一、Sublime配置(如已安装Package Control可跳过)
sublime下载地址:http://www.sublimetext.com/3
安装Package Control插件:
直接下载:https://packagecontrol.io/Package%20Control.sublime-package,将所下载的文件放在C:UsersAdministratorAppDataRoamingSublime Text 3Installed Packages内。
重启Sublime,可以看到Preferences菜单下的Package Setting和Package Control

二、安装插件SideBarEnhancements(侧边栏增强插件)
按快捷键Ctrl+Shift+P,输入pcip选择第一个

然后输入SideBar,选择第一个SideBarEnhancements进行安装:

通过View——SideBar——Show Side Bar显示侧边栏:

三、配置Python开发环境
在系统中安装好Python,配置好环境变量,在Sublime中可以直接按快捷键Ctrl+B运行python文件并输出结果。
注:
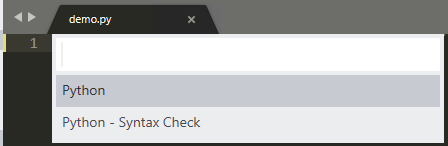
1.应确保编译系统选择正确(Python或Automatic,如图)且文件名正确(以.py结尾)

2.首次使用时应选择第一个Python

3.对于耗时任务,如需提前终止运行,可通过Tools——Cancel Build进行,其它语言也类似
Python代码自动补全:同样用 (二、)中的方法搜索安装Anacoda插件

点击Preferences——Package Settings——Anaconda——Setting User
把下面内容粘进去
{ //忽略启动报错 "swallow_startup_errors": true, //取消代码检查 "anaconda_linting": false }
四、配置Nodejs & javascript开发环境
确保系统装已配置好Nodejs环境
编辑文件C:UsersAdministratorAppDataRoamingSublime Text 3PackagesNodejsNodejs.sublime-build
修改为如下代码:
1 { 2 "cmd": ["node", "$file"], 3 "file_regex": "^[ ]*File "(...*?)", line ([0-9]*)", 4 "selector": "source.js", 5 "shell": true, 6 // "encoding": "cp1252", 7 "encoding": "utf8", 8 "windows": 9 { 10 // "shell_cmd": "taskkill /F /IM node.exe & node $file" 11 "shell_cmd": "node $file" 12 }, 13 "linux": 14 { 15 "shell_cmd": "killall node; /usr/bin/env node $file" 16 }, 17 "osx": 18 { 19 "shell_cmd": "killall node; /usr/bin/env node $file" 20 } 21 }
按快捷键Ctrl+B运行js文件
五、配置PHP开发环境
安装Wampserver,必须在www文件夹下创建php项目。
编辑文件C:UsersAdministratorAppDataRoamingSublime Text 3SettingsSideBarEnhancements.json
把下面内容粘进去:
{ "D:/wamp64/www": { // D:/wamp64为wampserver的安装路径,应根据你的情况修改。php项目在www文件夹下 "url_testing": "http://localhost/", "url_production" : "" } }
点击Preferences——Package Settings——Side Bar——Key Bindings - User
把下面内容粘进去:
[ { // F2设为用浏览器打开的快捷键 "keys":["f2"], "command": "side_bar_open_in_browser", // 使用谷歌浏览器打开 "args":{"browser": "chrome"} } ]
启动Wampserver,按F2即可运行php文件并浏览
六、配置C++开发环境
七、注释模板插件
用(二、)中的方式安装插件FileHeader
新建文件时,便可自动添加文件头注释

在C:UsersAdministratorAppDataRoamingSublime Text 3PackagesFileHeader emplateheader中可编辑各种文件头注释模板
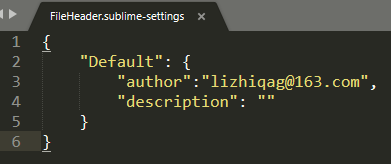
点击Preferences——Package Settings——FileHeader——Setting User
在此可配置默认内容等

八、控制台输入
安装插件SublimeREPL,具体参见https://blog.csdn.net/u014381464/article/details/78854819