涉及的技术栈
基于 flexible. js+rem智能大屏适配
VScode cssrem插件
Flex布局
Less使用
基于ECharts数据可视化展示
ECharts柱状图数据设置
ECharts地图引入
目录
Echarts-介绍
常见的数据可视化库:
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案 等等
- Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
提供很多常用图表,且可定制。
折线图、柱状图、散点图、饼图、K线图
Echarts-体验

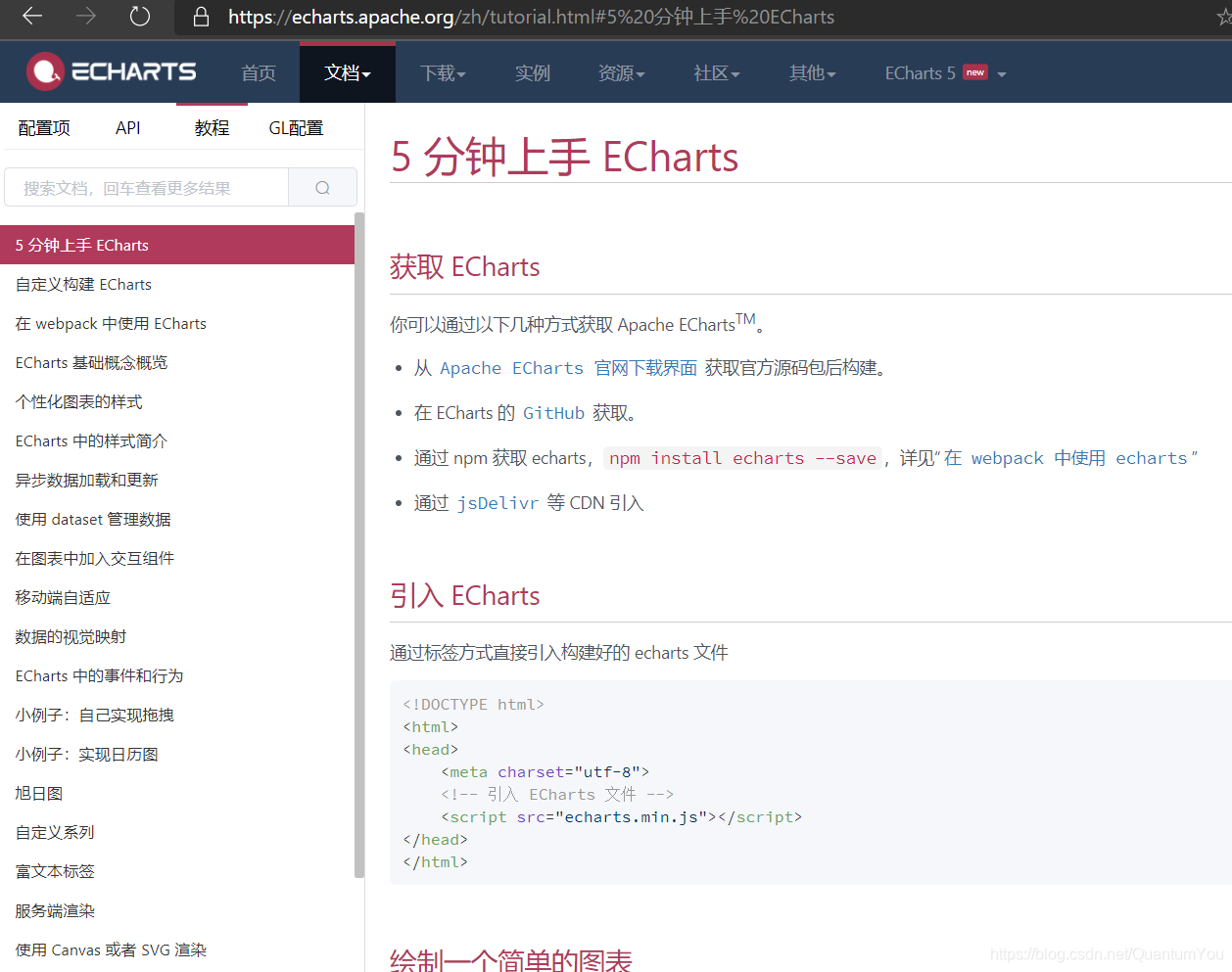
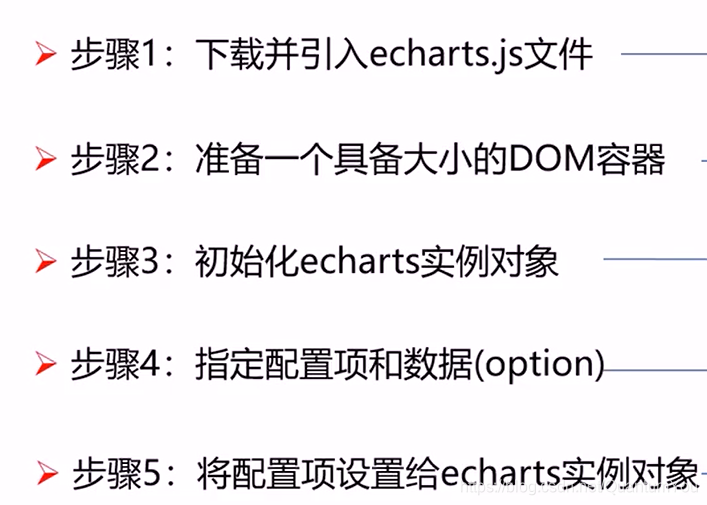
使用步骤:

- 引入echarts
dist/echarts.min.js - 准备一个具备大小的DOM容器
<div id="main" style=" 600px;height:400px;"></div>
- 初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
- 指定配置项和数据(option)
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
- 将配置项设置给echarts实例对象
myChart.setOption(option);
可视化面板布局适配
关于 IDEA Less 自动转 CSS 插件
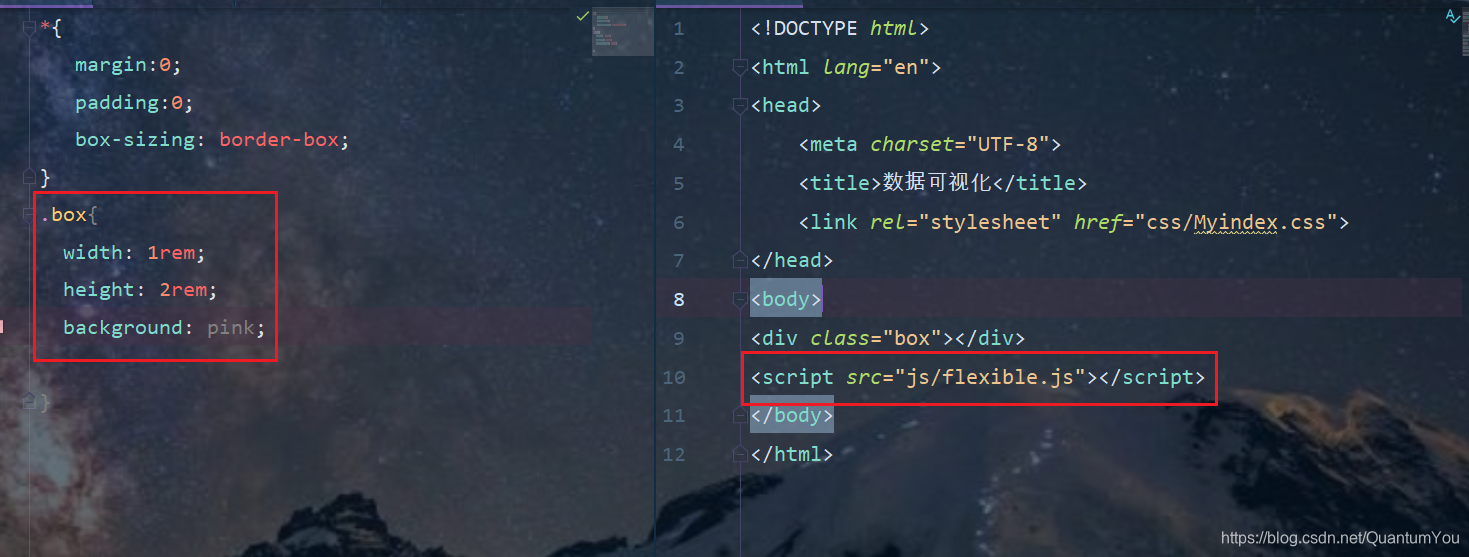
flexible.js 布局引入

JS 显示时间代码
<script>
var t = null;
t = setTimeout(time, 1000); //開始运行
function time() {
clearTimeout(t); //清除定时器
dt = new Date();
var y = dt.getFullYear();
var mt = dt.getMonth() + 1;
var day = dt.getDate();
var h = dt.getHours(); //获取时
var m = dt.getMinutes(); //获取分
var s = dt.getSeconds(); //获取秒
document.querySelector(".showTime").innerHTML =
"当前时间:" +
y +
"年" +
mt +
"月" +
day +
"-" +
h +
"时" +
m +
