<pre>标签 格式化,按照代码格式来显示
实体 符号:< 左括号
> 右括号
表单作用:用户交互,将表单元素内容提交到后台,然后存起来
表单标签: form
表单元素类型:
form属性:
name 分组
注意:只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
value 值
注意:value 属性对于 <input type="checkbox"> 和 <input type="radio"> 是必需的。
value 属性不适用于 <input type="file">。
action属性
规定当提交表单时,向何处发送表单数据。action="#"发送给本页
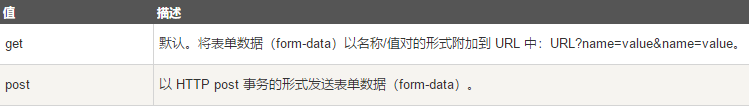
method 属性:get传值在网页链接里,超链接路径传值,从?开始传值,键值对&键值对
post提交到后台
type属性:
-
文本类型
文本框 text
不可操作 disabled
只读 readonly
默认提示文字 placeholder
密码框 password
隐藏域 hidden
多行文本 textarea
2.选择类型
单选 radio
不可操作 disabled
默认选中 checked
Name分组
Label用法格式:
1.<label><input type="radio" name="" value="">内容</label>
2.<input id="" type="radio" name="" value="">
<label for="">内容</label>
注意:<label> 标签的 for 属性应当与相关元素的 id 属性相同。
多选 checkbox
默认选中 checked
下拉 select option 如果option的value值写了,那么下拉框的值就是option的value值,
如果option的value值为空,就是空,
如果option的value没写,就是option的内容。
默认选中 select( 是option的属性)
全部显示 multiple( 是select属性)
显示多少条 size(是select属性)
3.按钮类型
普通 button
提交 submit
复位 reset
注意:提交按钮和复位(清空)按钮只能在表单里运行
4.其他
文件 :<input type="file" name="file"> 在form里写enctype="multipart/form-data"
图片
表单通用格式:
<input type="类型" name="" value="" >
特殊格式
多行文本
<textarea name="" id="" >
</textarea>
下拉框(组合标签)
<select name="" id="">
<option value="" selected(预选中)>2</option>
<option value="">3</option>
</select>
表单标题
<fieldset> 外边框
<legend>表单标题</legend> 标题
<form action="#">
</form>
</fieldset>
autofocus 自动获得焦点
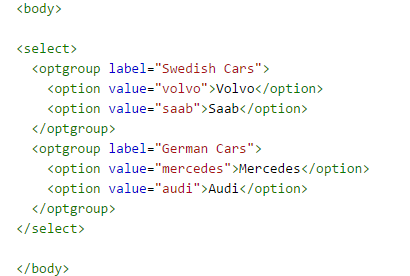
<optgroup> 标签经常用于把相关的选项组合在一起。
如果你有很多的选项组合, 你可以使用<optgroup> 标签能够很简单的将相关选项组合在一起。
例子:

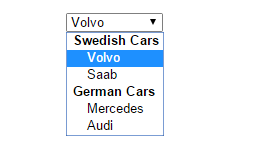
结果为:

总结:
表单内容很多,学习了简单的常用的表单制作,
多多练习,多从菜鸟教程里学知识。