一、Vue教程
vue.js是一套构建用户界面的渐进式框架。vue采用自底向上增量开发的设计。vue的核心库只关心视图层,非常容易学习,非常容易与其它库和已有项目整合。vue完全有能力驱动采用单文件组件和vue生态系统支持的库开发的复杂单页应用。vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
这里介绍一些我学习vue时用的教程。
1.入门教程
vue.js的官网教程是很全面的,包括文档和视频。
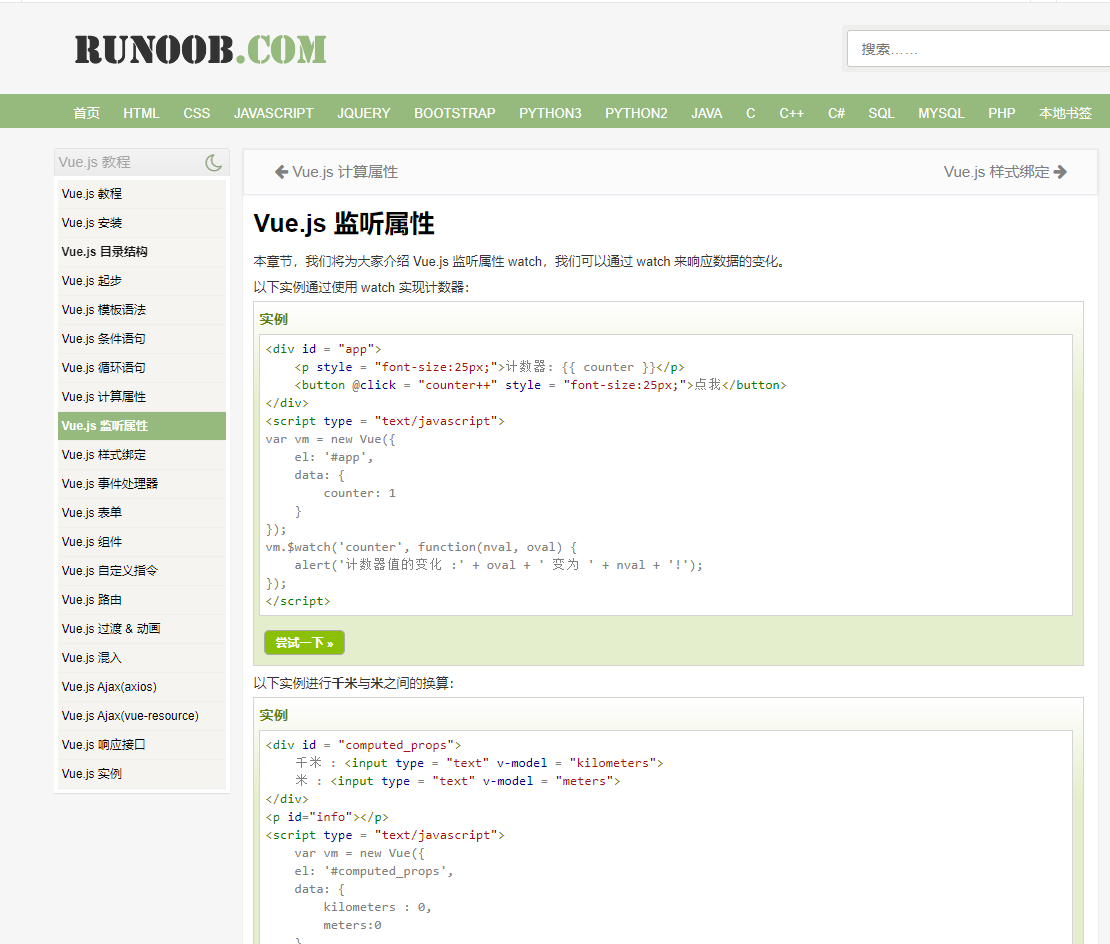
这里还推荐一个我经常用的教程。
2.路由
对于大多数单页面应用,都推荐使用官方支持的 vue-router 库。更多细节可以移步 vue-router 文档。
这块知识是比较重要的。这里推荐一个视频讲解,它是按着官网的教程来的,很详细。
3.vue-cli
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
