使用django-ckeditor在后端实现富文本编辑,包括这样几个步骤:
【1】安装
pip install django-ckeditor
【2】setting进行配置
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'notebook',
'taggit',
'ckeditor',
]
CKEDITOR_CONFIGS = {
'awesome_ckeditor': {
'toolbar': 'Basic',
'height': 450,
'width': 800,
},
}
【3】模型中引入
——这里勘误一下,pub_date取消,按日期索引时,使用从pub_time.date()
from django.db import models
from taggit.managers import TaggableManager
from ckeditor.fields import RichTextField
# Create your models here.
class MyNote(models.Model):
title = models.CharField(max_length=64, default='a default title')
content = RichTextField(config_name='awesome_ckeditor')
pub_time = models.DateTimeField(auto_now_add=True)
update_time = models.DateTimeField(auto_now=True)
# pub_date = models.DateField(auto_now=True)
personal_tags = TaggableManager()
def __str__(self):
return self.title[0:32]
【4】如何在前端也使用ckeditor呢?只需要如此(这里暂不考虑功能,只呈现出来):
from django import forms
from .models import MyNote
class NoteForm(forms.ModelForm):
class Meta:
model = MyNote
fields = ['title', 'content', 'personal_tags']
在django中,模型表格类是一个很特殊的存在!
建立的form类:NoteForm,其对应于MyNote,则其所有的表格内容,都继承了MyNote模型中的设定,他们是什么类型,有什么设置,在表格里一模一样。
form类里唯一要做的就是fields,这里列表具体的form里要显示多少内容。
<script type="text/javascript" src="{% static "ckeditor/ckeditor-init.js" %}"></script>
<script type="text/javascript" src="{% static "ckeditor/ckeditor/ckeditor.js" %}"></script>
由于content是一个ckeditor.fields的RichTextField,它需要额外的js配置才能真正显示出来。在django后端,这一切被自动完成了,但是前端还需要额外、显式地给定js配置。
在admin页面,django完成了所有配置,但是因为前端页面是用户创建的,django不能自动帮你完成设置。
上面两行js配置在工程里找不到任何具体的对应目录,所以这里当一个固定写法即可!关于admin,ckeditor的静态文件都是隐藏的,无法看见,除非使用:python3 manage.py collectstatic,收集所有静态资源时,你会发现很多以前看不到的模块或内容。
{% block content %}
<div class="left">
<form>
{% csrf_token %}
{{form.as_p}}
</form>
</div>
{% endblock %}
到模板页面时,仅仅只需要最简单的表达式。
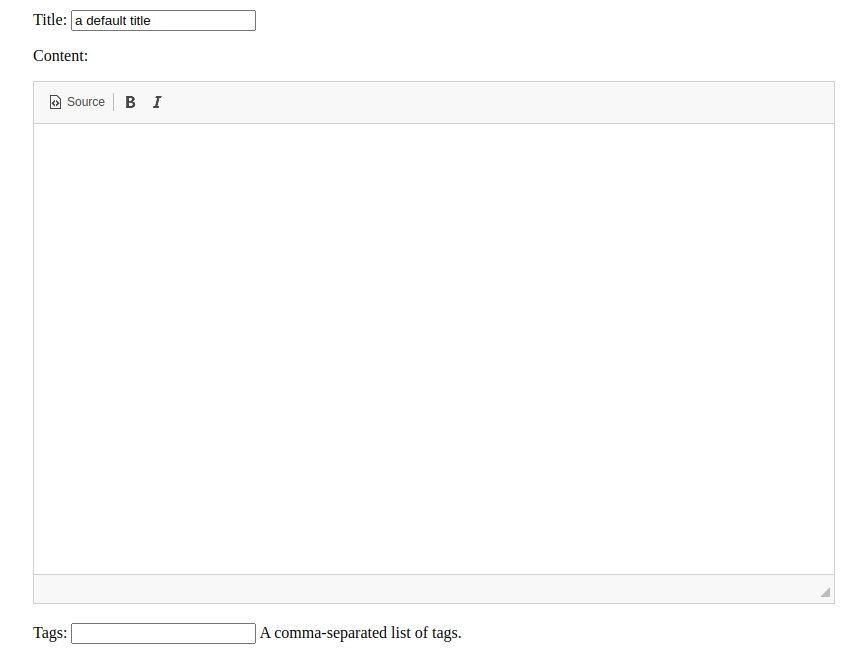
【5】ckeditor的配置,前后端使用同一个。然后看看他们的长相:
后端:

前端: