注意:无论是什么布局,最外面都需要加个版心,这样不会导致整个布局超过可视区域,形成横向滚动条。
1.流式布局 (百分比布局)
宽度使用百分比,高度使用px
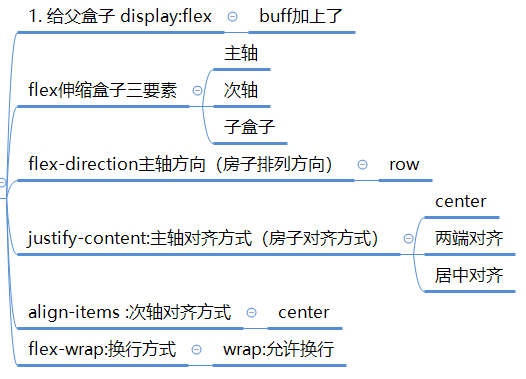
2.伸缩布局 (弹性布局) flex
2.1 作用:使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
2.2 应用场景:浮动 + 百分比搞不定的时候
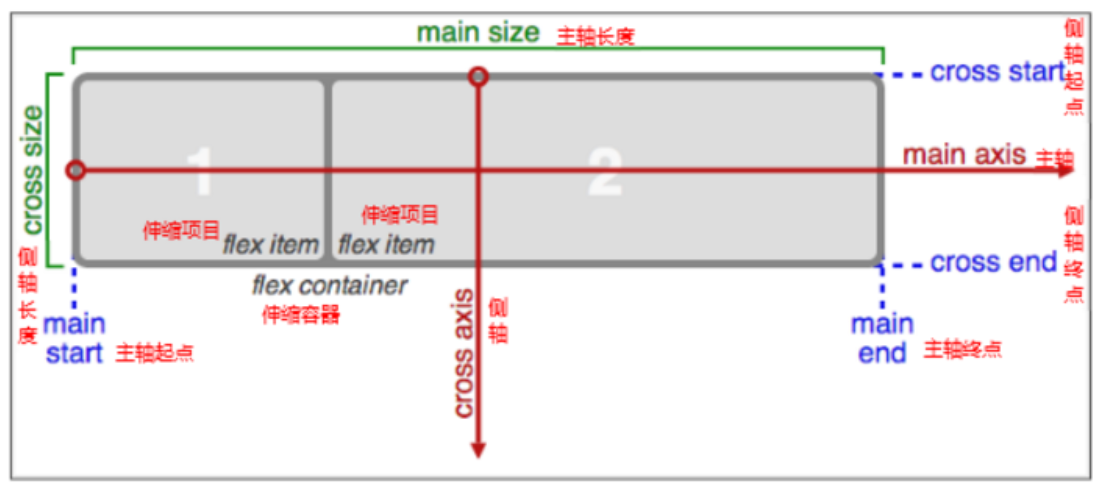
2.3 语法:

3.rem布局 (基本用于手机端)
3.1 作用:同时适配宽高与高度
rem:是一个相对HTML字体大小的单位
3.2 使用流程:
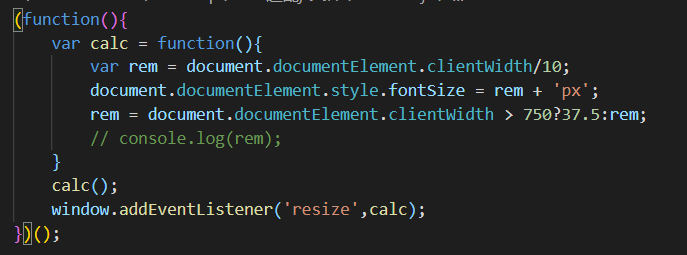
a 导入rem.js 让 1rem = 当前屏幕 1/10
b 根据UI设计稿来将px 转成rem
b.1 自己手动算
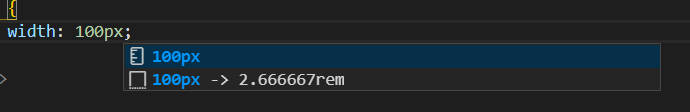
b.2 cssrem插件 根据设计稿设计rem计算值 按照设计搞写px 会有自动提示转rem
rem.js适配文件

cssrem插件适用教程:https://www.jianshu.com/p/bb48fbdacb26
4.响应式布局
适用于页面比较简单的网页,不适合页面复杂,比如电商类
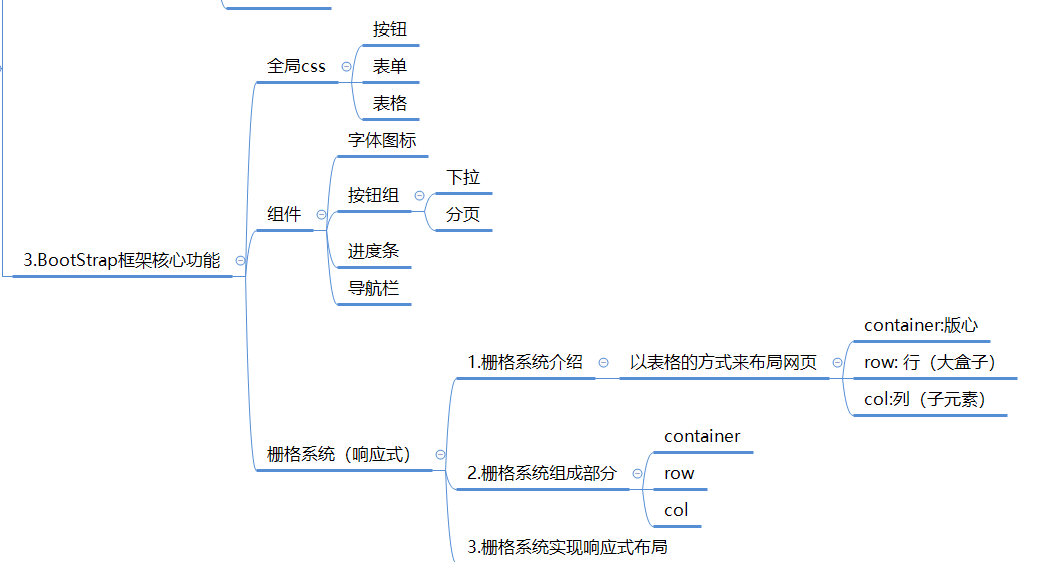
一般用bootstrap框架来完成,这里列出来boostrap主要核心功能
1.响应式布局介绍 : 一个HTML页面适配多个不同的设备(手机,PC)
优点 : 全适配 (一个HTML页面可以适配所有的设备屏幕,手机,平板,PC)
缺点 : 不便于维护。 (一个HTML页面中,要写两套css,pc端css和移动端cc,造成css代码冗余)
2.响应式布局原理 : 媒体查询 (根据不同的设备加载不同的css)
3.媒体查询语法 :
a. 基本语法 : @media screen and (设备尺寸){ css样式 }
* 例如: @media screen and (1200px){ }
简洁语法: @media(设备尺寸){ css样式 }
b. 区间查询
c. 常用的四种设备尺寸


bootstrap官网:https://www.bootcss.com/