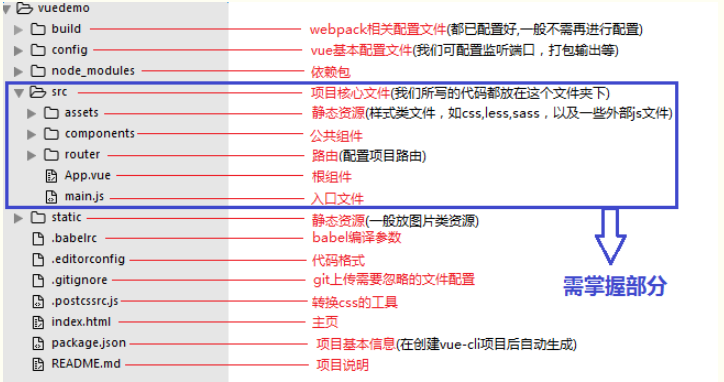
一开始学习,我对vue-cli项目的目录结构不是很了解,这篇博客讲的很详细,也推荐给你们。
一个vue-cli的项目结构如下:
二、模板
我们这个项目可以套用后台管理平台的框架。但是从零搭建一套多样化后台管理并不容易,目前有许多开源、免费、样式丰富的后台管控面板。这里介绍几个优秀的后台管理控制面板。
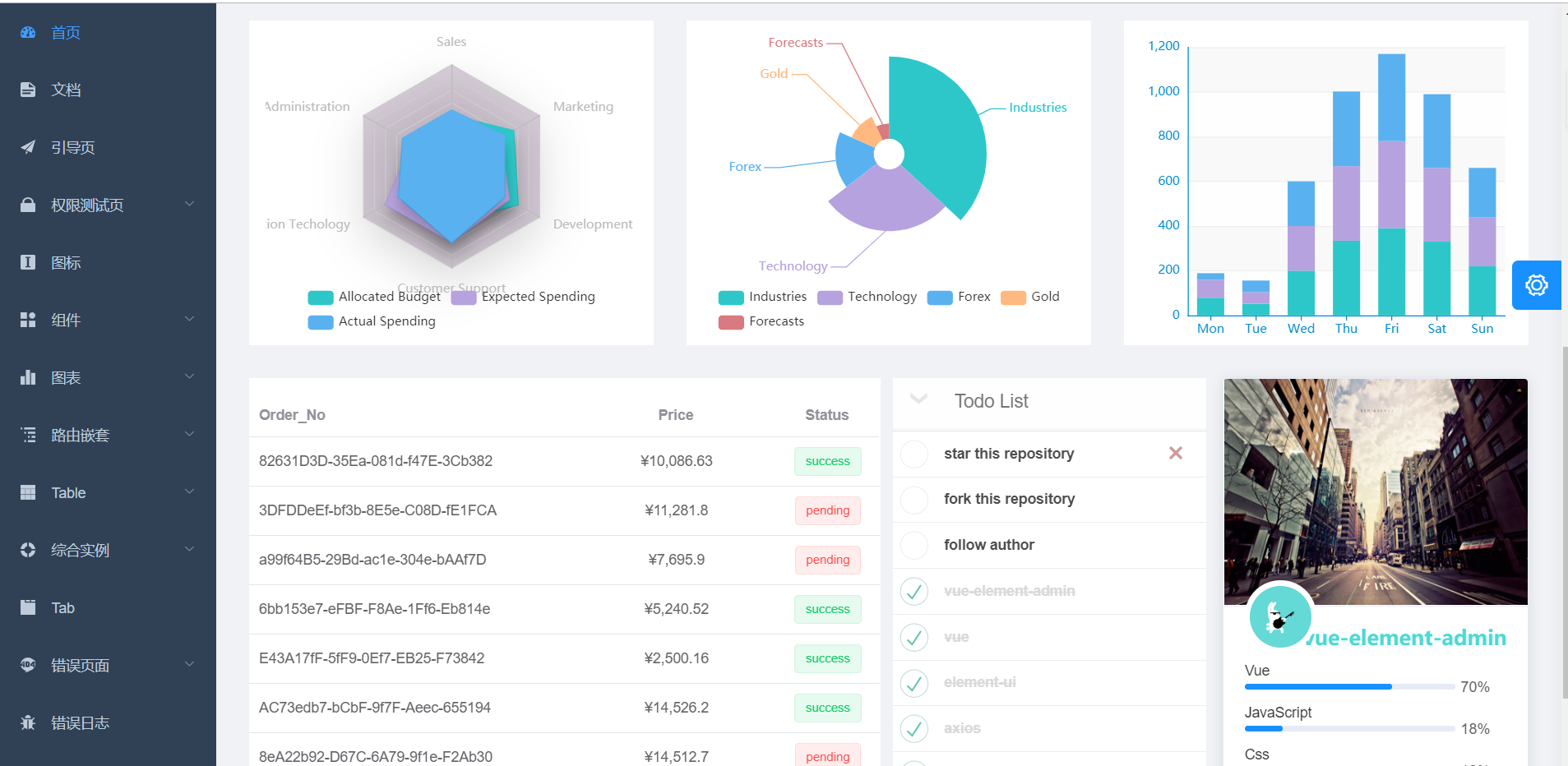
1.vue-Element-Admin
Github源码:https://github.com/PanJiaChen/vue-element-admin
官网教程:https://panjiachen.github.io/vue-element-admin-site/zh/guide/
在线预览:https://panjiachen.gitee.io/vue-element-admin/#/login?redirect=%2Fdashboard
