最近在学习css,学习的时候发现,css是多么博大精深,是那么的神奇。
老师给了一个项目给我们做练习,以下我介绍一个用纯css简单做的弹窗
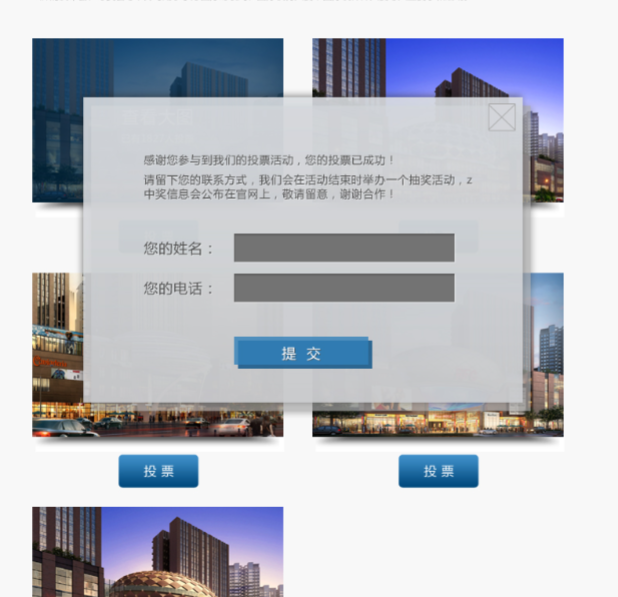
先看下其效果:


想整理下思路:
首先我设置了两个按钮,一个是打开弹窗,另外是关闭弹窗,这两个按钮用label关联到input:radio。
布局如下:
<input type="radio" name="btn" id="close" class="btn"/> <div class="box1"> <label for="window1" class="text">投票</label> <input type="radio" name="btn" id="window1" class="btn" /> <div class="window"> <label for="close" class="fr"><img src="images/voting-close.png"/></label> <div> <p>感谢您参与到我们的投票活动,您的投票已成功!</p> <p>请留下您的联系方式,我们会在活动结束时举办一个抽奖活动,z中奖信息会公布在官网上,敬请留意,谢谢合作!</p> <form action="" method="post"> 您的姓名: <input type="text" name="username" /><br /> 您的电话: <input type="text" name="number" /><br /> <input type="submit" value="提交" /> </form> </div> </div> </div>
这个时候我们来设置一个大div的样式class=”box1“:
.box1 { position: relative; width: 320px; height: 275px; background: url(images/voting-img1.png) no-repeat; }
然后设置一个投票按钮,这里是通过相对定位绝对定位来调整投票按钮的位置:
.text { position: absolute; bottom: 0; left: 109px; color: #fff; padding: 10px 20px 10px 20px; background: #0000FF; border-radius: 10px; }
再来设置一个弹窗window,用绝对定位设置弹窗window的位置。
因为弹窗window事先是隐藏的,这里通过把宽高设为0,所以内容判定为超过容器,用overflow:hidden;隐藏整个弹窗window。
.window { overflow: hidden; position: fixed; top: 30%; left: 25%; width: 0px; height: 0px; background: #c9cbcd; z-index: 111; }
再把input:radio隐藏起来
.btn{ display: none; }
设置弹窗window的宽高,让弹窗window弹出来。
我们通过checked伪类和相邻兄弟(”+“)选择器来调整input:radio的选中状态从而来实现弹窗window弹出与关闭。
.btn:checked+ .window { width: 550px; height: 376px; }
这里大体介绍了主要的css代码,另外一些字体等样式没写出来,但基本实现效果了。
这里我在做的时候遇到了一个问题,就是原本投票按钮我是用<button>按钮标签做的,再用<label>标签包住,
但是这里通过点击<button>标签并不能使input:radio被选定(checked)。后来我直接把<button>标签去掉了。
这里主要是要理解伪类checked和相邻兄弟选择器。
在没有js下,伪类checked和相邻兄弟选择器也能实现图片切换。