问朋友去打球不?
结果朋友说想打曲棍球,这么炎热的夏天怎么打曲棍球。
于是想做一个简单的曲棍球小游戏。
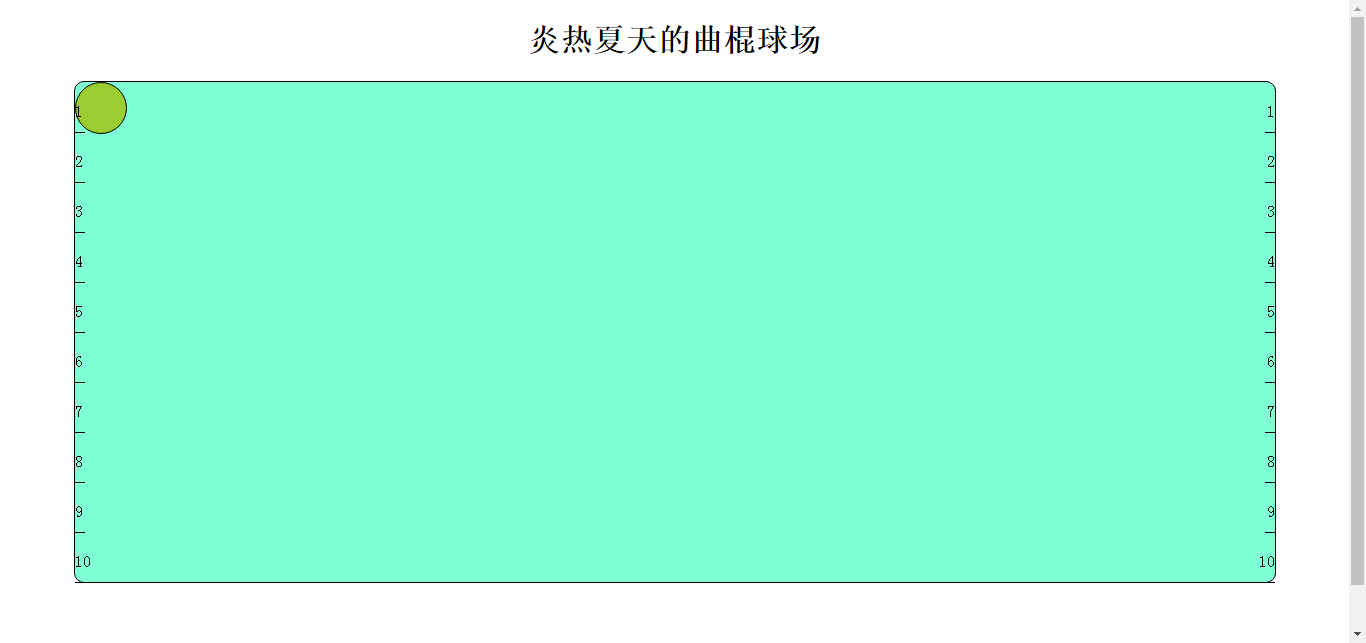
思路:用websocket做信息交互,将一个曲棍球场的高度分为10,用点击的Y坐标代表,点击的区域,假设从2号击出击向我的3号区域,他需要两个操作,点击屏幕左边的2,再点击屏幕右边的3区域。
每次我可以反应的时间有1s,如果我在1s内没有先点击屏幕右边的3位置(接球),球会往相同角度反方向回去,也就是往屏幕左侧的4方向,如果我接到球了,我可以在任意指定一个方向回去。
难点在于:没接住球的时候的球的回去角度算法,比如说击到1或10边界的位置怎么弹。比如说从屏幕左侧从1击到6,那我在屏幕右侧6就会弹到屏幕下边了,再怎么弹。

以下只做了初步的模型,哪天有时间把这个补上吧。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>曲棍球</title> </head> <style> h1{ text-align: center; } .hockey_box{ width: 100%; height: 600px; } .hockey_box .hockey_ground{ border-radius: 10px; position: relative; background: aquamarine; margin:0 auto; height: 500px; width: 1200px; border: 1px solid #000; } .hockey_box .hockey_ground .ball{ position: absolute; height: 50px; width: 50px; border: 1px solid #000; border-radius: 50px; background: yellowgreen; top: 0; left: 0; } .line{ position: absolute; width: 10px; height: 1px; background:#000; } .text{ position: absolute; } </style> <body> <h1 class="title">炎热夏天的曲棍球场</h1> <div class="hockey_box"> <div class="hockey_ground" id="hockey_ground"> <div class="ball" id="ball"></div> </div> </div> </body> <script src="lib/jquery.1.8.3.js"></script> <script> $(function(){ /*dom*/ var ball_dom = $('#ball'); var hockey_ground_dom = $('#hockey_ground'); /*功能函数*/ //根据提供的top,left给出动画特效 function do_animate(_top,_left){ ball_dom.animate({'top':_top,'left':_left},1000); } //生成左右的标尺 function append_ruler(){ var _html = ''; var i=1; for (;i<=10;i++) { _html +='<div class="text" style="top:'+(20+(i-1)*50)+'px;left:0">'+i+'</div><div class="line" style="top:'+(i*50)+'px;left:0px"></div>'; _html +='<div class="text" style="top:'+(20+(i-1)*50)+'px;right:0">'+i+'</div><div class="line" style="top:'+(i*50)+'px;right:0px"></div>'; } hockey_ground_dom.append(_html); } /*main*/ append_ruler(); /*监听事件*/ //监听球场的点击事件 hockey_ground_dom.on('click',function(){ var _event = window.event; var _x = _event.offsetX; var _y = _event.offsetY; var _top = _y-(_y%50); var _left = _x-(_x%50); console.log(_x,_y,_top,_left); do_animate(_top,_left); }) }) </script> </html>
说一下这段简单代码的一些注意的点吧:
1.为什么我的jquery选择器都用id选择器?
因为在jquery中id选择器直接调用js的getElementById(),速度最快
速度第二快的就是这种了 $('span'),因为它可以直接用js的getElementsByTagName('span')。
而类选择器呢?我自己想了一个实现方法就是先用js的getElementsByTagName(*),将所有dom元素用正则匹配一遍,放进一个数组,查出所有dom。
2.为什么我用var hockey_ground_dom = $('#hockey_ground');,再hockey_ground_dom.on('click',function(){}) 这样监听,而不直接$('#hockey_ground').on('click',function(){})呢?
因为jquery 每次选择器都会重复取一遍,所以当选择的dom不变的时候可以将dom先赋予成一个对象。减少io消耗。