介绍:vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
我们团队选的就是这个宝藏模板啦!不过vue-element-admin的定位是后台集成方案,集成了很多你可能用不到的功能,会造成不少的代码冗余,所以不太适合当基础模板进行二次开发。我们选择的是其基础模板vue-admin-template进行的二次开发。官网上的教程丰富详尽,庆幸一开始选择了这个宝藏模板,让前端的开发变得层次清晰,有条理!!
2.iview-admin
GitHub源码:https://github.com/iview/iview-admin
介绍:iView Admin是一个前端管理后台集成解决方案。它基于Vue.js并使用UI Toolkit iView。
3.vue-manage-system
介绍:基于 Vue + Element UI 的后台管理系统解决方案。
4.vue-framework-wz
介绍:后台管理框架,集成了权限管理,登录功能,UI组件,七牛上传等功能。
三、PC端常见的UI框架
工欲善其事,必先利其器。这些UI框架一定是你前端开发的利器!
1、Vuetify
介绍:Vuetifyjs 根据材料设计规格提供 UI 布局。 V 1.0 Alpha 版本提供了超过 80个 reusbale 组件,其中包含一个易于记忆的语义设计,它基于名称简单明了 type-as-you 的类型属性。在GitHub 上有超过 25.4K 的 star。
Vuetify是一款非常精致的UI框架,它提供了很多常用的组件,依靠Material Design的设计优势,让你无需编写一行css代码就可以得到非常美观的界面功能。响应式做的不错,移动PC多段支持,配置灵活,功能全面。我们项目大部分的组件用的就是vuetify的哦,强烈安利哟~
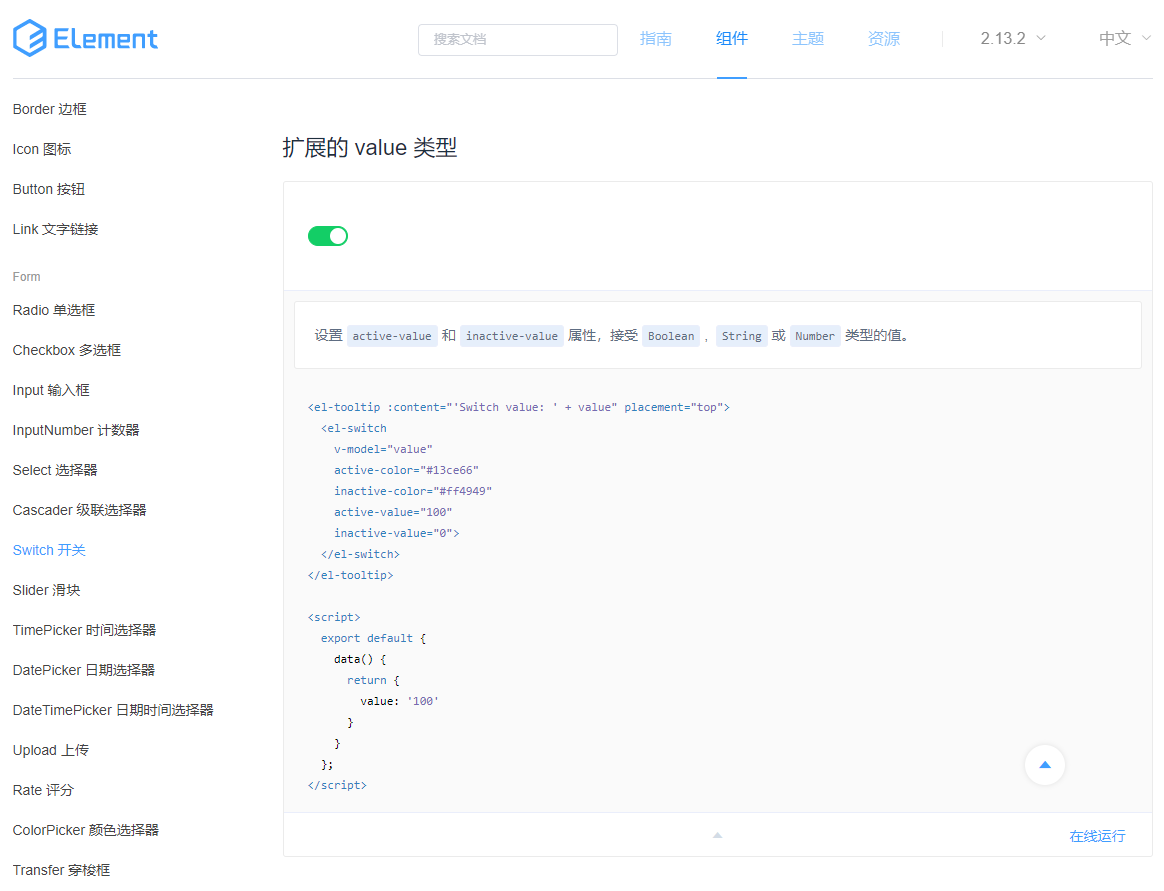
2、ElementUI
