goto功能选项的使用
(1) 汇总:goto anything CT+P
(2) 跳转行:CT+G,如 :20
(3) 寻找符号:即跳转到CSS选择器或者查找的对应ID名等等,@+css/id名 如:@body
(4) 使用汇总跳转到某个文件夹里的文件,如 action/admin/index.php,后台可以预览,路径可为部分

新建文件需要修改器语法模式:CT+SH+P,如JS语法格式则输SSJS
如果是JS文件,(3)中找的是方法
Html文件,#body找该标签;替换 CT+H
主题和插件的使用
Sublime安装插件有两种方式,一种是直接下载安装包解压缩到Date/Packages目录,另一种是通过Package Control组件来寻找安装组件,后者更加的方便。
主题 :https://packagecontrol.io/browse/labels/theme
放入 :D:Sublime Text 3DataPackages 或 在浏览插件中打开
具体使用看;另一篇文章
多行游标(选择多行)
CT+D:选多个一样的符号,如果期间选到不要一行(光标已在),则CT+K取消这个,再次CT+D时则选下一个
AL+F3 全选
SH+右击 用方向键前后移动
Emmet插件迅速补全
CT+{ 增加缩进
CT+SH+V格式化黏贴
CT+回车 跳下行
Ul>.item$*3 生成3个item名的class $表序号

辅助技巧
想要一下功能 可能插件可以实现
使用snippets相关插件完成自动补全的功能,如js的
使用advanceNewfile快速新建对应文件,SH+AL+N,可设置路径(自动创),带后缀即可格式
服务器响应测试使用插件http requester,在响应代码页写好地址,选中,AL+CT+R,另页测试结果
JQuery snippets 加速开发
Node去分号insert callback
侧边栏功能加强插件
语法风格检测插件:sublime-jshint
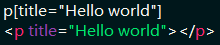
快速生成HTML标签
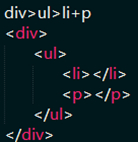
>:表示 子标签并被第一个包含,如 div>ul>li à <div><ul> <li></li> </ul></div>
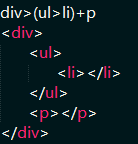
+:表示 添加标签不包含,如:div+ ul>li à <div></div> <ul> <li></li> </ul>
():表示 包含一个整体,如:(div+ul>li*2>a)+ div
<div></div>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
<div></div>


*:表示 多个,如div*5即是生成5个div
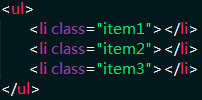
$:表示 序号 ,ul>li.item$*3 其中.表class



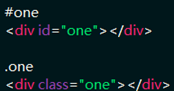
Div快速生成

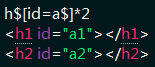
[]:子标签内容

{ }:内容