[0];
//屏幕的宽度(兼容处理)
var w = document.documentElement.clientWidth || document.body.clientWidth;
//750这个数字是根据你的设计图的实际大小来的,所以值具体根据设计图的大小
html.style.fontSize = w / 750 + "px";
以上代码实现了利用Js获取设备屏幕的宽度,并根据屏幕的宽度动态改变根元素html的font-siz属性的作用。比如说,对于iphone6而言,屏幕尺寸为750,那么在iPhone6下html的font-size为1px,所以1rem = 1px;对于iPhone5而言,屏幕尺寸为640,那么在iPhone5下html的font-size为640/750 = 0.85333px,所以1rem = 0.85333px。这样的话即使我们对一个元素设置同样的大小和单位,也会在不同的设备下显示不同的大小。比如说div{100rem},在iPhone6下它的宽度将等于100px,而在iPhone5下它的宽度等于100 * 0.85333 = 85.333px。这样我们就真正实现了移动端的自适应,怎么样,是不是很简单呢!