介绍:Element,饿了么前端开源的UI框架,一套为开发者,设计师和产品经理准备的基于Vue 2.0的桌面端组件库。一经面世,就收获大量程序员的芳心。在github 上更是高达45.2k的star早已说明一切。用于开发PC端的页面还是绰绰有余的。其更新频率还是很高的,基本一周到半个月都会发布一个新版本。
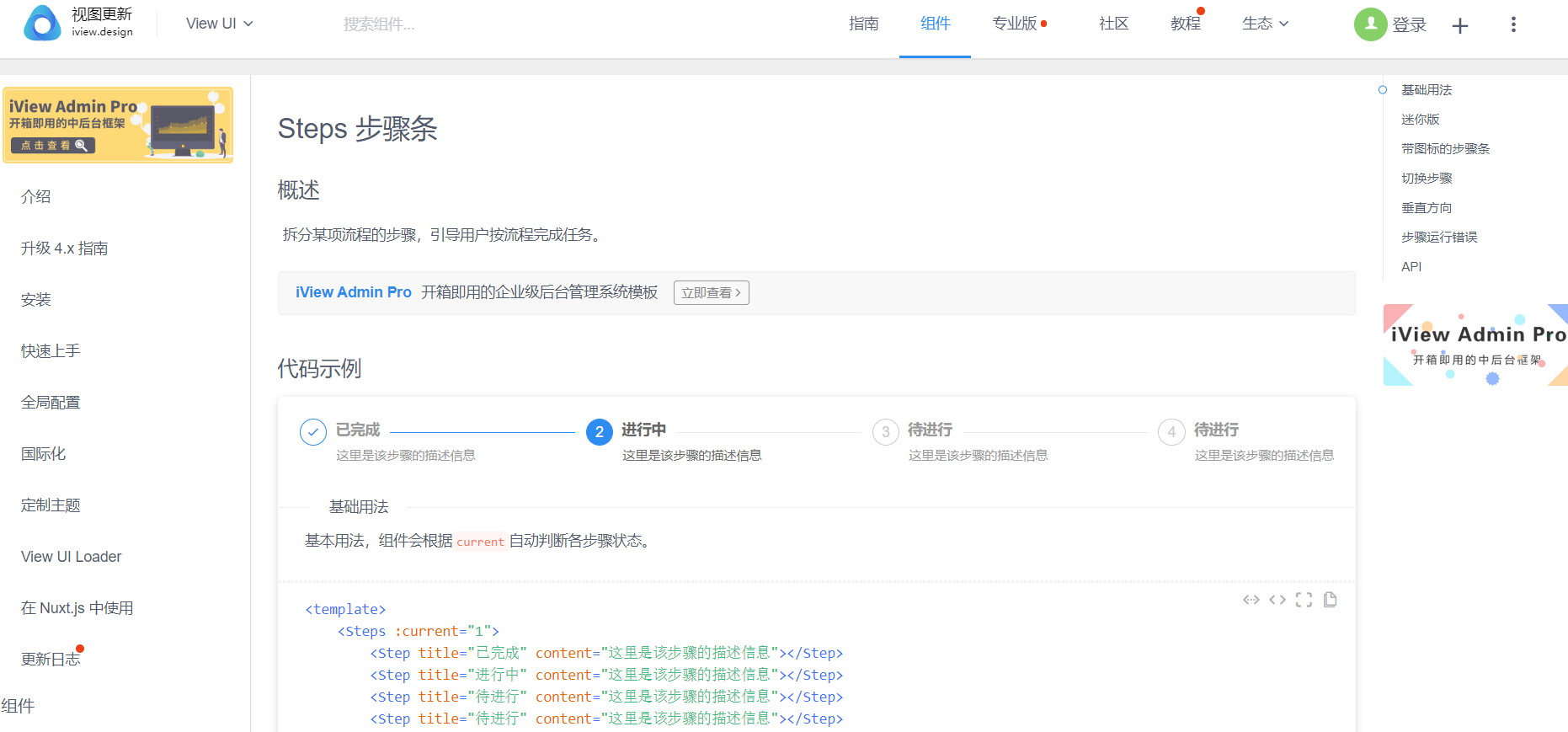
3、iview
介绍:iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。使用单文件的 Vue 组件化开发模式 基于 npm + webpack + babel 开发,支持 ES2015 高质量、功能丰富 友好的 API ,自由灵活地使用空间,由TalkingData开发维护。
iView的组件还是比较齐全的,更新也很快,文档写得很详细。有公司团队维护,比较可靠的Vue UI组件框架。iView生态也做得很好,还有开源了一个iView Admin,做后台非常方便。官网上介绍,iView已经应用在TalkingData、阿里巴巴、百度、腾讯、今日头条、京东、滴滴出行、美团、新浪、联想等大型公司的产品中。
