SignalR的服务端提供了两种实现方式,分别是PersistentConnection和Hub,这两种方式的侧重点不同:
PersistentConnection更接近于底层,编程接口比较简单,传输的数据格式为纯文本,客户端只需要调用发送和定义接收方法就可以实现跟服务端的交互。
Hub则位于更高的层次,更加的面向对象,定义了服务端方法和客户端方法,客户端通过代理对象调用服务端方法,通过客户端方法获取服务返回结果。
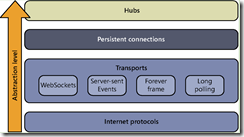
下图是这两个服务端API在整个SignalR中的所处位置(引用自SignalR Programming In Microsoft ASP.NET)
两种不同的服务端实现方式,其对应的客户端API的使用方式也不同,其中基于Hub的客户端API根据是否使用生成的代理对象又有一些区别。
基于上述情况,分成三大类型整理了Javascript客户端在不同实现方式下的与服务器交互的API代码使用方式
| PersistentConnection | Hub/生成Proxy模式 | Hub/非生成Proxy模式 | |
| 服务端配置 |
app.Map("/messageConnection", map => |
app.Map("/messageHub", map => |
app.Map("/messageHub", map => |
| 引入js文件 | jquery-1.6.4.min.js jquery.signalR-2.2.0.min.js |
jquery-1.6.4.min.js jquery.signalR-2.2.0.min.js /messageHub/js 上述js文件是动态生成,其中messageHub的为服务端定义的路径 |
jquery-1.6.4.min.js jquery.signalR-2.2.0.min.js |
| 创建连接 | var connection = $.connection("/message"); | var connection = $.connection; | var connection = $.hubConnection(); |
| 开启连接 |
connection.start() |
connection.hub.start() |
connection.start() |
| 代理对象 | 无 | var proxy = connection.MessageService; MessageService是Hub的名称 |
var proxy = connection.createHubProxy("MessageService"); MessageService是Hub的名称 |
| 定义客户端方法 | 无 |
proxy.client.hello = function (message) { } |
proxy.on("hello", function (message) { console.log(message); }); |
| 接收消息 |
connection.received(function (message) { |
通过服务器调用客户端方法实现 |
通过服务器调用客户端方法实现 |
| 发送消息 | connection.send(message); | 通过调用服务端方法实现 proxy.server.hello(message); |
通过调用服务端方法实现 proxy.invoke("hello", message); |
| 设置QueryString | 在创建connection时指定 var connection = $.connection("/messageConnection", { username: "qs" + username }); |
connection.hub.qs = { username: "qs" + username }; |
connection.qs = { username: "qs" + username }; |
| 设置Cookie | document.cookie = "username=" + username; | document.cookie = "username=" + username; | document.cookie = "username=" + username; |
| 设置State | 无 | proxy.state.ClientType = "HubAutoProxy"; | proxy.state.ClientType = "HubNonAutoProxy"; |
示例 https://files.cnblogs.com/files/shenba/JavascriptClientSummary.zip