"分" +
s +
"秒";
t = setTimeout(time, 1000); //设定定时器,循环运行
}
</script>
可视化地图

Less 样式设置
.map {
position: relative;
height: 10.125rem;
.chart {
position: absolute;
top: 0;
left: 0;
z-index: 5;
height: 10.125rem;
100%;
}
.map1,
.map2,
.map3 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
6.475rem;
height: 6.475rem;
background: url(../images/map.png) no-repeat;
background-size: 100% 100%;
opacity: 0.3;
}
.map2 {
8.0375rem;
height: 8.0375rem;
background-image: url(../images/lbx.png);
opacity: 0.6;
animation: rotate 15s linear infinite;
z-index: 2;
}
.map3 {
7.075rem;
height: 7.075rem;
background-image: url(../images/jt.png);
animation: rotate1 10s linear infinite;
}
// 旋转动画
@keyframes rotate {
from {
transform: translate(-50%, -50%) rotate(0deg);
}
to {
transform: translate(-50%, -50%) rotate(360deg);
}
}
@keyframes rotate1 {
from {
transform: translate(-50%, -50%) rotate(0deg);
}
to {
transform: translate(-50%, -50%) rotate(-360deg);
}
}
}
/* 约束屏幕尺寸 */
@media screen and (max- 1024px) {
html {
font-size: 42px !important;
}
}
@media screen and (min- 1920) {
html {
font-size: 80px !important;
}
}
Html 骨架设置
<div class="map">
<div class="chart"></div>