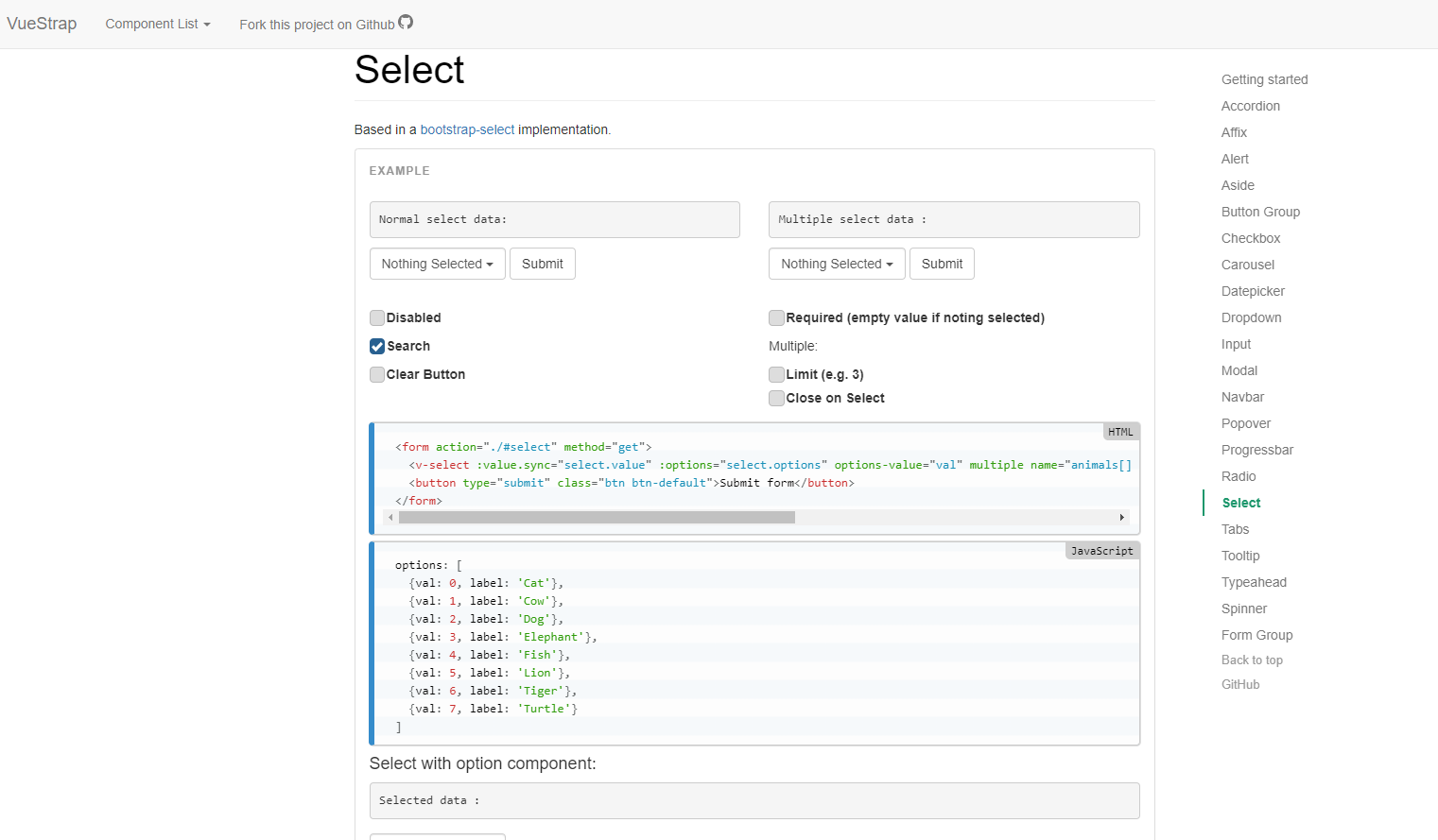
4、vueStrap
介绍:基于 Vue.js 的 Bootstrap 组件。该仓库包含一系列基于 Bootstrap 标记和 CSS 的本地 Vue.js 组件。所以不需要 jQuery 和 Bootstrap 的 JavaScript 文件,唯一需要依赖的是: Vue.js Bootstrap CSS ,VueStrap 不依赖某个非常精确的 Bootstrap 版本。如果喜欢bootstrap的小伙伴又不想换jquery的开发方式是不二的选择。
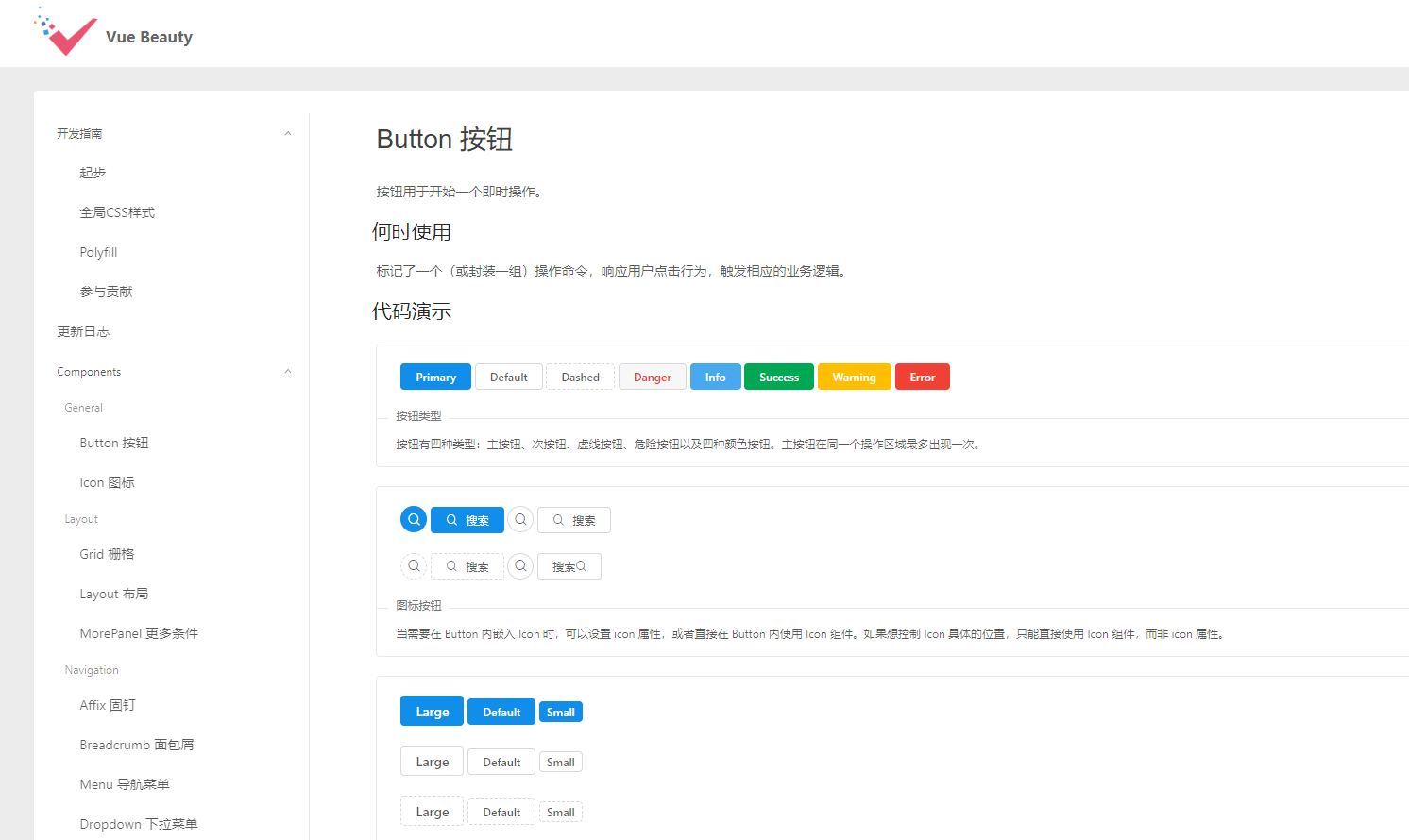
5、vue-beauty
官网地址: https://fe-driver.github.io/vue-beauty/#/components/button
