0x00 vulhub介绍
Vulhub是一个基于docker和docker-compose的漏洞环境集合,进入对应目录并执行一条语句即可启动一个全新的漏洞环境,让漏洞复现变得更加简单,让安全研究者更加专注于漏洞原理本身。
大哥你等会,你刚才讲的docker我听了个大概,这docker-compose又是啥啥啥啊?docker-compose是用python写的一个一个docker容器管理工具,可以一键启动多个容器、可以一键日卫星。。。。。。
咱们要先下载漏洞镜像,然后再配置端口映射运行,或者有其它操作,把所有的这些操作都写在docker-compose的配置文件里,我们就可以运行docker-compose来一键执行这些操作,说白了就是方便操作的。
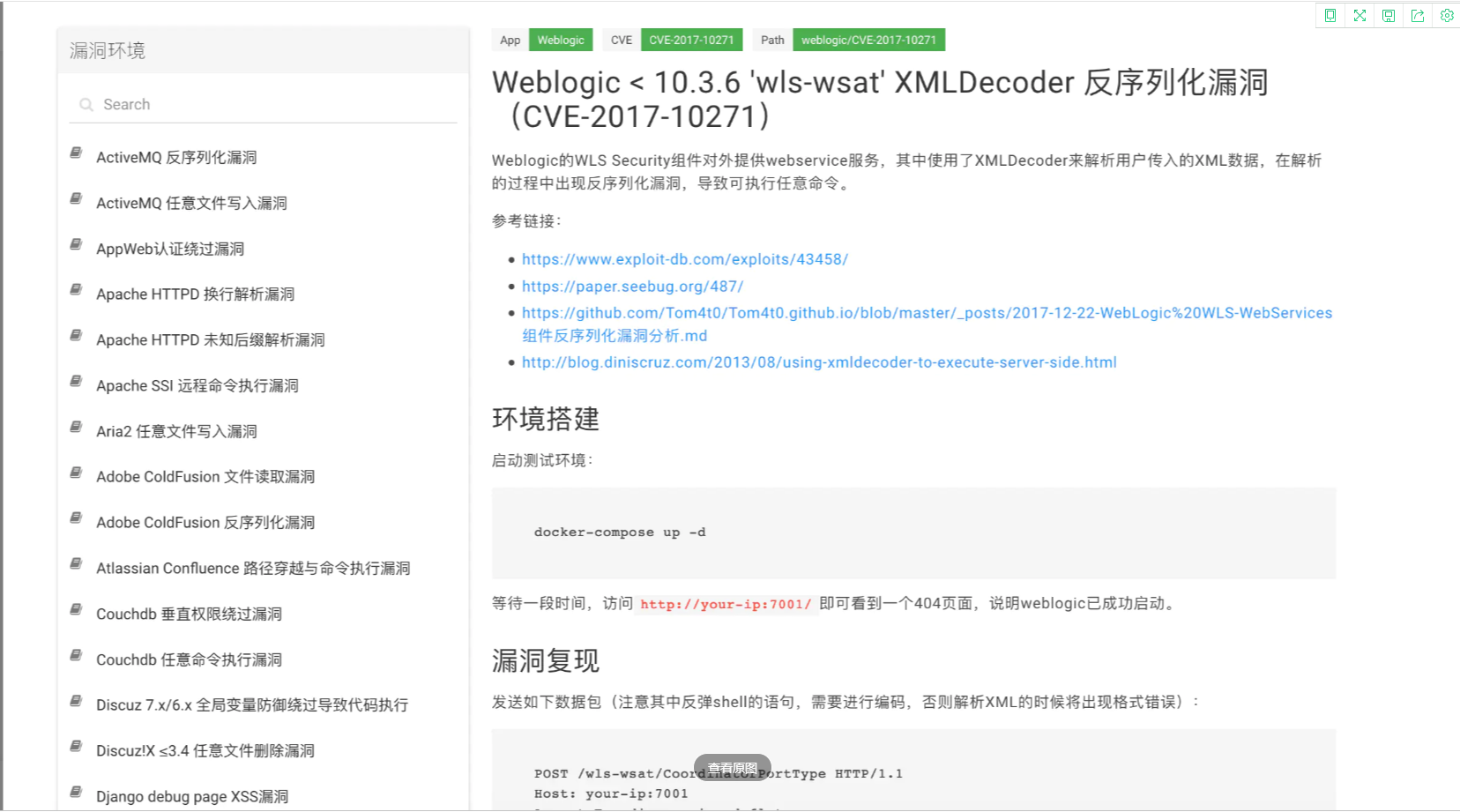
如图所示,左侧是vulhub已经做好的漏洞镜像,右侧则是漏洞介绍与漏洞利用过程。

