Html:载体 CSS:样式 JavaScript:特效
html:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签,头部标签在下一小节中会有详细介绍。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
<title>标签的内容会在浏览器中的标题栏上显示出来;
<p>标签:段落标签,默认会空出一行;
<hx>标签:标题标签,分6级;字体都会加粗;
注释格式:<!--注释文字 -->;
<em>、<strong>标签:强调标签,<em>斜体强调,<strong>加粗强调;
<span>标签:通过设置单独的样式后调用使用;样式的设置是:span{xxxxxxxx};
<q>标签:引用标签,效果类似双引号,语义是:引用别人的话;短引用
<blockquote>标签:引用标签,长文本引用,效果会两边出现缩进
<br/>:空标签,折行标签;即换行效果;
:空格效果;html文本是没有空格和回车效果显示的,需要用 和<br/>来代替;
<hr/>:空标签,横线效果
<address>标签:地址信息标签,效果会使标注内容独处一行且为斜体
<code>标签:代码标签,用于改变代码语言的样式,只适用于单行代码,多行代码使用<pre>标签
<pre>标签:预格式化文本,被pre标签下的文本会保存空格和换行符
<ul><li>标签:列表标签,<li>标签会将其内容前自带一个圆点;<ul>更像是一种声明
<ol><li>标签:列表标签,<li>标签前会自带一个序号,用于排列
<dir>标签:将网页划分为独立的版块,更像是网页里一个独立的容器分离开来;dir标签里可以有id来作为属性用来于区别不同的div版块
table标签:包含<table><tr><th><td>和<tbody>元素;<tbody>包含的行可以边加载边显示,要不然表格得等加载完后才显示;tr:行;<th>:表格表头;<td>:单元格,一行有多少个<td>则表示有多少列;
<caption>标签:表格标题标签;
<table summary="表格简介文本">:为表格增加摘要
<a>:实现链接;href属性:链接网址;title属性:鼠标滑过时显示的文本;target=“_blank”属性:链接的网页在新的浏览器窗口显示;
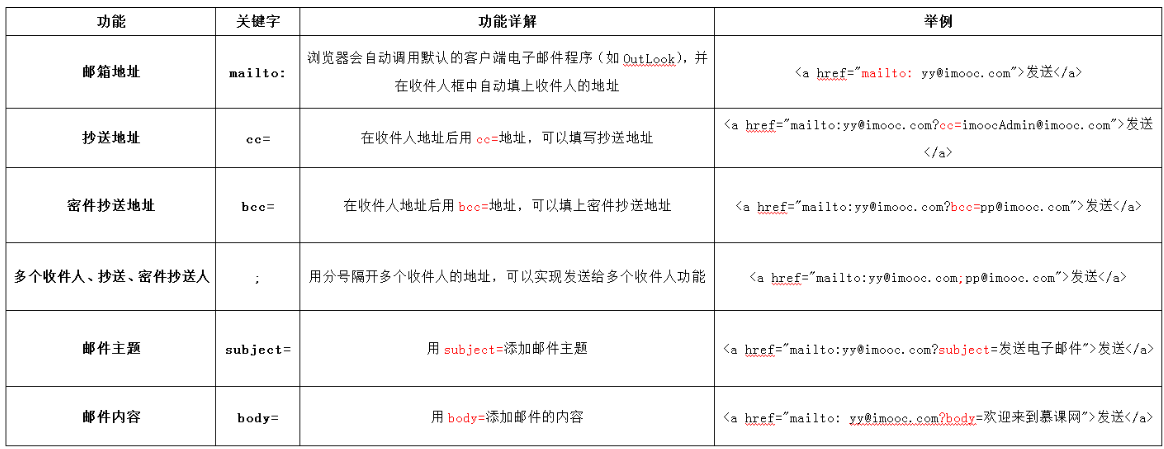
<a>标签的链接Email地址属性:

<img>标签:插入图片;src属性:图片来源;alt属性:下载失败时的提示文本;title属性:提示文本,鼠标滑过图片时的描述;
<form>标签:表单标签,与用户交互;语法:<form method="传送方式" action="服务器文件">;
<input type="text/password" name="名称" value="文本" />:输入文本框;type:文本框类型:文本/数字;name:文本框名字,便于识别调用;value:文本框默认值;
<textarea rows="行数" cols="列数">文本</textarea>:文本输入域,这里的文本是文本域中一开始默认的文本;
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>;单选框、复选框;表现出来就只是 一个选择圆点;radio:单选;checkbox:复选;value:上传的值;name:单选框的名字;check:将该选项默认为默认选项;注意,单选框中的名字name都要是一样的;
<select><option value='提交值' selected = "selected">显示的值</option><option>....</option>....</select>:下拉列表;当option标签有selected = "selected"属性,则表示该选项是默认选项;
在<select>标签中增加multiple="multiple"属性,则表示该下拉列表可以进行多项复选,通过ctrl+鼠标单击即可;
<input type="submit" value="提交" />:提交按钮,type必需设置为”submit”,这样才有提交作用,value属性为设置按钮上显示的字;
<input type="reset" value = "重置" />:重置按钮,各个属性和提交按钮差别不大;
<lable>标签;当鼠标点击table标签内的文本时,会自动触发相对应的控件;
<lable for="">xxx</lable>:这里for里填的就是对应控件的id;