<div class="map1"></div>
<div class="map2"></div>
<div class="map3"></div>
</div>
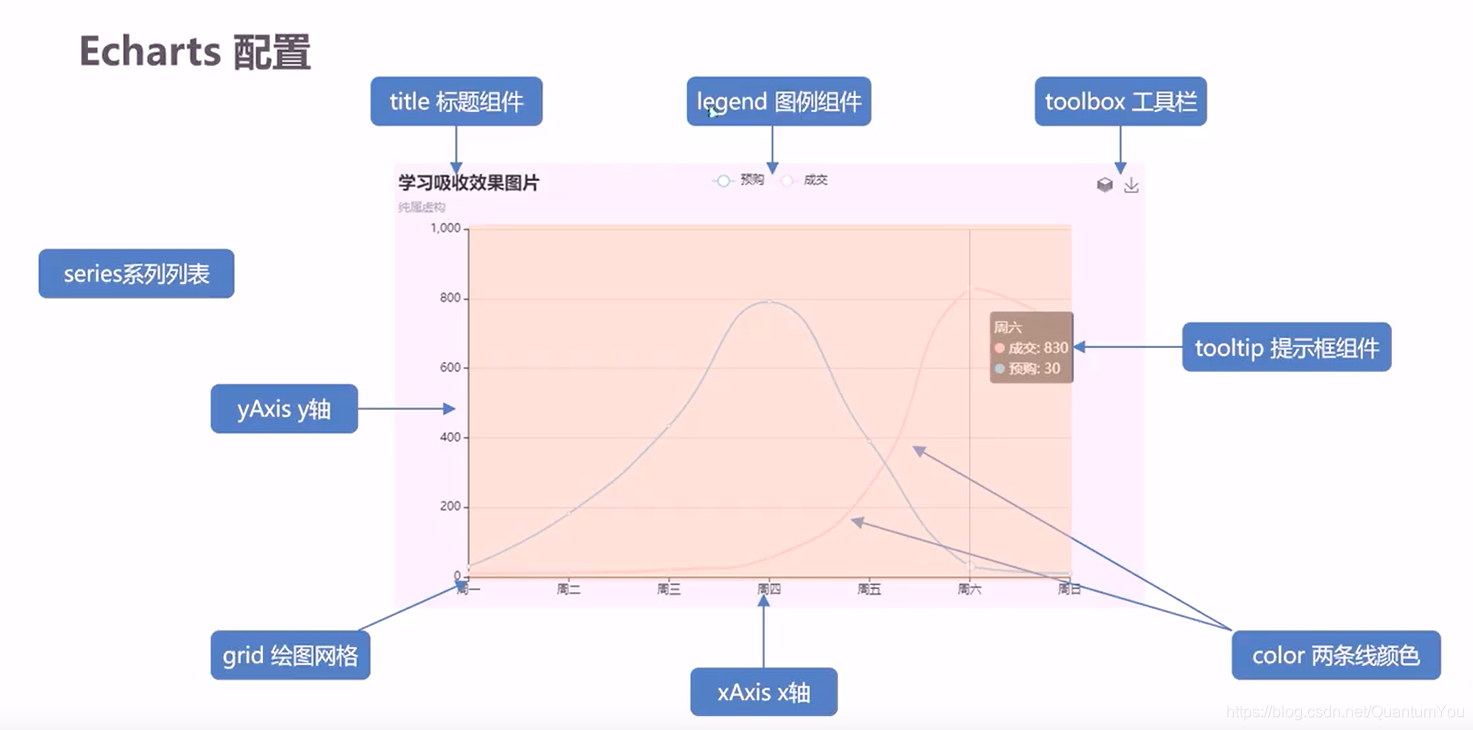
Echarts 基本配置

需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor
series
- 系列列表。每个系列通过
type决定自己的图表类型
图标数据,指定什么类型的图标,可以多个图表重叠。
xAxis
直角坐标系 grid 中的 x 轴
boundaryGap
坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
yAxis
直角坐标系 grid 中的 y 轴
grid
直角坐标系内绘图网格。
title
标题组件
Tooltip
提示框组件
legend
图例组件
color
调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的stack值后 后一个系列的值会在前一个系列的值上相加。
Echarts 柱状图展示
立即执行函数的运用
为了防止变量污染,减少命名冲突,我们可以采取立即执行
函数的写法。因为里面的变量都是局部变量
(function)(){
})() ;
图表样式自设置
1. 引入到html页面中
// 柱状图1模块
(function() {
// 实例化对象
let myChart = echarts.init(document.querySelector(".bar .chart"));
// 指定配置和数据
let option = {
color: ["#3398DB"],
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
xAxis: [
{
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: "value"
}
],
series: [
{
name: "直接访问",
type: "bar",
barWidth: "60%",
data: [10, 52, 200, 334, 390, 330, 220]
}
]
};
// 把配置给实例对象
myChart.setOption(option);
})();
2. 根据需求定制
修改图表柱形颜色 #2f89cf
- 修改图表大小 top 为 10px bottom 为 4% grid决定我们的柱状图的大小
color: ["#2f89cf"],