介绍:基于 ant design 的漂亮的 vue 组件库;vue-beauty 是一套基于 vue.js 和 ant-design样式 的PC端 UI 组件库,旨在帮助开发者提升产品体验和开发效率、降低维护成本。
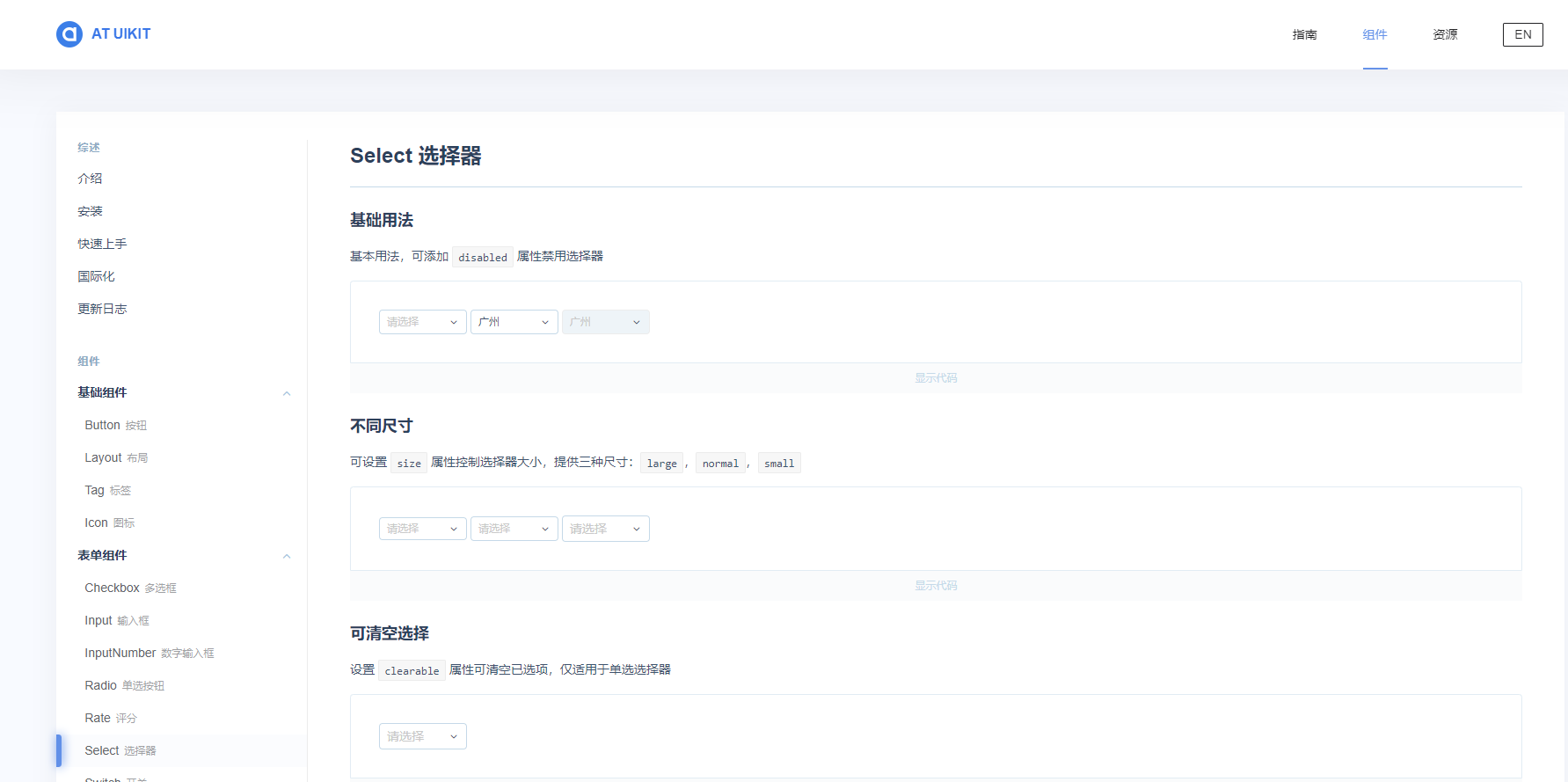
6、at-ui
介绍:AT-UI 是一个模块化的前端 UI 框架,开发基于Vue.js 的快速和强大的 Web 界面。专门为桌面应用程序构建,AT-UI提供了一套 npm + webpack + babel 前端开发工作流程。全英文的文档对用户来说可能是具有有挑战性的,但它提供了一个体面的干净整洁的 UI 组件。
四、前端图标库
1、 Iconfont-阿里巴巴矢量图标库
官网地址:http://iconfont.cn/
介绍:网站多为国内设计师的原创作品,有官方与色彩图标分类,线条圆滑,风格多样,包含许多国内应用和具有中国特色的图标。下载时需要登陆,可以收藏图标,大多数为免费下载。下载时可以选择大小,线条颜色,支持SVG,AI,PNG格式。
2、 Icons - Material Design
介绍:包含了Google所有官方图标。免费下载,提供黑白两色和不同大小的下载。下载后为安装包格式,解压后分为安卓,iOS和web三个文件夹,里面有不同大小的PNG格式图标。同时每个图标还提供ICON FONT,主要用于不同系统的HTML,CSS,网站内有详细的教程。
3、 Ionicons
官网地址:http://ionicons.com/
介绍:高级设计的图标,用于Web,iOS,Android和桌面应用程序。 支持SVG和Web字体。 完全开源,MIT由Ionic Framework团队授权和构建。
4、Font Awesome
介绍:一套绝佳的图标字体库和 CSS 框架。 Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。网站分为中英文版本,对于不同图标有名称分类,需要下载插件使用。用于HTML等,选择图标后会有ICON CODE,网站可以将ICON CODE发送到你的邮箱。