0x01 vulhub安装
1.安装docker
这里大家可以参考我的“docker学习”部分的随笔
2.安装docker-compose
这里有两种安装方式:
第一种:
pip install docker-compose
ps:说实话我不建议这种安装方式,因为存在很多问题
运行以下命令以下载 Docker Compose 的特定版本:
$ sudo curl -L "https://github.com/docker/compose/releases/download/1.25.5/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
要安装其他版本的 Compose,请替换1.25.5
然后进行授权
$ sudo chmod +x /usr/local/bin/docker-compose
然后再创建软链
创建软链,这样我们就可以在任意目录下使用docker-compose命令啦
$ sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose
最后我们进行验证
$ docker-compose --version
出现如下字样则说明你的docker-compose安装成功啦!
$ docker-compose version 1.25.5, build xxxxx

3.配置docker加速
curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://f1361db2.m.daocloud.io
4.下载vulhub漏洞目录
git clone https://github.com/vulhub/vulhub.git
5.如何使用
进入相应漏洞文件夹执行docker-compose up -d即可
示例:
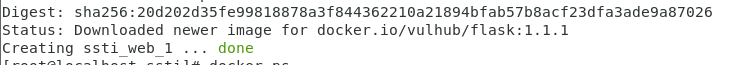
cd ~/vulhub/flask/ssti/
docker-compose up -d

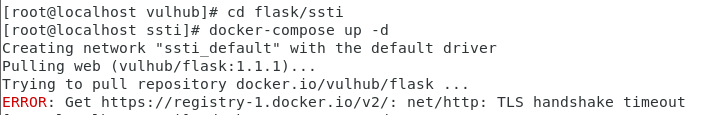
还有就是运行docker-compose up -d命令你的可能是这种结果

这是因为你得将/ect/docker/daemon.json文件内容换成国内的源,如阿里云的
{
"registry-mirrors":["https://6kx4zyno.mirror.aliyuncs.com"]
}
然后重启docker服务
systemctl daemon-reload
systemctl restart docker
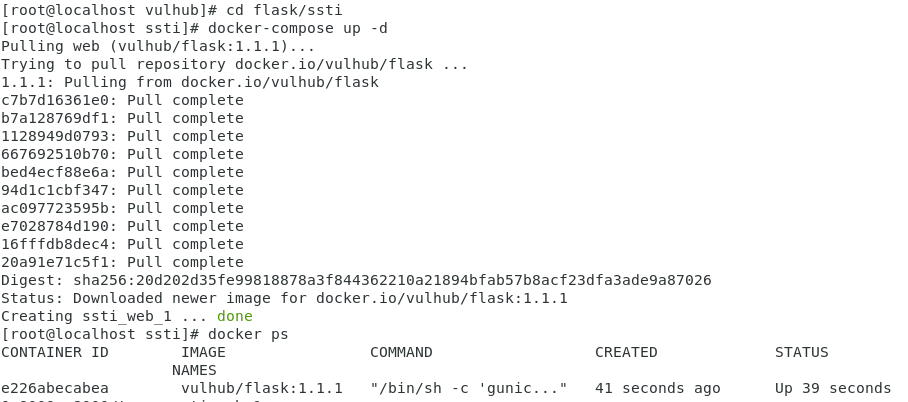
再执行以上命令,就会重新拉取镜像


如图所示,漏洞环境就这样一键搭建成功,节省了一大把时间,我们可以更专注于漏洞研究,漏洞环境使用完成记得关闭哦!
docker-compose down