grid: {
left: "0%",
top: "10px",
right: "0%",
bottom: "4%",
containLabel: true
},
- X轴相关设置 xAxis
- 文本颜色设置为 rgba(255,255,255,.6) 字体大小为 12px
- X轴线的样式 不显示
// 设置x轴标签文字样式
// x轴的文字颜色和大小
axisLabel: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
// x轴样式不显示
axisLine: {
show: false
// 如果想要设置单独的线条样式
// lineStyle: {
// color: "rgba(255,255,255,.1)",
// 1,
// type: "solid"
}
}
- Y 轴相关定制
- 文本颜色设置为 rgba(255,255,255,.6) 字体大小为 12px
- Y 轴线条样式 更改为 1像素的 rgba(255,255,255,.1) 边框
- 分隔线的颜色修饰为 1像素的 rgba(255,255,255,.1)
// y 轴文字标签样式
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
}
},
// y轴线条样式
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
// 1,
// type: "solid"
}
5232},
// y 轴分隔线样式
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
}
修改柱形为圆角以及柱子宽度 series 里面设置
series: [
{
name: "直接访问",
type: "bar",
// 修改柱子宽度
barWidth: "35%",
data: [10, 52, 200, 334, 390, 330, 220],
itemStyle: {
// 修改柱子圆角
barBorderRadius: 5
}
}
]
};
- 更换对应数据
// x轴中更换data数据
data: [ "旅游行业","教育培训", "游戏行业", "医疗行业", "电商行业", "社交行业", "金融行业" ],
// series 更换数据
data: [200, 300, 300, 900, 1500, 1200, 600]
3. 图表跟随屏幕自适应
window.addEventListener("resize", function() {
myChart.resize();
});